¿Qué es una página web? Enumerar los principales elementos de la página Web
La mayor parte del contenido presentado en Internet – una página web. Este es históricamente el primer tipo de documentos destinados a colocarse en un espacio de red virtual, pero que aún conserva su relevancia y prácticamente no tiene formatos competidores. ¿Cuál es la estructura de las páginas web? ¿Por qué medios de desarrollo web se crean?
¿Qué es una página web?
"Listar los principales elementos de la página web" – dice el examinador en la lección de la informática. ¿Qué podemos decirle a cambio? En primer lugar, hablamos de lo que la página web es en principio.

De acuerdo con la definición común entre los profesionales de TI, este es un documento que está diseñado para ser abierto en un programa especializado – un navegador, y que contiene datos para mostrar diversos contenidos útiles en la pantalla del ordenador – varios textos, enlaces, gráficos, video, música y Etc. La página web es un documento de texto. Los datos correspondientes al navegador son letras, números y caracteres especiales utilizados como elementos del lenguaje de marcado HTML. Es con la ayuda de él que el creador de una página web "explica" al navegador cómo mostrar en la pantalla este o aquel contenido.
El lugar y el papel de las páginas web en la estructura del sitio
¿Puede decir que una página web es el componente principal de un sitio web? Esto es en parte cierto. Sin embargo, como señalamos anteriormente, una página web es sólo un documento de texto. En el sitio, por regla general, también hay imágenes, video y otros elementos multimedia. La página web no puede contener en sí misma, sin embargo en su estructura puede contener enlaces a ellos. Así, una página web puede ser llamada el componente principal del sitio en el aspecto del papel dominante en la exhibición del contenido virtual delante de usuarios.
En casos excepcionales, por supuesto, el documento en cuestión será el único componente del sitio, si por alguna razón no proporciona gráficos, video y otros elementos multimedia. En particular, los primeros sitios – cuando los lenguajes de marcado de las páginas web sólo aparecieron – no incluyen contenido relevante. Ante los ojos del usuario sólo había texto y enlaces.
El principio de activación de hipertexto
Por lo tanto, una página web es un documento, escrito en HTML, con el que se implementa el marcado de hipertexto. Pero, ¿qué es este fenómeno? ¿Qué es el hipertexto? Sin profundizar en la teoría, observamos que este es un texto que de un modo u otro le permite obtener acceso rápido a otro – a través de enlaces. En un libro normal, esto es imposible – hay un "texto simple". Para obtener acceso a la página deseada, el lector debe realizar varias paginaciones, antes de leer el contenido o las notas a pie de página. En el modo "hipertexto", la parte principal del trabajo se realiza por el ordenador – debido a la información reflejada en los elementos HTML de la página.

Si el profesor de informática nos dice: "Listar los elementos principales de la página Web", entonces podemos iniciar la narración de los componentes del documento correspondiente, que se crean usando el lenguaje de marcado HTML, de una manera perfectamente correcta. Así que primero, veamos algunos puntos teóricos sobre HTML.
Estructura del lenguaje HTML: tags
¿Cómo lee el navegador los datos necesarios sobre una página web de un documento escrito en HTML? Es muy sencillo.
Los elementos principales de este lenguaje son las etiquetas. Están en la mayoría de los casos apareados – hay una abertura, y hay un cierre. Las primeras se indican sólo con la ayuda de corchetes angulares. El segundo es el mismo, pero antes del segundo paréntesis, el slash es el carácter /. El navegador sabe cómo reconocerlos y, por lo tanto, muestra el contenido de las páginas web de acuerdo con los algoritmos creados por el desarrollador del documento.

