El uso de las propiedades de la CSS "display: none"
Cascading Style Sheets (CSS) le permiten organizar la apariencia y el diseño de la página web. Una de las propiedades más usadas y sus valores es "display: none".
Determinación de las propiedades

La propiedad en sí es un multi-propósito y determina el tipo de elemento de visualización en el documento. Dependiendo de los valores específicos de la página seleccionada se puede mostrar la parte de bloque, de forma lineal, como una lista de elementos como parte de la mesa, y así sucesivamente. D. Por lo tanto, debido a la propiedad de la "pantalla", puede cambiar el tipo de bloque en el documento.
En cuanto al "valor de la propiedad display: none" paquete, que le permite eliminar un elemento o un bloque del documento. En el mismo lugar debajo de la pieza de página no está reservado, lo que significa que cae fuera de la corriente. Todos los elementos que están más allá de la "distancia", simplemente no lo vieron e ignoran el tamaño y la posición de la unidad. Para devolver un objeto oculto, debe hacer referencia al documento a través de secuencias de comandos que simplemente cambian el valor de las propiedades en el formato deseado. Cuando esto sucede formato automáticamente a la página con el nuevo objeto en ella.
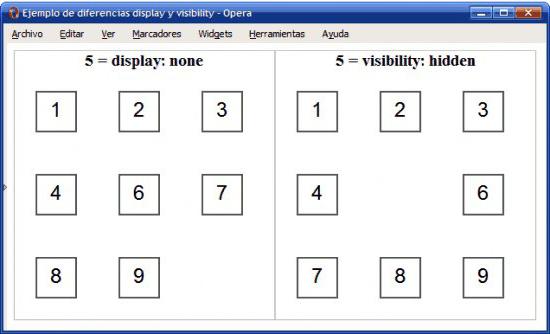
La diferencia entre las propiedades "pantalla" y "visibilidad"

A pesar del hecho de que, como resultado de las propiedades para ocultar los elementos de usuario, su principio de funcionamiento es bastante diferente. Como ya se ha mencionado anteriormente, el parámetro "display: none" elimina el elemento del documento. El bloque se sale de la página, por lo tanto no tienen lugar en ella. En este caso, el objeto permanece aún en el código HTML.
A su vez, la propiedad "visibility: hidden" oculta el elemento del usuario, pero no lo elimina del modelo de documento. Por lo tanto, la página está reservado un lugar en este bloque. Es decir, el flujo de documentos aceptará y considerar la ubicación y el tamaño de un elemento con propiedad "visibility: hidden" exactamente de la misma manera sin ella.
Esta diferencia es la estructura de organización del documento estas dos propiedades hace que sea posible para lograr el resultado deseado para la visualización de la página correcta.
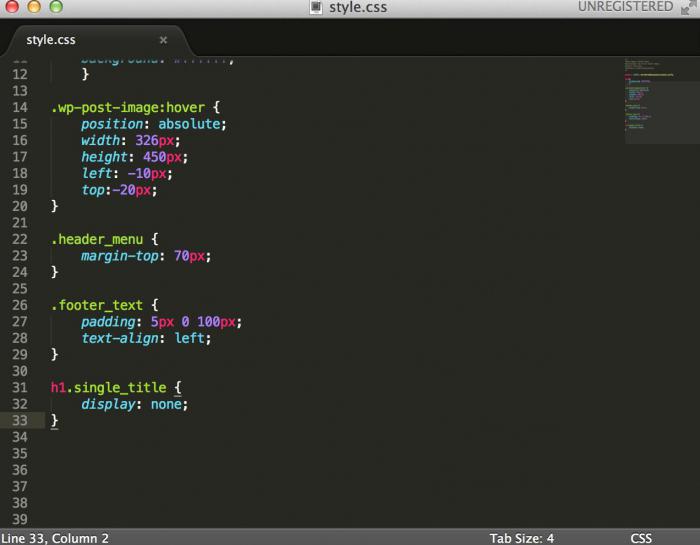
El uso de CSS – display: none

