listas numeradas y con viñetas HTML
Hay dos tipos de listas, en el lenguaje de HTML: ordenadas y desordenadas. Su creación es casi lo mismo. Incluso etiquetas difieren en un carácter. También puede crear listas de varios niveles, que podrían incluir tanto numerada y marcador.
Estas listas se pueden convertir a voluntad. Todo depende de su imaginación. En primer lugar, consideramos las listas estándar, como en Word, y luego vamos a mejorar y hacer fuera de todo reconocimiento.
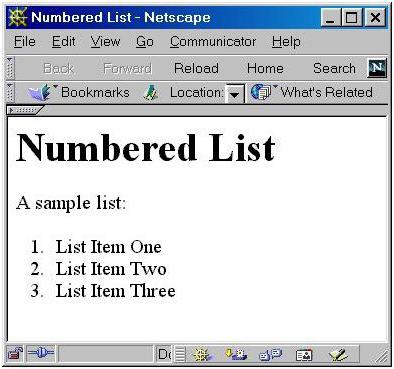
Lista numerada HTML
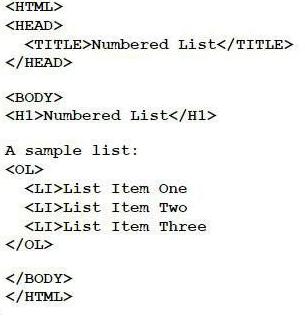
ordenó neutra lista de HTML se puede crear con las siguientes etiquetas:
- Primer elemento
- Segundo elemento
- El tercer elemento
lista
lista
lista
Lista simple aquí parecerse

De acuerdo con las normas, cada elemento de la lista debe estar dentro de la apertura y cierre de etiquetas li. Pero si usted no pone la etiqueta de cierre, el resultado es exactamente el mismo. El controlador es muy inteligente. Durante la lista de conversión, que analiza las etiquetas de apertura. Si ve una nueva
.
Por lo tanto, las listas se pueden realizar como se muestra a continuación.

Pero desde el punto de vista de los profesionales es incorrecta.
listas con viñetas

Sin numerar (o marcadores) listas son exactamente lo mismo sólo que en lugar de la etiqueta, ol escrita ul.
En las listas con viñetas, no hay números o letras – solamente los diferentes personajes, que son llamados marcadores. 
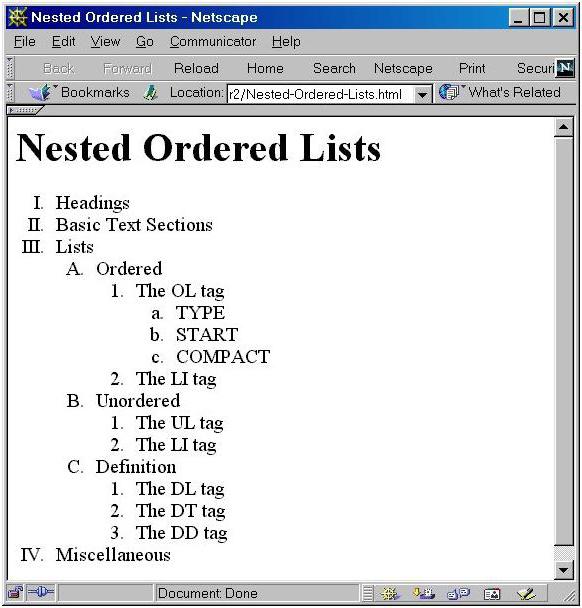
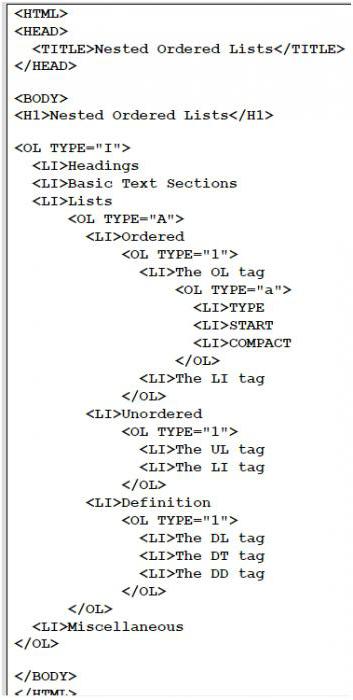
Lista numerada de varios HTML
Muchas personas están interesadas en esta oportunidad. Por lo tanto, hay que señalar que cualquier lista numerada HTML puede ser de varios niveles. Las capas adicionales pueden ser los mismos o etiquetado.

