CSS z-index: una visión general, las propiedades
Regla CSS índice z – coordinar la página posición del elemento Z: el nivel del elemento de visualización o capa en la que se encuentra. Etiqueta que tiene mayor índice z se mostrará en su totalidad. Las etiquetas se muestran en el orden en que aparecen en el flujo de entrada y la superposición. приоритет видимости. valor de índice z determina la prioridad visibilidad.

Debemos rendir homenaje a los navegadores modernos y elementos de visualización algoritmos. Desde los días en que los gráficos y pantallas capturadas formaron partes problema de recorte visibles e invisibles de los elementos en la ventana de aplicación, el contenido de la tecnología de visualización visible ha alcanzado excelentes resultados. En una ventana del navegador, todos los elementos se muestran correctamente, el usuario sólo ve lo que se especifica el diseño o desarrollador.
La regla general: el orden y el nivel de
El flujo de entrada (página del servidor formado) lee secuencialmente el navegador. Todas las etiquetas se muestran de acuerdo con las reglas CSS y pueden solaparse.

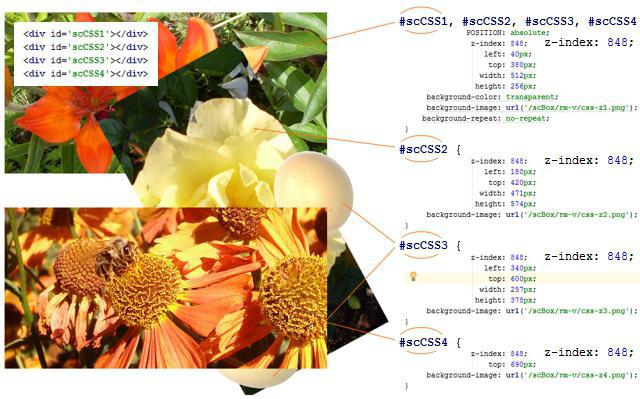
Este ejemplo describe cuatro elemento visible. Cada sucesiva se superpone a uno anterior. En los lugares donde se cruzan las etiquetas, hay una cuestión de prioridad. Como una regla de etiquetas CSS z-índice para todos estos misma e igual a 848, será evidente que el elemento que va como sigue. Todo lo que se asoma por debajo de cada uno de los siguiente elemento, al parecer.
visibilidad regla
Navegadores observan las reglas de visibilidad única "justo". Para llegar a un algoritmo que permite analizar toda la imposición bruto y sólo aquellos que realmente se cruzan utiliza, con exclusión de aquellas partes que son absorbidos por cada elemento sucesivo – es muy difícil.
En la mayoría de los casos esto no es necesario. Los equipos modernos es muy rápido, y el aviso redibujar elemento hasta el punto en que bloqueará el siguiente elemento, es muy problemático.

