diseño adaptativo para sitios web
Los dispositivos móviles cada vez más populares, mayor es el malestar que se siente cuando se desplaza la mayoría de los sitios. Esa es la razón por los webmasters, desde 2012, se ha convertido en utilizar la solución que hace que la visualización de los recursos con pequeñas pantallas de resolución más cómodo – diseño adaptativo.
La tendencia actual
 Hoy en día, alrededor de cinco mil millones de personas en el mundo utilizan los teléfonos móviles, con un tercio de ellos tienen teléfonos inteligentes. Por lo tanto, el tráfico de datos móvil se está convirtiendo cada vez más importante para los propietarios de sitios web. Probablemente, tal fuente de visitantes con el tiempo se incrementará.
Hoy en día, alrededor de cinco mil millones de personas en el mundo utilizan los teléfonos móviles, con un tercio de ellos tienen teléfonos inteligentes. Por lo tanto, el tráfico de datos móvil se está convirtiendo cada vez más importante para los propietarios de sitios web. Probablemente, tal fuente de visitantes con el tiempo se incrementará.
Los motores de búsqueda reaccionaron rápidamente a esta tendencia. Las grandes corporaciones "Yandex" y Google realizan cambios significativos en sus algoritmos para clasificar los sitios web en los resultados de búsqueda, teniendo en cuenta la disponibilidad de distribución y el diseño adaptativo. En pocas palabras, los recursos basados en la web que están optimizadas para teléfonos móviles, teléfonos inteligentes y tabletas, tendrán una ventaja sobre sus competidores.
Definición de diseño adaptativo
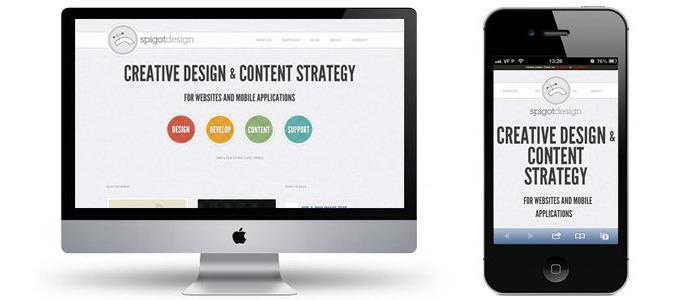
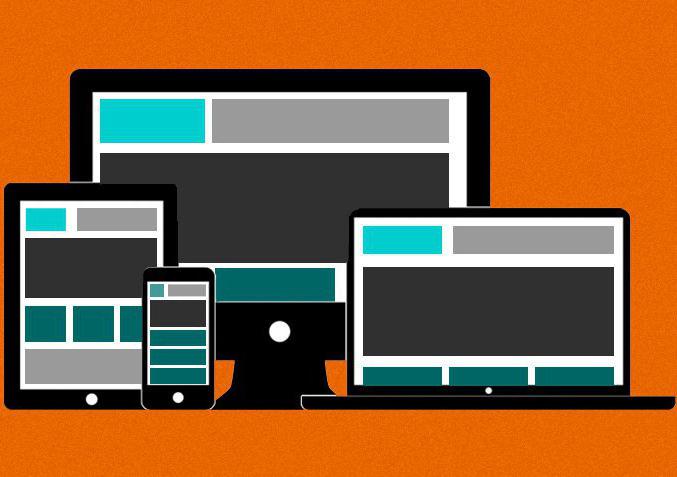
Adaptativo diseño – un método para crear un marco de páginas web, cambie automáticamente la ubicación de los bloques de acuerdo con la resolución de la pantalla del dispositivo en el que es visto. Es decir, con este método se pueden crear estilos diferentes para una variedad de permisos. Este efecto se consigue mediante escritura especial CSS-archivos.  el problema fue resuelto de manera algo diferente antes. Los desarrolladores tuvieron que hacer mucho más "gestos", creando vorstku y el diseño de la versión básica del sitio y lo mismo ocurre para la fabricación de un móvil. Dependiendo de la pantalla del dispositivo, que ha sido visto un proyecto de Internet con la plataforma móvil existente, se ejecuta la versión apropiada del sitio.
el problema fue resuelto de manera algo diferente antes. Los desarrolladores tuvieron que hacer mucho más "gestos", creando vorstku y el diseño de la versión básica del sitio y lo mismo ocurre para la fabricación de un móvil. Dependiendo de la pantalla del dispositivo, que ha sido visto un proyecto de Internet con la plataforma móvil existente, se ejecuta la versión apropiada del sitio.