La etiqueta de la abertura se escribe generalmente en letras grandes, cerrándola con letras pequeñas. Esta es la norma que se ha establecido entre los profesionales de TI. El navegador, por supuesto, reconoce el comando HTML con cualquier letra, pero se recomienda que los desarrolladores web se adhieran al esquema de escritura de las etiquetas. Esto facilitará, por ejemplo, la revisión de la página web por otros especialistas.
Atributos
Otros elementos importantes del lenguaje HTML son atributos. Con su ayuda, el creador de una página web puede establecer propiedades de contenido – por ejemplo, altura de la fuente, color, posición relativa a la página. Lo mismo ocurre con las imágenes, vídeos y otros componentes multimedia. Los atributos se escriben dentro de la etiqueta de apertura.
Contenido
Entre la etiqueta de apertura y cierre está el siguiente componente clave de la página web: el contenido. De hecho, este es el mismo contenido que se debe mostrar antes de que el usuario en la pantalla. Esto puede ser texto, enlace, imagen, video u otro elemento multimedia.
Elementos de las páginas web
"Así que lista los principales elementos de la página web, por fin!" – repite el profesor. "Con gusto", le respondemos. ¿Qué se incluye en la estructura del tipo de documentos en cuestión? Estamos de acuerdo en que consideraremos este aspecto en el contexto de los elementos HTML de la página web. Es decir, su visualización en el navegador – lo que el usuario ve en la pantalla – estaremos interesados en menor medida. El hecho es que los algoritmos HTML correspondientes, sobre la base de los cuales el programa muestra el contenido de forma igual, pueden ser diferentes. Y esta es la peculiaridad del lenguaje HTML: puede mostrar la imagen deseada en una página Web de diferentes maneras. Al mismo tiempo, pueden ser equivalentes en términos de esfuerzo del creador de la página web de maneras, y asumir una cantidad diferente de esfuerzo y tiempo para su implementación.
Elementos de las páginas web: encabezado
Los elementos estándar de la página web, por sorprendente que parezca, se presentan en números muy pequeños. De hecho, sólo hay dos de ellos: el título y la parte principal del documento. Sin embargo, cada uno de ellos puede tener una estructura bastante compleja.
¿Cuál es la especificidad del título? Se encuentra en la parte superior de la página web. En el código HTML que genera el encabezado, se suele "cifrar" sólo el texto, pero si es necesario, también puede colocar pequeñas inserciones gráficas en el elemento correspondiente. Y esto, de hecho, es todo lo que se puede decir sobre el título. Parecería que su papel en la estructura del documento relevante es insignificante. Pero esto no es así. Los encabezados de las páginas web son muy significativos en términos de sitios de indexación en los motores de búsqueda – Yandex, Google. Este elemento debe ser totalmente relevante para el contenido de la página web, así como la especificidad temática del sitio.

¿Cómo se captura el encabezado de una página web mediante HTML? Es muy sencillo. En primer lugar, se escribe una etiqueta de apertura, que siempre se parece a HEAD con corchetes angulares, entonces – el contenido de la cabecera, después – la etiqueta de cierre. Se escriben, por supuesto, en la parte superior del documento web.
El encabezado del documento web puede incluir una serie de elementos adicionales. A veces, el formato de página Web puede requerir la visualización de texto en una codificación determinada. ¿Cómo asegurarse de que el documento web cumple con este criterio? Es muy sencillo. En la estructura de encabezado del documento, deben colocarse algoritmos HTML, que requieren que el navegador utilice una codificación de lenguaje específica, por ejemplo, cirílico. Los comandos correspondientes se colocan dentro de la etiqueta META, que, al igual que otros, se puede abrir y cerrar.
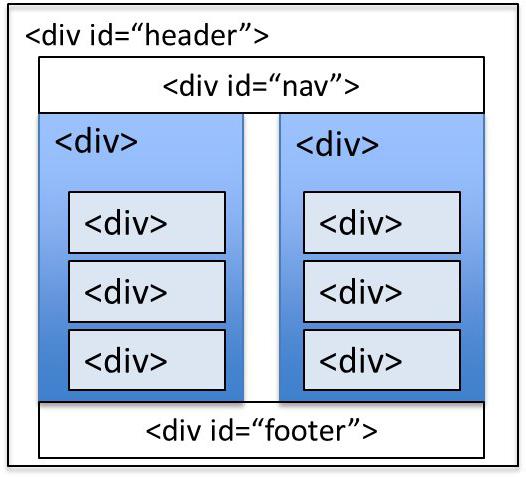
La parte principal de la página web
La parte principal del documento web se abre con la etiqueta BODY, se cierra con el elemento correspondiente, incluida la barra. En este caso, entre las etiquetas de apertura y cierre puede haber un gran número de comandos adicionales para el lenguaje de marcado de hipertexto. Esto se debe al hecho de que la parte principal de la página web contiene su contenido útil – textos, enlaces, gráficos, video, varias formas de llenado.