Influencia de la matriz de elemento
Baste con la tercera etiqueta scCSS3 aumentar el índice z, y al scCSS4 – para reducirlo, la imagen total se cambia. La secuencia de elementos en la corriente sigue siendo el mismo:
- id= 'scCSS1'; div id = 'scCSS1';
- id= 'scCSS2'; div id = 'scCSS2';
- id= 'scCSS3'; div id = 'scCSS3';
- id= 'scCSS4'. div id = 'scCSS4'.
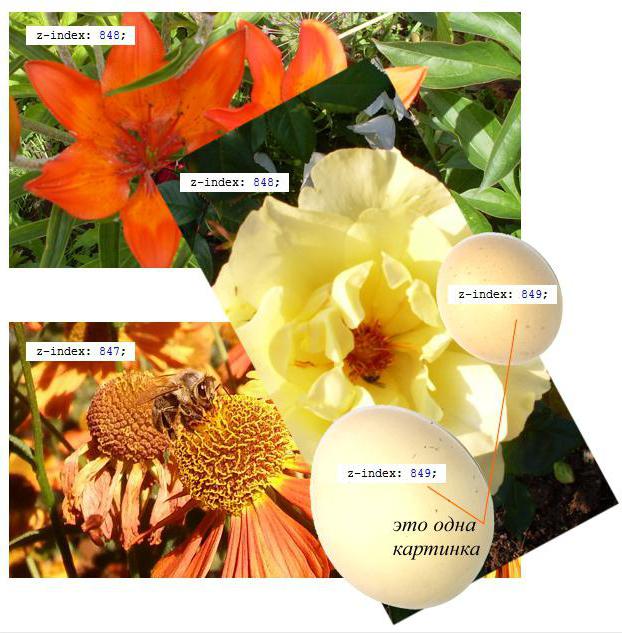
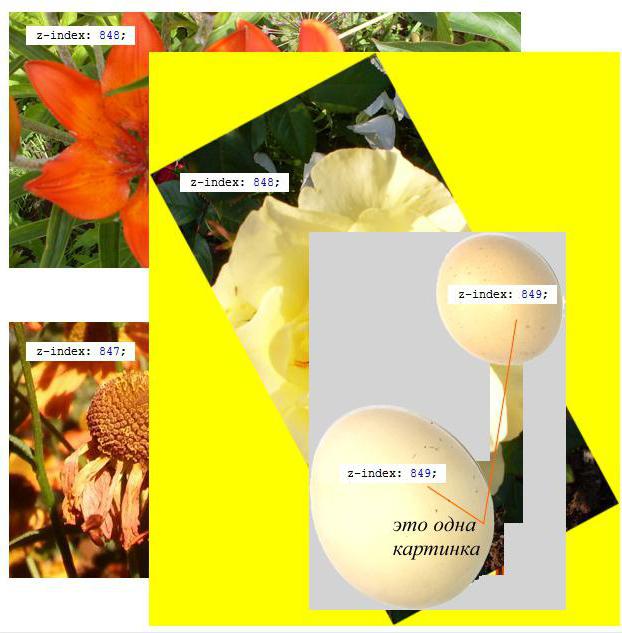
Cabe señalar que la segunda imagen es en realidad ocupa más espacio de lo que parece. La tercera imagen es la misma. Además, se compone de dos partes (dos huevos) a una distancia unos de otros.

El tamaño real de las regiones, que ocupan el segundo y tercer imágenes aparecen resaltados en amarillo y gris, respectivamente.
La combinación de z-index para background-color
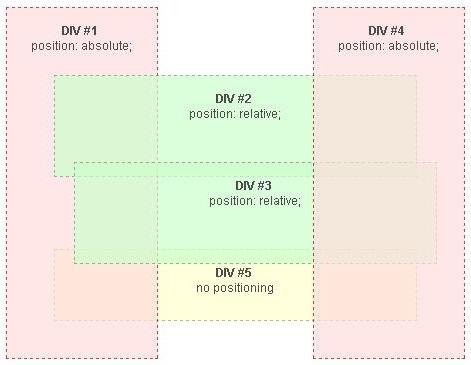
Debe tenerse en cuenta que las propiedades de CSS fondo y z-index se complementan entre sí. Todos los elementos en bloque, y cualquier otro, siempre ocupan un área rectangular formada por la altura máxima y la anchura máxima del contenido.

El uso de imágenes, puede hacer que cualquier elemento de campo de formulario, pero a su alrededor siempre habrá un rectángulo. Es un hecho que es importante tomar en cuenta adecuadamente.
Puede colocar texto en una forma del trazado seleccionado, pero si no lo hace, el contenido se pone a cualquier elemento en una caja rectangular, sucesivamente, a la recepción de la entrada.
Usar las propiedades CSS z-index en el elemento cuyo valor de color de fondo es transparente (una especie de transparencia), puede emular cualquier elemento del circuito. Aunque en cualquier caso en el elemento de la realidad es rectangular.
Eventos y elementos visibles
En los lugares donde el elemento está bloqueado por otro elemento, los eventos no funcionarán. Como regla general, si el artículo está fuera de la vista, también es la zona de disponibilidad.

