¿Cómo poner un espacio html
Si está desarrollando archivos html, es probable que haya notado esta característica, el navegador ignora los espacios. En el código fuente puede haber un número ilimitado, pero el resultado muestra sólo uno. Muy a menudo, tal restricción sólo afecta positivamente la derivación de información. Después de todo, a veces, accidentalmente, puede poner algunas lagunas, como resultado del documento obtenido por desordenada. Y limitando la distancia entre las palabras siempre se fija. Pero a veces hay una necesidad de duplicar o triplicar el espacio, html hará sin límite de distancia entre las palabras en su caso. Para implementar este requisito de varias maneras, que vamos a discutir en este artículo.

El primer método
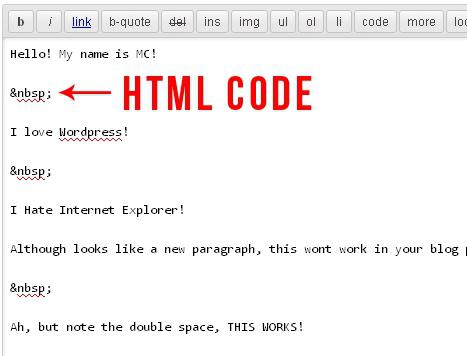
Cuando hay una necesidad de hacer una larga distancia entre ciertas palabras, se puede utilizar un espacio especial código html. Basta con añadir una entrada «& nbsp», lo que aumentará la distancia entre los personajes. Este código puede ser utilizado como un espacio, sólo con la excepción de que siempre se tendrá en cuenta al derivar el navegador de datos. Este html espacio especial a veces se utiliza para emular una línea roja o resaltar pasajes de texto. Se debe decirle un poco sobre el código. El primer carácter es un símbolo de unión. Se refiere a la acción de un código especial. En HTML hay muchas otras combinaciones que dan diferentes efectos. Por ejemplo, «& gt» y «y gl" se sustituyen por "". Su uso es necesario, ya que representan el principio y el final de la etiqueta. En este caso, «nbsp» significa una forma abreviada del comando "espacio de no separación", que traducido significa "espacio de no separación". Para este comando, hay una h numérica  Sustitución de "& # 160", que repite el efecto de tal espacio. Vale la pena señalar que si entre las palabras será «& nbsp» código, siempre van a estar en la misma línea. Si van por el borde de la pantalla, la barra de desplazamiento aparece en el navegador. Código «& nbsp» – esto es una emulación completa del espacio normal.
Sustitución de "& # 160", que repite el efecto de tal espacio. Vale la pena señalar que si entre las palabras será «& nbsp» código, siempre van a estar en la misma línea. Si van por el borde de la pantalla, la barra de desplazamiento aparece en el navegador. Código «& nbsp» – esto es una emulación completa del espacio normal.
La segunda forma
El segundo método se utiliza para metas más ambiciosas. Un espacio en el html se puede colocar mediante la etiqueta
. Se le permite escribir texto sin ningún formato adicional. Si la información se coloca en esta etiqueta, que será presentado en su forma original como en un código HTML de la página. Esto toma en cuenta no sólo los espacios, pero los saltos de línea. Pero vale la pena señalar que, como en el caso de la «& nbsp» código, el texto de la etiqueta, que se publicará en la misma línea, si no hay una traducción natural. Hay una observación más. Todo lo que está entre la apertura y, respectivamente, el cierre, tendrá una fuente específica.
La tercera vía
Este método no es nuevo, ya que simplemente ofrece una alternativa a la segunda. El uso de hojas de estilo en cascada, se puede lograr el mismo efecto que el de la etiqueta
. Pero esta fuente se mantendrá sin cambios. Regla «espacios en blanco» con el valor «pre» emula el espacio HTML mediante la etiqueta se ha descrito anteriormente. Este comando se puede aplicar a cualquier área de texto.conclusión
métodos descritos anteriormente le ayudará a poner múltiples brecha. HTML permite una forma muy flexible y según su propio criterio de personalizar su página. Pero, en la práctica, para utilizar varios espacios rara vez es necesario.