página atractiva, o aprender cómo hacer un ticker HTML
el equilibrio entre la exposición que atrae la atención de los visitantes y la animación de páginas es esencial. usuarios de Internet moderna debe tener suficiente experiencia y sus planes específicos, que se colocan en alguna forma de representación. Que los desarrolladores numerosas tecnología de publicidad y diseñadores de sitios web han formado una respuesta adecuada de los visitantes. Es importante tener en cuenta. Si los planes no tienen el objetivo de crear un sitio verdaderamente activo capaz de reaccionar de forma individual a todos los que han llegado a una página que ofrece un diálogo a los que espera, lo mejor es no mostrar excesivo celo en el campo de la publicidad en general, y en particular la dinámica de páginas.

animación obsesivo como un sonido inesperado o frase "escribir el número de teléfono, y un minuto después se llamará" ya no atrae al visitante, y en la mayoría de los casos, reduce el interés en el recurso, a continuación, cómo hacer que la línea de carrera en el código HTML como sea posible con el fin de prestar atención a los elementos que desee sitio.
JavaScript o HTML
Capacidades de HTML y CSS le permiten obtener rápidamente una variedad de efectos originales de objetos en movimiento, y con frecuencia se pueden hacer incluso sin un simple código JavaScript, así como hacer el desplazamiento y la imagen en movimiento permite a la etiqueta de marquesina, y de manera rentable. Inicialmente, apareció en Internet Explorer, y luego se ha implementado en otros navegadores.

El interés en una animación simple en los últimos años ha bajado, y las opciones que describen cómo hacer un ticker HTML, se considera una reliquia del pasado. Aunque no se sabe que es el momento para hacer referencia a la historia y el fregadero. Reliquia histórica diferente manera para enseñar a sus contemporáneos, que el interés será más alta que las lociones más caros en su teléfono inteligente o nanobot inteligencia.
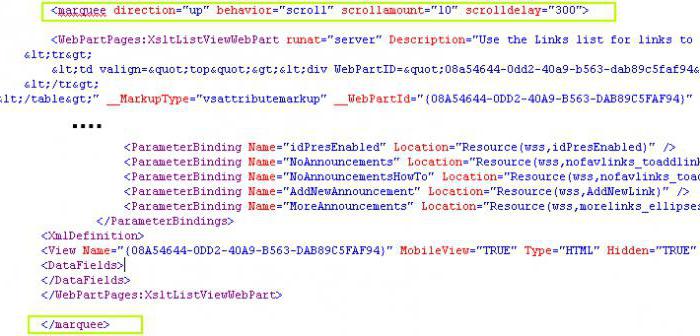
marquesina de la etiqueta
etiqueta de marquesina le permite ajustar hacia arriba / abajo, de izquierda a derecha o viceversa, dentro de toda la página o una unidad separada. Hay los atributos de color de tamaño, velocidad. El desarrollador tiene una paleta completa de herramientas para hacer que la apariencia y el movimiento del contenido de la página significativa, atractivo y discreto. Antes de hacer una ticker HTML, es necesario entender que esto es principalmente el resultado de interés de los desarrolladores para el visitante, su deseo de llevar el último buen contenido, un suministro adecuado de forma adecuada. Sin embargo, no se encuentra en la línea de carrera, y cómo completa de la página y sus elementos están relacionados entre sí.

La idea, como en HTML para hacer el desplazamiento en una forma discreta, para hacer la página en vivo, viene a la mente todos los desarrolladores. Este elemento puede señalar la información actualizada mostrar el movimiento de los cambios de precios de acciones, la aparición de descuentos, y así sucesivamente.
atributos clave de la carpa
Marquesina no ofrece particularmente grande variedad de opciones que describen cómo crear un texto en movimiento en HTML:
- atributo de comportamiento especifica movimiento entre lados de las celdas (suplente);
- el desplazamiento, en el que el contenido va en un círculo a causa de una frontera elemento y va a otro (de desplazamiento);
- Puede dar salida a la palabra y "pegar" el uno al otro (diapositivas).
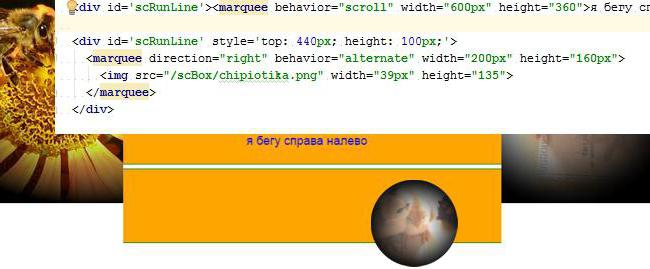
La dirección del movimiento determina el atributo de dirección que le permite determinar el movimiento de la izquierda y la derecha (a la izquierda | derecha) arriba o hacia abajo (hasta | abajo).

Los límites de la región en la que se mueve el contenido, los atributos de anchura y altura determinadas, que se pueden establecer los efectos de "finas". это не всегда именно перемещение информации. Después de todo, la idea es hacer HTML desplaza – esto no siempre es el movimiento de la información. Puede especificar una muy pequeña frontera a un único carácter (por ejemplo, "acerca de", "x", "!", …) y obtener una serie de elementos completamente inesperados y atractivos de la composición, sin gastar ni un solo código de bytes en JavaScript.
Insertar una imagen
Mover puede no sólo información, sino también otros elementos de HTML marcado. Puede alcanzar los efectos originales cuando se mueve, por ejemplo, * .gif imágenes. A diferencia de los formatos PNG y JPG, GIF animados pueden ser ellos mismos. Por ejemplo, es posible dibujar un coche rueda giratoria o una gota que varía cuando las moscas a la tierra. Al establecer el movimiento de la rueda horizontalmente, lo que en sí mismo está girando, puede crear la ilusión de movimiento. Bueno, cuatro ruedas – que es un coche animado sin una sola línea de código JavaScript.
Del mismo modo, se puede especificar el movimiento de la gota de arriba hacia abajo. Mientras que la imagen "cae", si el cambio corresponde a la aerodinámica del proceso, el efecto deseado es bastante serán alcanzados acciones insignificantes.

Cómo hacer que el desplazamiento de texto en los medios opcionales para HTML sencilla y eficaz? Puede venir con opciones interesantes para formas no tradicionales. Se sabe que cambia de color caracteres, imágenes de fondo de carga, la manipulación de tamaños de elementos permitidos en las páginas de forma dinámica. Esto hace posible la creación de texto con desplazamiento, por ejemplo, como una secuencia de elementos que aparecen en la pantalla con diversos grados de transparencia, cambiar su tamaño o posición en la página.
Hipertexto y programación: de todo lo formal y estrictamente pintado, pero incluso la estructura formal estricta no limita las posibilidades de presentación fácil, eficaz y dinámico.