sitio de anidación: cómo hacer que la imagen de fondo html
Muchos diseñadores de la tela del principiante, sólo para profundizar en la esencia de la creación de sitios, a menudo se preguntan imagen de fondo html cómo hacerlo. Y si algunos de ellos pueden hacer frente a este problema, sigue siendo un problema a la hora de estirar todo el ancho de la imagen en el monitor. Al mismo tiempo, me gustaría ver el sitio se muestran de forma idéntica en todos los navegadores, por lo que debe cumplir con los requisitos de cross-browser. Puede configurar el fondo de dos maneras: mediante el uso de etiquetas HTML y estilos CSS. Cada uno para sí mismo elige la mejor opción. Por supuesto, el estilo CSS es mucho más conveniente, debido a que su código se almacena en un archivo separado y no ocupa altavoces adicionales en las etiquetas del sitio principal, pero primero vamos a considerar un método sencillo para la instalación de la imagen en el fondo de la página.

etiquetas HTML básicas para crear el fondo
Por lo tanto, vamos a la cuestión de cómo hacer que la imagen de fondo en html en la pantalla. Con el fin de parecer hermoso sitio, usted debe entender un detalle bastante importante: es suficiente con hacer un fondo de gradiente o pintarlo de un color sólido, pero si es necesario insertar la imagen de fondo, no va a estirar todo el ancho de la pantalla. La imagen fue originalmente necesario para recoger o hacer su propio diseño con esta extensión, en la que se mostrará la página del sitio. Sólo cuando la imagen de fondo está listo, arrastrarlo a una carpeta llamada «imágenes». En ella, vamos a almacenar todas las imágenes utilizadas, animaciones y otros archivos gráficos. Esta carpeta debe estar ubicado en el directorio raíz con todos sus archivos html. Ahora puede seguir adelante y al código. Hay varias opciones para la escritura de código, por lo que el fondo va a cambiar la imagen.
- Escribe atributo de etiqueta.
- A través de estilos CSS en el código HTML.
- Escribe estilos CSS en un archivo separado.
Al igual que en el código HTML para hacer que la imagen de fondo, lo que decida, pero me gustaría decir unas pocas palabras acerca de cómo sería el más óptimo. El primer método es por escrito a través de un atributo de etiqueta ha sido durante mucho tiempo obsoleto. La segunda opción se utiliza muy raramente, porque resulta que una gran parte del mismo código. Una tercera opción es la más común y eficaz. Estos son ejemplos de etiquetas HTML:
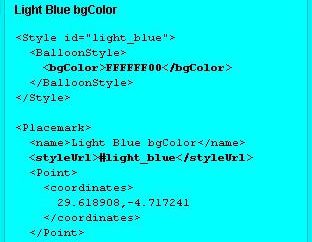
- El primer método de grabación a través atributo de etiqueta (cuerpo) en el archivo index.htm. Se almacena en esta forma: (fondo cuerpo = "FOLDER_NAME / Nazvanie_kartinki.rasshirenie") (/ cuerpo). Es decir, si tenemos una foto con el título «imagen» y la extensión JPG, y la carpeta hemos llamado «imágenes», entonces la entrada de código HTML se verá así: (fondo cuerpo = "images / Picture.jpg") … (/ cuerpo) .
- El segundo método consiste en la grabación de un estilo CSS, pero está escrito en el mismo archivo con el nombre index.htm. (Body style = "background: url ( '../ Images / Picture.jpg')").
- El tercer método de grabación se realiza en dos archivos. El documento con la etiqueta de nombre index.htm (cabeza) se escribe una línea tales: (cabeza) (enlace rel = "stylesheet" type = "text / css" href = "http: // sitio / article / 193110 /% D0% 9F % D1% 83% D1% 82% D1% 8C_% D0% BA CSS_faylu ") (/ cabeza). Un estilo style.css archivo llamado ya escribir: body {background: url (Imágenes / Picture.jpg ')}.

