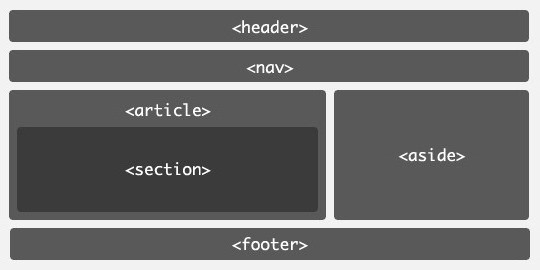
¿Qué hay en la cabecera HTML?
Cuando se trabaja con el sitio de la primera etiqueta de cara al programador en HTML, –
Cómo y dónde se utiliza?
Tag es el HTML

El HTML
, que indica el final de las propiedades de la acción de la etiqueta. Querer personalizar el título del sitio bajo su diseño de estilo personal, la etiqueta puede ser utilizado para una serie de atributos que definen su estilo.
ejemplos de uso
La práctica de trabajar con la etiqueta va a entender plenamente los principios de

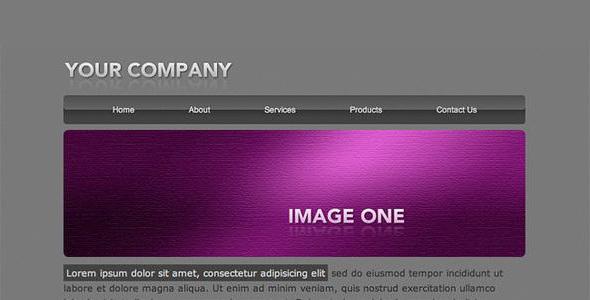
Una de las formas de escritura sitio "cap" utilizando la etiqueta
HTML5
Además del título, aquí también se puede añadir ningún artículo y etiquetas deseadas excepto . Es el responsable del pie de página de la página, y puede no estar presentes en el sitio "cap". Tras la detección de este elemento dentro de la etiqueta del título un sitio será cargado incorrectamente.