documento en internet hay varias maneras de determinar las propiedades del elemento. La primera pantalla: ninguno puede prescribir en un archivo separado para Cascading Style Sheets. Este método es el más avanzado y la mejor, ya que le permite hacer todos los selectores, clases y sus propiedades en un documento separado. Dicho modelo permite encontrar de forma rápida y modificar la configuración de página.
La cabecera del documento
La segunda realización es definir estilos entre el título de las etiquetas de estilo documento. La eficacia de este método es mucho menor. Se recomienda aplicar sólo en casos extremos, como en la presencia de un gran número de estilos legibilidad del diseñador de páginas web se deteriora de manera significativa. Y esto conduce a errores y ralentizar el proceso de elaboración de un documento web. Este método sólo se recomienda en el caso de añadir la etiqueta a un pequeño número de estilos o instrumento de depuración.
Tenga en cuenta que si esta forma de organizar estilos en el documento es menos de una importación de hoja de estilo separada, las propiedades superpuestas serán reemplazados por los que están en el cuerpo del documento HTML.
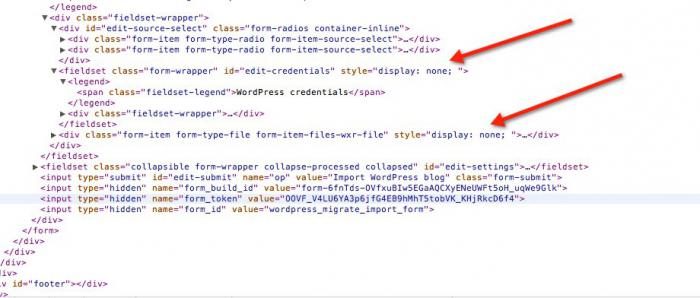
Bloquear div. Display: none

Otra forma es añadir directamente a la etiqueta "style = display: none;" elemento de código. Este enfoque se utiliza a menudo cuando se trabaja con diversos marcos, el propósito de los cuales – la reducción del número de características directamente en la hoja de estilo y mostrarlos en el documento web. Además, dicho registro es a menudo cuando se ve "inspectores del código" página. Es importante recordar que el uso de este enfoque, se puede cambiar la propiedad y el valor establecido en la hoja de estilo. Por lo que debe tener cuidado, como consecuencia, puede crear problemas adicionales para ellos y pasar algún tiempo en encontrar y corregir errores en el código de la página.
JavaScript
También vale la pena mencionar la posibilidad de nuevos cambios en esta propiedad. Ya no hace referencia a la hoja de estilo y de código HTML y un lenguaje de script. Por lo tanto, para aplicarlo es necesario tener al menos un poco de conocimiento en esta área. Con el fin de eliminar el elemento del flujo del documento, se puede utilizar una propiedad de JavaScript "display = ninguno". Se le permite cambiar la estructura del documento cuando un determinado evento. Además, mediante el uso de secuencias de comandos para dinámicamente ( "sobre la marcha") para cambiar las propiedades de los parámetros y por lo tanto actualizar la vista de la página sin tener que recargar. Este enfoque es útil en la organización de los menús desplegables, ventanas modales y formas.
SEO

En el campo de la optimización de contenido web para los motores de búsqueda, hay muchas supersticiones e incertidumbres. Por lo tanto, muchos novatos SEO consideran el uso de las propiedades de visualización "" malos modales. En ellas se explica esto por el hecho de que los motores de búsqueda que ven el contenido oculto, comienzan a considerar la página como correo no deseado. En sus palabras, hay cierta lógica, pero no mucho más. En este punto en el tiempo la propiedad de objetos ocultos utiliza a menudo suficiente para formatear el menú desplegable y ocultar las partes del documento, que no está de interés para el usuario (por ejemplo, cuando se selecciona una categoría de otra información se borra). Este enfoque utiliza unos suficientemente potentes portales de Internet (uno de ellos – el "Amazonas"). De este modo, los motores de búsqueda no pueden considerar el uso de la propiedad "display: none" correo no deseado.
Otra cosa, cuando se utiliza este método para ocultar las palabras y caracteres individuales. A pesar del hecho de que ahora los motores de búsqueda aún no tienen un perfecto reconocimiento de tales algoritmos de "spam" en los documentos, la probabilidad de que la página se verá atrapado en esto, es bastante alto. Por lo tanto, se recomienda utilizar la "pantalla" la propiedad es estrictamente para su pretendido propósito – para cambiar el tipo de bloque o temporalmente esconderse de los ojos del usuario.


















