Como hacer un spoiler. opciones
Que deseen crear sitios son ahora mucho. La mayoría de los usuarios aprenderán esto por su cuenta, utilizando diferentes fuentes. Y, por supuesto, hay conceptos, que los futuros propietarios ni siquiera han oído hablar. Pero si se puso a trabajar, es necesario estudiar a fondo. Por lo tanto, la cuestión será discutida en detalle en el artículo sobre cómo hacer un spoiler en el recurso.
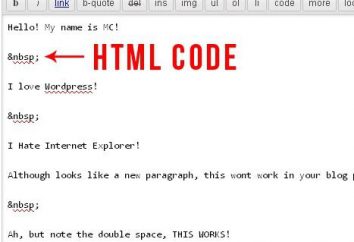
Comenzamos, por supuesto, con la misma noción de lo que es y lo que se requiere que el objeto. Así que, muy a menudo en los sitios presentar otro tipo de información, que (por diversas razones) debe ser ocultado inicialmente a partir de los visitantes. Eso no es que no se muestra, sino simplemente para proporcionar solamente opcional. Aquí hay un alerón en html sólo para este propósito y se utiliza. Conserva el contenido oculto original para el sitio. Pero esto no afecta a la clasificación del recurso por los motores de búsqueda, por lo que para ellos, este diseño está abierto y no se observa el impacto negativo. Cualquier información oculta se revela cuando se hace clic en el enlace de arriba.
Además, cómo hacer un spoiler, tantos interesante, y con qué propósito se hace? Más a menudo que los recursos belleza exterior. Tomemos, por ejemplo, un sitio cuyo diseño de la página principal no es adecuado para el texto de gran tamaño. Y el propietario debe ser a los motores de búsqueda de promoción de recursos, por lo que el contenido tiene que ser voluminosa (artículo tamaño puede desempeñar un papel importante). Aquí entra en la creación de un spoiler. Sin embargo, su uso es adecuado para ocultar información auxiliar, o que no siempre quiera leer.
No todo el mundo quiere leerlos, pero no puede escapar. Hay una manera de proteger a los usuarios de esta ficción. Esto está creando un botón que oculta cualquier tipo de alerón en el foro, artículo, etc. Crear puede ser diferente. La forma más fácil de utilizar la clase de entrada de código HTML = "botón". En un principio, sólo tiene que asegurarse de que cuando se agrega la información puede pegar código, y si es así, el botón comenzará a trabajar inmediatamente después de la inserción del texto en el lugar correcto.
Esta versión es adecuado para el sitio creado en ucoz. Pero incluso después de que el botón podría no funcionar debido a que requiere una configuración adicional. En primer lugar – esto es su apariencia. Entonces – identificador que debe ser único. Y, por último, en el código de la página en la que desea que el material antes de añadir la etiqueta a la secuencia de comandos que es responsable de la correcta operación de un botón. Es importante colocarlo, y no sólo sabe cómo hacer un spoiler.
Ahora analizar la misma función, pero sólo para el sitio se ha hecho para WordPress. La forma más sencilla es utilizar el plugin avanzada Alerón, que es fácil de descargar de muchos recursos. Su instalación es estándar:
– descomprimir el archivo en el ordenador;
– conexión al sitio a través de FTP-cliente (el más popular – Total Commander);
– cargar archivos en su alojamiento;
– en el sitio de administración, en busca de la sección "Plugins – inactivo" y activar la recién instalada. Una vez ejecutado, se comenzará a trabajar. Ahora, añadiendo material en cualquier editor, tanto en visual y en html, será visible el botón «Spoiler». Además de la información necesaria entre las etiquetas [spoiler] [/ spoiler] y crea un spoiler. Si el propietario es muy versado, el tapón puede estar ligeramente reconfigurada.
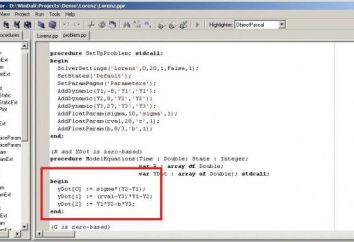
Y una manera de hacer un spoiler en el sitio. En primer lugar, es necesario conectar la biblioteca jQuery y el llamado "Pribluda» JS, que se requiere con el fin de alerón se pliega y despliega más o menos sin problemas. En la página derecha del sitio, en el panel de administración, se coloca el código requerido entre las etiquetas. Junto a la función por defecto se ha cerrado, en el CSS-archivo para agregar una línea .splCont {display: none; padding: 5px 3px;}. Si hay un documento de este tipo, no es tan temible. La inscripción se puede colocar en cualquier lugar de la derecha en el texto, lo más importante – para la colocación del alerón. Y por último … ponerse entre el ocultamiento de la información de código.