Si un desarrollador quiere bloquear el botón o elemento de menú, así se puede colocar sobre la etiqueta de bloqueo otra etiqueta, tal vez un transparente (por ejemplo, usando la regla de la opacidad CSS), pero en cualquier caso, tener un mayor índice Z de CSS.
Dado el caso, desde el punto de vista del usuario, se puede dividir en cuestión y no tener ninguna, entonces el último (que se mueve el ratón, pulsar botones al azar en el teclado, la señal de temporizador) se puede utilizar para cambiar adecuadamente el contenido de la ventana del navegador.
Un ejemplo sencillo: un visitante ha movido el puntero del ratón sobre el elemento de menú, pero aún no han decidido hacer algo. El desarrollador podría proporcionar un evento para seguir el movimiento de diálogo al punto deseado (clic – un visitante decide) y mostrar un contenido adecuado. Regla CSS índice z es el más adecuado para la ocasión.
formato de imagen
Dado que las imágenes son un material de construcción importante para cualquier sitio (belleza, modernidad, funcionalidad – es la norma habitual de las cosas), es de gran importancia para las opciones de formato de imagen.
En general, se puede utilizar toda la variedad de formatos existentes, pero en términos de practicidad y eficacia es bastante razonable para confinar * .png para imágenes estáticas y * .gif – para imágenes animadas. * .jpg populares también es bueno, pero no permite la flexibilidad para manipular el espacio de visualización.
los errores del navegador y el desarrollador
No tan a menudo el caso, cuando el índice Z de CSS no funciona, pero sucede. Términos de hojas de estilo en cascada siempre funcionan, y el volumen de archivo de estilo llegan a menudo volúmenes significativos. Si no se visualiza algo, o simplemente no tienen lo que debe ser, debe comprobar primero su propio código, a continuación, vaciar la caché del navegador y probar su propio código de nuevo.

Interpretación de HTML y CSS, el navegador es casi no comete errores – es un axioma. Si el elemento deseado no es así, entonces, en el diseño de CSS {position: absolute; z-index: 112233; izquierda: 10px; la parte superior: 20 píxeles; } … algo falta o no registrado.
El error más común – que no proceda muestra falta una referencia a su visibilidad en una posición absoluta o relativa. A veces puede trabajar para especificar el estilo directamente sobre el elemento y no es su estilo. En este último caso, es una salida, pero está hablando principalmente acerca de algún tipo de error en el código.
El estilo debe estar en el estilo de clase o ID. Señalando estilo en el elemento debe sólo en casos excepcionales.
Usando jQuery.css (z-index, 123) también puede conducir a un error, si no se aplica a la clase o identificador. Además, jQuery – una herramienta de desarrollo verdaderamente notable. Sin embargo, antes de aplicarlo, se pierde nada con pensar: ¿es posible prescindir de improvisado significa HTML / CSS, z-index – no es una regla que no requiere atención inmediata.
movimiento correcto de las capas lógicas, y
Perfect Page – plana. En cualquier caso, antes de que la imagen real en tres dimensiones en el extremo de una escala masiva, y no en esta necesidad en particular. Los sitios web modernos – es una tareas experiencia real, en el mundo real. Sólo tienen que trabajar bien y mostrar una imagen tridimensional plana.
Por cierto, el fenómeno de la página de destino (página de aterrizaje) en forma de opciones "creación de sitio" – la mejor prueba de que la forma rectangular plana y seca, pero extremadamente contenido preciso – también es bueno y práctico. Sin embargo, cabe señalar que los sitios de las empresas monopolistas pegados a su Lo más importante – la cara de la empresa, su funcionalidad y potencia de producción. Tecnología de la Información monstruos sintieron que páginas de destino – es enfrentan las pequeñas empresas, accesorios, Herbalife y otros "joyería".

Nos guste o no, de hecho correcta, el futuro va a mostrar. Es importante que no sólo tiene sentido para pintar en el contenido de las capas, sino también para asegurar el movimiento apropiado entre ellos en cualquier variante de la construcción de un sitio web.
Excelente solución – AJAX (página se actualiza según sea necesario). Incluso solución más prometedora, cuando la página muestra que es necesario en este punto de la ventana del navegador.

De hecho, z-index – esta simple regla de CSS. Su propósito – para mostrar el nivel de la etiqueta para que el navegador puede determinar cuando el elemento de visualización y qué parte de este elemento será visible. Capa y la página – un concepto muy relativo, ya que es problemático el diseño de la página y tener en cuenta el sentido de la regla z-index de pantalla diferente contenido.

Por lo general, un desarrollador elige un número favorito, y le da a todas las etiquetas en una fila, y el hecho de que tenemos que estar de alguna manera fuera, asigna el siguiente número. Dan importancia a las capas y niveles de páginas – no es particularmente innovadoras prácticas y prometedoras.
Sin embargo, si el movimiento semántica z-index para un diálogo con el visitante, es posible crear un efecto práctico. Similar a cómo las etiquetas se pueden superponer una sobre otra, es posible imponer un diálogo (visitante del sitio) y llevar a cabo el movimiento entre ellos. Desde esta perspectiva, la aplicación de las reglas del índice Z de CSS parece ser muy viable y práctico.

