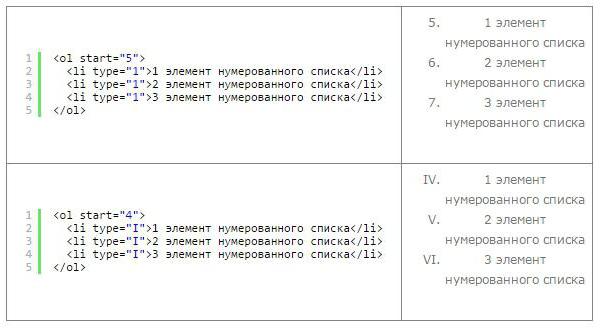
Para crear una lista que se especifica en el ejemplo anterior, es necesario escribir lo siguiente.

Obsérvese que en este código, en contraste con el primer ejemplo, el tipo de atributo añadido. Gracias a él, se puede especificar el tipo de ordenación para ambos numerados y para las listas de marcadores.
Para numerada especificar el tipo de alfabeto o números, y en los casos restantes – el tipo de marcador.
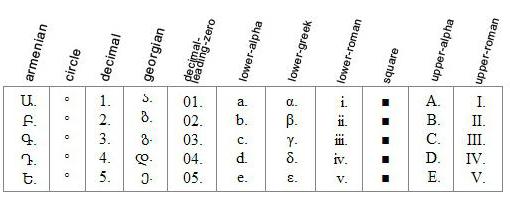
clasificar la lista de opciones
Si se utiliza una etiqueta especial HTML, listas numeradas pueden ser de cualquier forma que desee.
Se puede especificar el tipo de atributo a cualquier valor de la tabla. O en el aula de estilos CSS especifica el tipo de estilo de lista con el tipo de clasificación deseada.

Traducción de los valores es bastante simple. conocimiento básico de Inglés suficiente. Pero incluso si no se puede traducir la palabra "círculo", "cuadrada", y así sucesivamente. N., se puede ver visualmente lo que es el resultado cuando se especifica estos valores en el atributo del tipo.
Para listas numeradas, es necesario utilizar las siguientes opciones:
- 1 – números arábigos;
- A – mayúsculas las letras ;
- a – letras minúsculas;
- I – mayúscula números romanos;
- i – minúsculas números romanos.
Por defecto, la lista siempre se usa con números arábigos. Es decir, si no se especifica nada, es equivalente a type = "1".
Además, las listas numeradas pueden comenzar en cualquier posición deseada. Por defecto – la conclusión de 1. Sin embargo, si lo desea, puede incluso comenzar con un centenar. Para ello, es necesario especificar el atributo de inicio con cualquier valor.

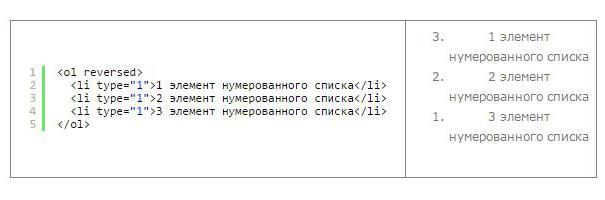
Además, se puede concluir en orden inverso. Para hacer esto, escriba al revés.