Cada uno de los tipos de contenido correspondientes tiene sus propias etiquetas. En la estructura de la parte principal del documento web puede estar presente HTML-comandos, que también proporciona el formato del texto – por ejemplo, dando a la fuente un determinado color, tamaño y otras propiedades.
Considere cuáles son los específicos de algunas etiquetas HTML de uso común. En realidad, también forman los elementos básicos de una página web.
Etiquetas HTML básicas
Por lo tanto, con el propósito de un estudio detallado de los elementos de una página Web, estudiaremos con más detalle la esencia de las etiquetas HTML básicas. Algunos de ellos ya hemos mencionado anteriormente – en particular, con la ayuda de que el navegador lee los encabezados de las páginas web y determina dónde se encuentra la parte principal del documento.
La etiqueta P es bastante común.Al igual que otros elementos similares de lenguaje de marcado de hipertexto, puede ser la apertura y el cierre. Esta etiqueta le permite dar formato a un solo párrafo del documento. Puede, por ejemplo, establecer un tipo o color de fuente específico para él. Sin embargo, esto se hace con la ayuda de una etiqueta adicional – FONT. En este caso, se ubicará dentro del que indica los límites del párrafo – esto permitirá no distribuir el comando HTML que refleja el tipo de la fuente preferida a otros elementos de la página web.
Mediante la etiqueta TABLE, se crean tablas. Con la ayuda de los atributos correspondientes, puede definir el número necesario de columnas y filas, especificar su anchura, especificidad de borde, tamaño de fuente y color en la tabla.
La etiqueta IMG es responsable del procesamiento de imágenes por parte del navegador. También le permite colocar varios atributos que controlan el tamaño de la imagen, su posición en la página.
Los enlaces a otros documentos o archivos web se especifican mediante la etiqueta A. Por regla general, hay atributos en su interior que indican el hecho de que hay un hipervínculo en la estructura de la página web. Especifica el documento, archivo o sitio en el que se dirige.
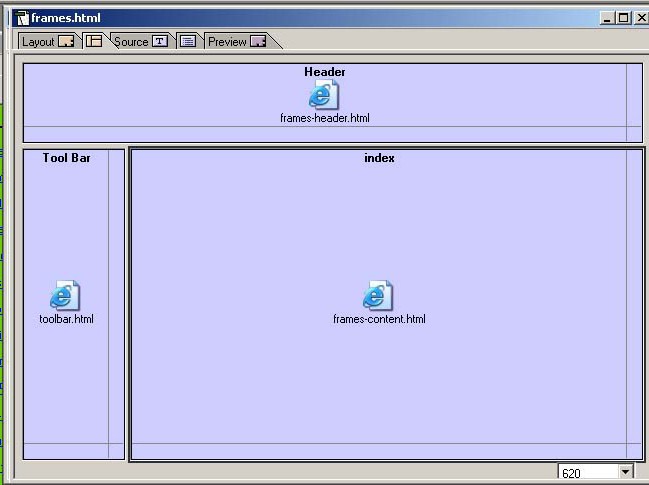
Una etiqueta como FRAMESET es común. Usándolo, puede dividir el espacio de una página web en varias áreas – marcos. En cada uno de ellos, puede colocar enlaces a documentos web individuales. Es decir, los marcos le permiten colocar correctamente dos o más páginas en una pantalla al mismo tiempo.

La historia de los elementos clave de las páginas web y la narrativa posterior sobre los medios de su formato usando el lenguaje HTML será aproximadamente el mismo que el algoritmo de nuestra respuesta a la pregunta que nos hizo el examinador. Si se volviera hacia nosotros, diciendo "liste los principales elementos de la página web", entonces, usando la metodología apropiada, tendremos toda la oportunidad de revelar el tema. Es decir, bajo el término "elementos" podemos entender los componentes clave de la estructura de un documento web, o los tipos de contenido – texto, imágenes, tablas, marcos, enlaces que el webmaster genera usando una herramienta como HTML.
La especificidad de las herramientas de desarrollo web
Además de lo que se ha dicho, podemos explicar que las etiquetas y atributos proporcionados por los estándares HTML son una cantidad enorme. Además de HTML, los desarrolladores web pueden utilizar herramientas adicionales para el formato de documentos de hipertexto. Por ejemplo, utilizando el lenguaje de scripting de JavaScript, puede crear páginas Web dinámicas, es decir, aquellas en las que el contenido se actualiza constantemente (tanto a través de las acciones del usuario mismo como de acuerdo con los algoritmos pre-programados en los scripts).

Sería útil añadir que un desarrollador web puede utilizar lenguajes de programación completos en su trabajo, como Perl, PHP, Java, Python, con los que las posibilidades de trabajar con documentos hipertextuales se vuelven aún más amplias. La necesidad de esto puede deberse al hecho de que las áreas de aplicación de las tecnologías web son hoy muy diferentes. Las tareas a las que se enfrentan los desarrolladores modernos pueden ser bastante complejas. Por ejemplo, a veces es necesario traducir páginas Web escritas en ruso al inglés. En este caso, el kit de herramientas del desarrollador será el más diverso.