Este enfoque es, en muchos aspectos, ya no se justifica, y la mayoría de los webmasters no se estableció sobre la creación de una versión móvil. Ahora sustituir dicha orden llegó diseño adaptativo. Al crear un marco sitio con la ayuda de esta tecnología, el webmaster es concentrar todos sus esfuerzos en crear una versión del proyecto, y los visitantes pueden tener el mismo nivel de confort, lo ven como una gran pantalla de la computadora y en el teléfono móvil, teléfono inteligente o tableta.
Ventajas del diseño adaptativo
¿Cuáles son las ventajas de un diseño de sitios de adaptación? Se señaló anteriormente que la ventaja es la correcta visualización de todos los bloques de la página en cualquier dispositivo. También es un aspecto positivo de este enfoque en la creación de una plantilla que puede llamarse la velocidad de la implementación de los cambios. ¿Qué significa?

Cuando no se puso en práctica por primera vez en el sitio de las dos plataformas vorstku hicieron a los cambios necesarios en la versión de trabajo, y después – en el móvil. Si los cambios en el código eran bastante sustancial, el proceso para hacer estos cambios en gran medida podría retrasarse. Cuando el trabajo vorstke adaptativo en el sitio se lleva a cabo en un solo archivo. Los cambios realizados en el diseño de página web serán los mismos aparecen como muy pronto en una versión, y el trabajo móvil.
La desventaja de este enfoque, algunos webmasters llama la complejidad de su aplicación. Sin embargo, con el advenimiento de la CSS 3 para crear una plantilla de composición de adaptación fue muy simple. Ni siquiera los webmasters más experimentados pueden hacer que su sitio sea fácil de ver en un dispositivo móvil.
Los principios y características de diseño adaptativo
¿Qué principios subyacen en el método de diseño de adaptación en el diseño web?
– El uso de diseño tipo "caucho".
– foto "goma".
– consultas utilizan los medios de comunicación (medios-consultas).
– La necesidad de pensar de los dispositivos móviles con el inicio de la disposición.
A partir de estos principios básicos de este método de creación de un diseño de adaptación derivada de plantilla siguientes características:
1. Diseño y creación de diseño del sitio, teniendo en cuenta el trabajo de toda la gama de resoluciones: de móvil a pantallas de gran formato.
2. Posicionamiento mediante el uso de hojas de estilo en cascada con preguntas de los medios que utilizan la tecnología que apareció en CSS 3.
3. Programación del lado de cliente y servidor para la transmisión de imágenes a los dispositivos móviles de menor tamaño y resolución.
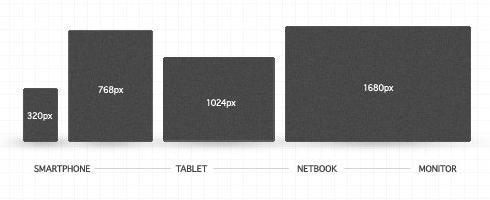
Un aspecto importante, en vista de lo que crea un diseño adaptativo – matriz de resolución de los dispositivos electrónicos populares. Este enfoque en el diseño hará que la navegación web en cualquier pantalla es muy cómodo. Pero, ¿cómo saber cuáles vale la pena incluir en estilos?
Primeros pasos vorstku diseño adaptativo?
La mayoría de los sitios se hacen para que en las pantallas de teléfonos inteligentes y tabletas aparecen barras de desplazamiento que no son tan fáciles de navegar, y el diseño y el diseño de muchos proyectos de Internet simplemente "flotan". En los sitios Web, creado para enseñar diseño web, contiene una variedad de resoluciones de pantalla de varios dispositivos, que lleva las páginas compuestas tipo de su sitio.  diseño adaptativo, cuyos ejemplos se pueden encontrar muy a menudo, tiene muchas ventajas. Lo que hay que recordar con este enfoque a la creación de un diseño de página?
diseño adaptativo, cuyos ejemplos se pueden encontrar muy a menudo, tiene muchas ventajas. Lo que hay que recordar con este enfoque a la creación de un diseño de página?
Llegar al trabajo a la plantilla, es importante periódicamente para comprobar lo bien que el contenido que se muestra y el diseño de los bloques en diferentes pantallas. Para ello, a veces basta con cambiar el ancho de la ventana del navegador. Archivo con los estilos de consulta de medios recibido y cambiar la ubicación de los bloques, haciendo cambios significativos. Una buena herramienta para probar la plantilla de diseño adaptativo podría ser sitios que imitan las pantallas de los dispositivos móviles de diferentes modelos. Estos servicios permitirán a considerar cuidadosamente y evaluar cómo el diseño se ve en las pantallas de una variedad de dispositivos móviles.
Aunque la tecnología del diseño adaptativo no es tan simple, su desarrollo dará frutos muy pronto.
