hacer listas
Lista numerada HTML se pueden organizar tan bien que no se puede adivinar de inmediato que esta es la lista de costumbre, y no un cuadro hecho en Photoshop.
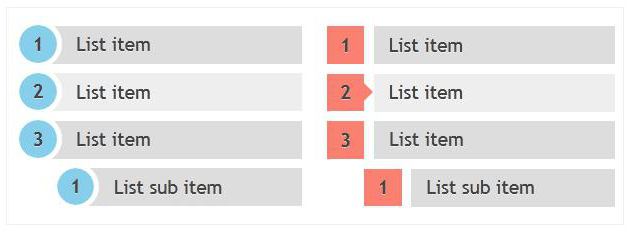
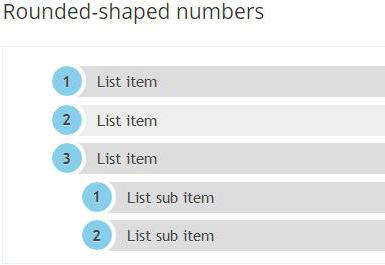
Aquí son bellos ejemplos de listas.

Como puede verse en el ejemplo, es posible cambiar el aspecto y la numeración de los propios elementos.
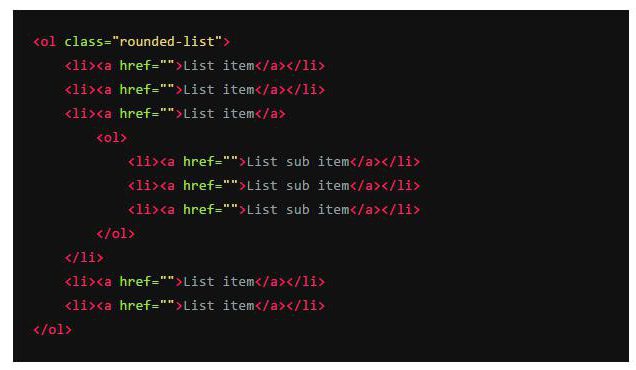
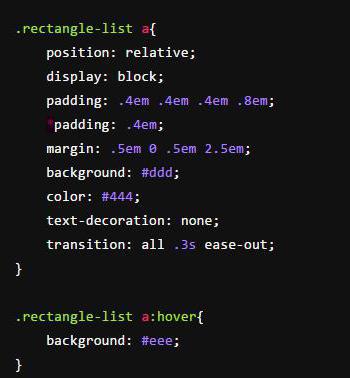
Puede crear una lista regular de esta manera.

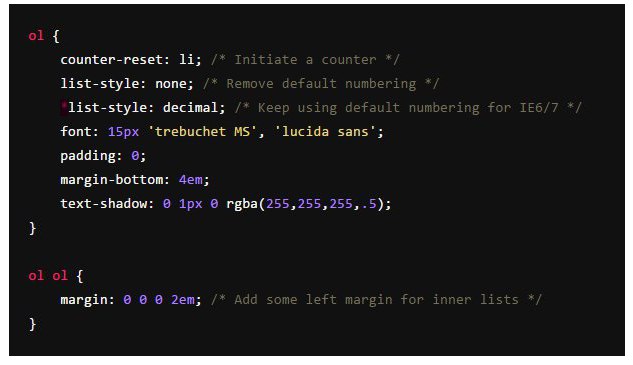
En los estilos css es necesario especificar el diseño de la etiqueta ol. Tenga en cuenta que en este caso, los ajustes se aplicarán a todas las listas de todos los sitios que utilizan este archivo de estilo.

