Aplicación de la regla clara de CSS: simple y conveniente
El uso de una variedad de dispositivos para mostrar información llevó a la necesidad de su representación adecuada sin referencia a modos específicos, parámetros y condiciones de visualización.
Las ideas populares más antiguas de bloques, tablas, gomas, adaptaciones (y otras opciones) de diseños son cosa del pasado. En el presente, la información debe ser simplemente exhibida tanto como sea posible, cualitativa e igualmente en cualquier dispositivo.

Requisitos simples para el suministro de información
Una persona conduce un diálogo con las palabras, y lo entienden. Pero puede usar material visual y aclarar lo que se ha dicho mediante gestos, dibujos, términos o acentuar la atención del oyente (consumidor). Como resultado, alcanza rápidamente la meta.
El sitio está obligado a proporcionar información de forma similar, y no debe haber ningún requisito adicional para la codificación en el nivel de HTML, CSS, JavaScript o PHP, en particular. El resultado debe alcanzar la meta y debe proporcionarse tanto en una computadora personal, como en cualquier otro dispositivo móvil o fijo.

Los lenguajes de hipertexto son utilizados no sólo por los navegadores, sino también por otras herramientas. El suministro de información debería eliminar todas las diferencias existentes.
Herramientas proporcionadas por CSS
No siempre profundizar en HTML o CSS para lograr el efecto deseado. A menudo es suficiente usar medios sencillos pero efectivos. Los costes mínimos en cualquier negocio son una característica de la moderna codificación de la información para su correcta visualización.
En particular, las reglas flotantes y claras se pueden aplicar en etiquetas HTML y descripciones de CSS y no requerirá ningún costo adicional, y el efecto será apropiado. La regla de borrado CSS, cuando se utiliza en un elemento, le permite residir correctamente, independientemente del tamaño del área de visualización y en qué dispositivo está. 
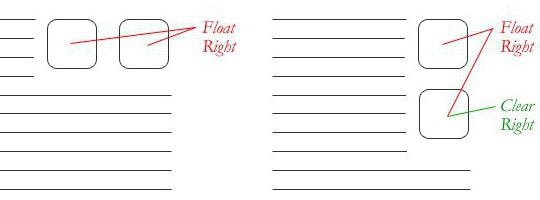
CSS no difiere en la sofisticación de los diseños y se esfuerza por la máxima simplicidad. Utilizando la regla float: left o float: right en el elemento, puede presionarlo a cualquier lado del cuadro que lo rodea, y el siguiente elemento con la regla CSS es claro: ambos – coloque la información alrededor.
Cómo utilizar el CSS claro
Hay tres valores posibles para esta regla:
- Izquierda – no se envuelven a la izquierda;
- Derecho – no se envuelven a la derecha;
- Ambos – no se envuelven en ambos lados.
También puede usar los valores ninguno y heredar para la regla de borrado CSS, que es esencialmente la misma que la funcionalidad: el elemento anterior (o elementos) no se enrollará alrededor de la izquierda, derecha o ambos lados. Esto es realmente un avance de línea. Todos los elementos siguientes estarán en el siguiente bloque de información. Qué información se mostrará antes de que el elemento con la regla CSS claro – define el desarrollador. Los elementos con posicionamiento absoluto se forman en la página en un lugar establecido por sus propiedades.
De hecho, la regla de borrado CSS le permite estructurar (agrupar) elementos de información. El dispositivo muestra información mediante un hilo común y, cuando encuentra una regla clara en un elemento, muestra su contenido en consecuencia.

Práctica de la aplicación
Como suele ocurrir en otras tecnologías, el diseño descrito ha pasado por muchas etapas y, finalmente, dividido en dos grandes categorías:
- La oportunidad de hacerlo bien y con eficacia (pero quizás por mucho tiempo);
- Rápido y asequible.
Cada desarrollador interpreta lo que dijo a su manera. Algunos se mantuvieron fieles a la terminología "disposición adaptativa". Otros dicen que hacen sitios de caucho. Aún otros convencen al cliente de la necesidad de diseño de bloques o tablas … No es importante cómo nombrar el proceso, herramienta u otro método para lograr el resultado.
Siempre sólo el tiempo de desarrollo y el resultado del trabajo son importantes. En el primer caso, es improbable que el uso de la regla clara de CSS tenga sentido, ni la regla de flotación desaparecerá como innecesaria. Crear una página, publicar información y tener en cuenta las características de varios dispositivos será un algoritmo sofisticado en JavaScript o una combinación de estilos CSS, estrechamente vinculados con las divas HTML.
En el segundo caso, gracias a las reglas flotantes y claras, la descripción CSS le permite simplemente generar un flujo de elementos de página. Un resultado aceptable se logrará rápida y eficazmente.