Efectos CSS: esquinas redondeadas de los elementos
Sintaxis de Cascading Style Sheets está diseñado de manera tan simple que la posibilidad de obtener el diseño más inesperado está disponible incluso lejos de la programación y el desarrollo de los sitios humanos. Tal vez el hecho de que los niños jueguen con bloques permanecen en la memoria de todos, utilizan la experiencia de múltiples facetas en HTML, CSS es fácil.

Sin embargo, la programación actual es todavía muy lejos de presentar construcciones de la realidad. Hasta ahora, cualquier área (ocupaba lo que te gusta elemento de bloque) en cualquiera de su significado y la designación formal de una forma rectangular, que se forma dentro de la línea curva de contorno deseado.
Hasta ahora, ningún círculo, radio de redondeo, cómo una recta curvada y así sucesivamente. P. Describe las ecuaciones matemáticas complejas o muy pequeños cubos, trapezoides, triángulos u otros elementos rectilíneos que son distinguibles para el ojo como un punto en la línea.
Diseño recto clásico
No es de extrañar que el progreso en el campo de las tecnologías de programación e información legalizado diseño rectangular. Las ideas innovadoras no perdió el tiempo en una forma redondeada, pero no se olvide de presentar a disposición de las suficientes características para desarrolladores y las reglas de etiquetas HTML, CSS y lenguajes de programación relacionados.

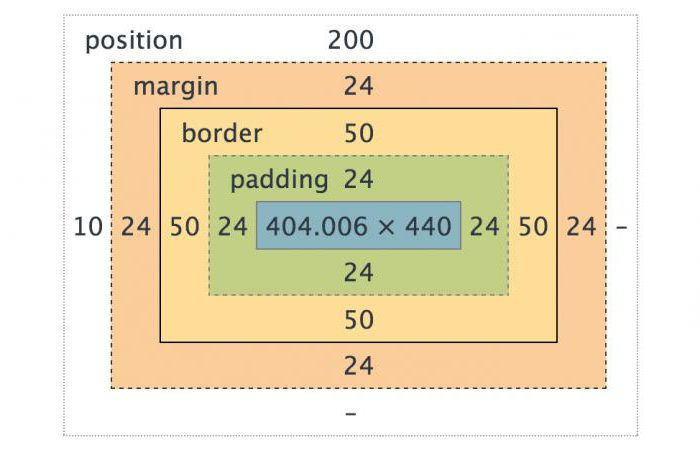
Cualquier elemento utilizado en la página es un área rectangular, en la que se asigna varias partes, de las que en cada caso se deben utilizar sólo es necesario considerar los requisitos krossbrauzernosti características de marcado contenido específico construcciones sintácticas disponibles.
Reglas generales para CSS
Cascading Style Sheets ofrecen para describir los elementos de la siguiente manera:
- propiedad: valor.
En este caso, la propiedad – nombre específico y el valor puede ser un nombre o una lista de nombres o valores.
En cuanto a los elementos de bloque y la necesidad de hacerlo a través de CSS esquinas redondeadas, tiene sentido utilizar la propiedad de la frontera de radio y su valor en el formato de "38px" o "8px 16px 24px 38px".

Si el valor dado por un solo número, que se ajustará a las de todos los ángulos. Grabar los cuatro valores son:
- primer número – a la esquina superior izquierda;
- el segundo – a la parte superior derecha;
- el tercero – la parte inferior derecha;
- última – de la parte inferior izquierda.
Compartir algunas de las reglas
Conceptos frontera, imagen y el fondo se pueden utilizar juntos. Esto es normal, y mencionó reglas no se interfieren entre sí, formando la composición global. Lo más importante – para tener en cuenta el hecho de que el nombre de cada uno de ellos representa, y cómo se aplica.
Antes de la aplicación de este o aquel elemento, es importante llevar a cabo algunos experimentos y trabajos de prueba en varios navegadores. Orientación a los consejos, recomendaciones, ejemplos de terceros o la sintaxis CSS, esquinas redondeadas, y así sucesivamente. N. rara vez es mejor que su propia práctica fresca.

