Cómo hacer un fondo en HTML. instrucciones breves
Este artículo le permitirá hacer frente con la pregunta: "¿Cómo hacer un fondo en HTML» será discutido los métodos más comunes y convenientes que son utilizados por los diseñadores modernos.

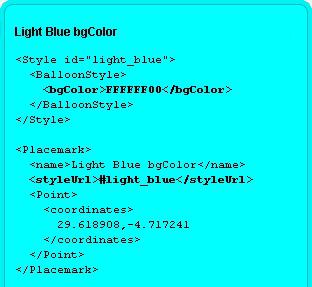
Para entender cómo hacer que la experiencia en HTML, sólo tiene que examinar un atributo simple. A saber bgcolor, que se puede asignar valores en forma de nombres de colores o su código individual. Usted puede utilizar el atributo de cualquier etiqueta o elemento, por ejemplo, para los párrafos individuales, a formularios, tablas, etc. Para cambiar el color de todo el documento, introduzca el atributo bgcolor del cuerpo de la etiqueta. Pero hay una observación: bgcolor durante mucho tiempo ha sido reconocido como indeseable y hace que su código es automáticamente válida. World Wide Web Consortium anima a todos los desarrolladores usar equivalentes CSS. idioma en cascada le permite reemplazar los atributos deseados e incluso añadir nuevas funciones. Es con CSS se puede lograr resultados muy similares a lo que se pretendía.
análogos de atributos
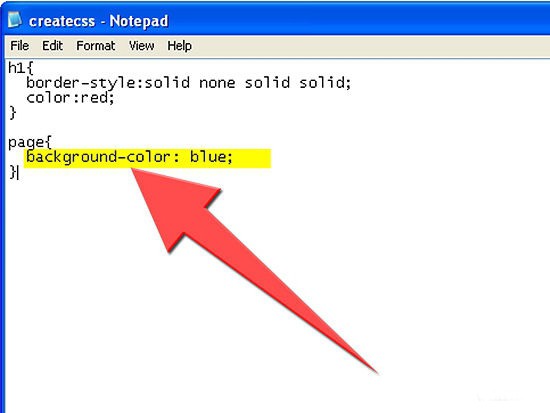
Para crear un fondo para el sitio, lo mejor es utilizar el lenguaje de hojas de estilo en cascada. propiedad background-color cambiará el color de fondo de cualquier elemento. Si este comando no es un destino especial a una etiqueta específica, el fondo va a cambiar en el documento. Por ejemplo, grabando background-color: rojo, hacer que el sitio fondo rojo. Y si más de la descripción detallada, por ejemplo, p {background-color: green}, entonces el patrón de p para cada etiqueta de párrafo se pondrá verde. Los datos más específicos, dadas las reglas tienen una prioridad más alta. Puede utilizar la notación de fondo corto. Al igual que en el caso de bgcolor atributo, como el valor de la propiedad de background-color puede indicar todas las formas conocidas para describir colores.
- Por su nombre. En total hay 17 títulos principales (rojo, verde, azul, etc.).
- Por valor hexadecimal cuando esté compuesto de dígitos de 0 a 9 y las letras A a F (# c0c0c0).
- El uso de las abreviaturas RGB, RGBA, HSL, HSLA. Grabación de esta manera tiene la forma siguiente RBG (122, 142, 92) o HSL (13, 21%, 75%).

imagen
Una de las características más notables de CSS – es posible usar imágenes de fondo para el sitio. En este caso, la imagen pre-seleccionado se utilizará en lugar del fondo de costumbre. propiedad background-imagen se puede utilizar para cualquier o toda la página, como un equipo de fondo de color. Como un valor obligatorio se hace constar url. Le sigue una dirección, que debe referirse a la imagen. Por ejemplo, grabando Imagen de fondo: url (imagen / 2.gif), seleccione el archivo de la imagen 2.gif directorio y hacer que la imagen de fondo. La dirección debe ser necesariamente entre paréntesis. Esta regla puede tener un registro de fondo a corto Usado, donde se puede quemar cualquier propiedad perteneciente a un segundo plano. efectos interesantes se pueden lograr con comandos adicionales. Por ejemplo, background-attachment le dice al navegador cómo debe entrar en el cuadro a sí mismos cuando se desplaza la ventana del usuario. La imagen de fondo puede estar siempre en el mismo lugar o moverse a lo largo de todo el contenido de un artículo en particular.

conclusión
Esperamos que haya aprendido de este artículo sobre cómo hacer que el fondo en HTML. En este caso, la elección se da de diferentes maneras. Si es importante que su código es válido, no se puede utilizar el atributo bgcolor HMTL. Y lo mejor de todo olvidarse de este comando y utilizar sólo las reglas CSS. Después de Cascading Style Sheets se han diseñado específicamente para que pueda hacer frente con mayor facilidad con el diseño de la página. Es por ello que tales atributos bgcolor pertenecen al pasado y consideran indeseables para crear páginas HTML. Después de estas palabras se pueden considerar la pregunta "¿cómo hacer un fondo en HTML» cerrado.