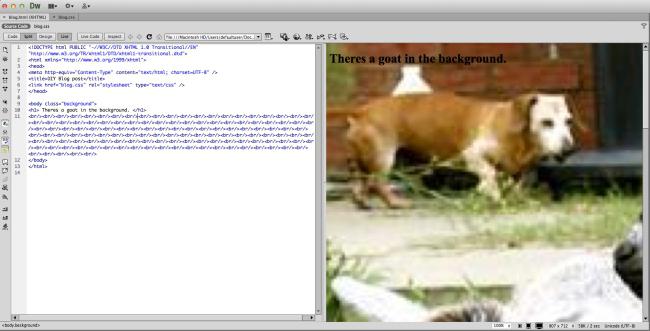
Al igual que en el código HTML para hacer que la imagen de fondo, lo entendemos. Ahora tiene que encontrar la manera de estirar la imagen a lo ancho de toda la pantalla.
Maneras de estirar la imagen de fondo a la anchura de la ventana
Nosotros representamos a nuestra pantalla en forma de porcentaje. Resulta que toda la anchura y longitud de la pantalla serán 100% x 100%. Tenemos que estirar la imagen de esta anchura. Añadir a la línea style.css grabación de archivo de imagen que va a estirar la imagen en toda la anchura y la longitud del monitor. Como está escrito en estilo CSS? Es muy sencillo!
cuerpo
{
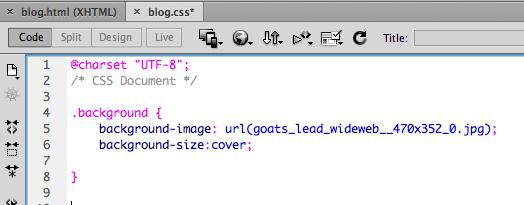
background: url (Imágenes / Picture.jpg ')
fondo-size: 100%; / * Este artículo es adecuado para la mayoría de los navegadores modernos * /
}
Así que nos dimos cuenta de cómo hacer una imagen de fondo en html en la pantalla. También hay un método de registrar en el archivo index.htm. Aunque este método y anticuado, pero para los principiantes es necesario conocer y comprender. La etiqueta (cabeza) (estilo) div {background-size: cubierta; } (/ Style) (/ cabeza), este registro significa que asignamos una unidad especial para el fondo, que se coloca sobre toda la anchura de la ventana. Hemos considerado dos maneras, cómo hacer un sitio html imagen de fondo, por lo que la imagen se extiende a todo lo ancho de la pantalla en cualquiera de los navegadores modernos.
Cómo hacer un fondo fijo
Si decide utilizar una imagen como fondo de la futura recurso en la web, a continuación, sólo tiene que saber cómo hacer que lo arreglen, de modo que no se estira en longitud y no estropear la apariencia estética. Simplemente mediante el uso de código HTML para registrar una pequeña adición. Necesita presentar style.css para agregar una frase después de fondo: url (Imágenes / Picture.jpg ') fijo; o en vez añadido después de la coma línea separada – posición: fijo. Por lo tanto, el fondo de pantalla se fijará. Durante el desplazamiento del contenido en el sitio, se verá que el texto líneas se están moviendo, pero el fondo permanece en su lugar. Por lo que ha aprendido cómo hacer imagen de fondo html, de varias maneras.

Trabajar con tablas en HTML
Muchos desarrolladores web sin experiencia, frente a las tablas y bloques, a menudo no entienden cómo hacer la tabla de imagen html fondo. Al igual que todos los equipos HTML estilos y CSS, el lenguaje de programación web es bastante simple. Y la solución a este problema es escribir un par de líneas de código. Usted ya debe saber que la escritura de una tabla de filas y columnas, respectivamente, según lo indicado por las etiquetas (TR) y (TD). Para hacer que el fondo de la mesa en forma de una imagen, es necesario añadir a la etiqueta (tabla), (tr) o (td) una simple frase en referencia a la imagen de referencia: Fondo = URL imágenes. Para mayor claridad, damos un par de ejemplos.
Tabla con una imagen en lugar del fondo: ejemplos HTML
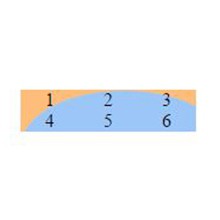
Dibujar una tabla de 2×3 y hacer que la imagen de fondo almacenada en las "imágenes" carpeta: (fondo de la tabla = "images / Picture.jpg") (TR) (td) 1 (/ TD) (td) 2 (/ td) (td) 3) (/ td) (/ tr) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ table). Así que nuestra mesa se dibuja en el fondo de la imagen.

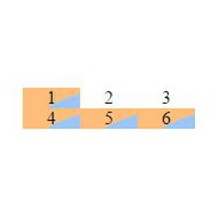
Ahora dibuja los mismos tamaños de placas de 2×3, pero insertar una imagen en las columnas numeradas 1, 4, 5 y 6. (tabla) (TR) (fondo td = "Images / Picture.jpg") 1 (/ td) (td) 2 (/ td) (td) 3 (/ td) (/ tr) (tr) (fondo td = "Images / Picture.jpg") 4 (/ td) (fondo td = "Imágenes / Picture.jpg") 5 ( / td) (fondo td = "images / picture.jpg") 6 (/ TD) (/ TR) (/ mesa). Después de ver que podemos ver que el fondo aparece sólo en aquellas células en las que hemos registrado, y no toda la tabla.

sitio de la compatibilidad entre navegadores
Hay una cosa tal como un recurso de la compatibilidad entre navegadores web. Esto significa que su sitio está igualmente bien representada en diferentes tipos y versiones de navegadores. Debe ser de código HTML y CSS de estilos para personalizar un navegadores necesarios. Por otra parte, en la era moderna de los teléfonos inteligentes, muchos desarrolladores web están tratando de crear sitios y adaptados para la versión móvil y una apariencia de equipo.