Es importante entender que la frontera, imagen, en términos de ángulos de diseño – el mismo tipo de concepto. El estiramiento puede no presentarse en formato PNG. Él será cortada por el navegador, de acuerdo con las reglas establecidas en el CSS. Las esquinas redondeadas – desarrollador cuidado, independientemente de lo cuadrado del material de origen.
Características de HTML, CSS de los navegadores
Bienvenido al por mayor de la grabación de estilos – para todos los navegadores a la vez. De todos modos ejemplos clásicos sobre el tema "el CSS: esquinas redondeadas" oferta para escribir de modo:
background: # FF7F00; / * * Antecedentes /
frontera: 1px #CCCCCC sólido; / * * Frontera /
-moz-border-radius: 10px; / * CSS esquinas redondeadas para Mozilla Firefox * /
-webkit-border-radius: 10px; / * … para el Safari y Chrome * /
-khtml-border-radius: 10px; / * … * Konquerer /
border-radius: 10px; / * El CSS esquinas redondeadas para todos * / y así sucesivamente. N.
Sin embargo, en la mayoría de los casos es suficiente para especificar la última regla. La redundancia se debe utilizar sólo cuando hay una necesidad real.

Mesa clásica y maravillosa
A pesar de numerosas controversias diseño partidarios mesa (tr, td) y la opción de utilizar etiquetas div y span ( «maravillosa" layout), opción preferida práctica objetiva razonablemente necesario.
En divs tener un poco de dignidad en las otras tablas. Si no se complementan entre sí, y simplemente compiten, la cuestión se habría evaporado rápidamente en una versión que combina los mejores aspectos de tablas y divs.
La mayoría de los sitios creados usando el CMS (sistema de gestión de contenidos), y en la disposición del desarrollador proviene no sólo una amplia gama de conjuntos de datos "gigantes" de cientos de carpetas, objetos, sino también mesas.
Etiqueta [div | lapso], como tal, no se destaca, pero la única cosa que viene exactamente a completa merced de los desarrolladores – una hoja de estilo CSS. Y cualquier CMS separa claramente el código, parte de ella a partir de la creatividad de los desarrolladores y sus propios estilos de estilo añadido, y en el caso de cambios (por ejemplo, css – redondear las esquinas de la tabla), siempre puede restaurar la configuración y los estilos predeterminados.
Curvas y ángulos no están cubiertos por la sintaxis

Puede cumplir estrictamente todas las normas de HTML, CSS, pero para tener un resultado, que no se prestan. elementos entre sí Superposición, es posible obtener cualquier región de cualquier configuración. Uso de PHP-desarrollo en el servidor, puede enviar al navegador del usuario y los archivos de estilo para unir a ellos el código JavaScript apropiada en el cuerpo del archivo HTML o una js-archivo separado.
Cualquier variante de circuito, cualquier tipo de elemento de propiedad es reglas CSS! Las esquinas redondeadas – meramente particulares, y las oportunidades reales es mucho más amplio. En este caso, la programación de sus propios objetos, no puede prestar atención a las características de los navegadores individuales, utilice sólo las etiquetas y estructura de las lenguas de hipertexto, que son percibidos por todos, sin excepción navegadores.
El uso de la idea de la programación orientada a objetos, se puede diseñar el aspecto de una esquina o una curva, obviamente, no está prevista en cualquier forma navegador. En este caso, no es necesario que esta será la esquina de la zona, que fue originalmente una forma rectangular. Es importante que los componentes de la curva descrita en forma de reglas CSS, combinados en un único código JavaScript objeto visual y en el momento adecuado en el lugar correcto navegador, se refleja en la forma correcta.
Esta tecnología no interfiere con tales objetos de realizarse en un plano o un programa de animación tridimensional.