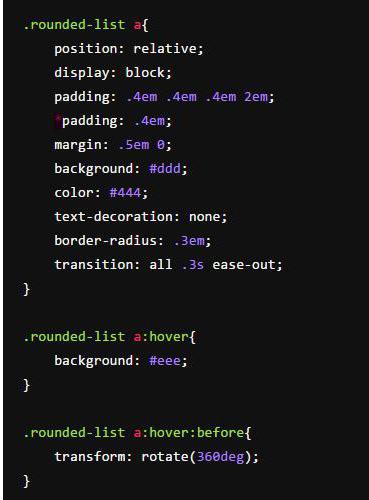
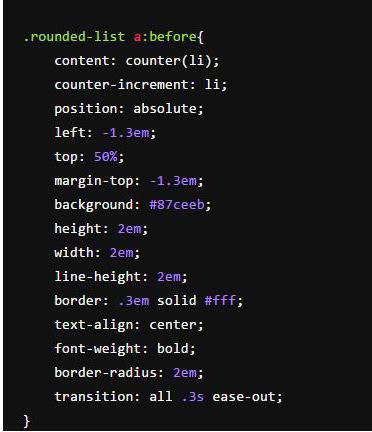
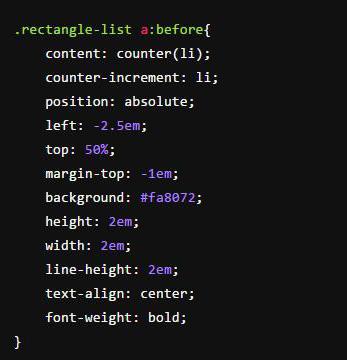
Consideremos en primer lugar de realización con una lista de control circular. Regresar a la lista de códigos. Hay clases set-list redondeado. Eso es todo con esta clase necesidad de retocar, para hacer tal belleza. Llamar a la clase lo que deseas.



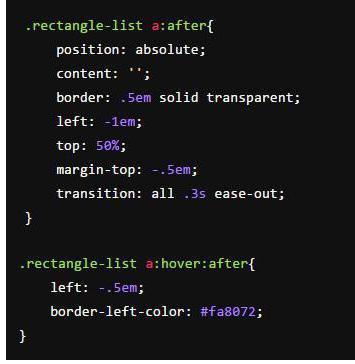
Consideremos ahora un diseño cuadrado.

Los estilos son muy similares. La diferencia es que en el primer caso hay un elemento de redondeo por las opciones css.



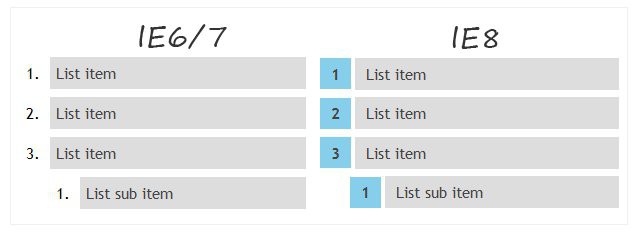
Soporte del navegador
Es importante entender que no todos los navegadores son compatibles con todos los atributos de CSS.
Por ejemplo, usted quiere hacer una lista numerada en el medio. De código HTML será el mismo, pero el resultado en los navegadores antiguos puede ser muy diferente.
Lo mismo se aplica al diseño de numeración.

Como se puede ver, las plazas que rodean los números en las versiones antiguas de IE no aparecieron, debido a que el controlador no conoce los nuevos atributos que le permiten realizar dicho registro.
codificador profesional debe anticipar y entender que no todos los usuarios utilizan los ordenadores modernos. No todo instalado Windows 7, 8, 10. Hay un porcentaje de usuarios que todavía se encuentra en el Windows XP y utiliza una versión antigua de Internet Explorer.
Como regla general, casi todos los diseños modernos para mejorar no son compatibles con sus elementos. El usuario se sentirá que no funcionaba en el diseño del sitio. Que todos se trasladaron a cabo. Los elementos se sitúan juntos. Para evitar esto, es necesario contar con todas las opciones.
Algunos webmasters están haciendo la vista gorda a ellos, debido a su participación en el mercado hoy en día es cada vez menos y menos. Sin embargo, para apreciar cada visitante profesional, especialmente si es un sitio comercial.
Hacer algo adecuado para todos o para considerar todas las opciones del navegador.