Cómo instalar un favicon para su sitio web?
Favicon – una abreviatura de "icono elegido" (traducido al Inglés). El nombre proviene de la lista de favoritos en Internet Explorer, que se llama "Favoritos" / "favoritos". Cuando se agrega un sitio a su favoritos Explorer (versión 5 o superior) se refiere al servidor con la solicitud, si el favicon.ico archivo de recursos. Si existe un archivo de este tipo, que se utiliza para proporcionar un icono que aparece junto al texto marcador.

Otros navegadores (por ejemplo, Mozilla) también tienen soporte para favikonok. Dependiendo del programa para la búsqueda, este icono se puede mostrar en diferentes lugares, no sólo en la lista de favoritos (en realidad, ni siquiera aparece allí). Se muestra en la barra de direcciones o el título de la pestaña del navegador.
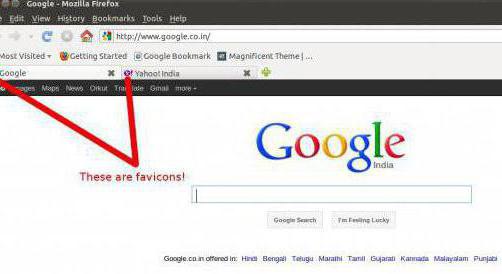
Los iconos de las pestañas del navegador
La mayoría de los usuarios tienden a tener un montón de pestañas abiertas en la ventana del navegador. Con el aumento en el número de pestañas ocultas Sitios de nombre. Favicon ayuda al usuario a identificar el enlace y cambiar rápidamente a la pestaña que desea abrir.

Además, si un usuario desea añadir su sitio favorito en el escritorio de su dispositivo móvil, se utilizará el icono. Por lo tanto, siempre es necesario elegir la cifra antes de que el favicon conjunto. Este icono del sitio se muestra como un icono de la aplicación en el escritorio, tablet o smartphone.
Cómo crear un favicon?
Para crear un favicon.ico, sólo tiene que guardar el archivo PNG-16×16 y convertirlo en un icono de recursos png2ico. A su sola discreción, puede agregar imágenes diferentes en el mismo icono para proporcionar soluciones alternativas. La mayoría de los navegadores se utilizan únicamente 16×16 formato para este tipo de imágenes, pero en un contexto diferente (por ejemplo, arrastrando URL en la barra de direcciones en el escritorio) icono grande se pueden visualizar en la imagen. Si el recurso contiene sólo la imagen del icono 16×16, que se ampliará hasta el tamaño deseado, por lo que técnicamente no es necesario añadir soluciones alternativas. Sin embargo, esto puede mejorar la calidad de imagen. Antes de instalar el favicon para su sitio web, asegúrese de echa un vistazo a cómo se ve la imagen en diferentes tamaños.

Tenga en cuenta que para un usuario con un favicon conexión a Internet lenta puede aumentar el tiempo de carga de la página durante unos segundos. Esto es posible si el archivo de imagen es demasiado grande, por lo que no se exceda. La adición de unos 32×32 alternativas de formato debería ser suficiente para iniciar la imagen se vea bien, incluso en situaciones con grandes iconos. El uso de un mayor número de opciones – es bonificaciones realizadas únicamente a petición del sitio del desarrollador. Trate de mantener el número de colores a 16 y crear el icono de 16 colores con png2ico (o icono, incluso en blanco y negro). Esto mantendrá un archivo más pequeño que carga más rápido.
Al crear una imagen para añadir a la favicon.ico no debe olvidarse que los iconos se pueden mostrar en un color de fondo diferente. Por esta razón, es mejor utilizar un sistema transparente y no un fondo sólido. Pensar largo y tendido acerca de cómo instalar correctamente el más favicon, que estaba en armonía con cualquier fondo. Cabe señalar que es posible ajustar valores intermedios, que se miden en porcentajes. Los expertos dicen que el ideal es la creación, que comprende aproximadamente el 30-40% de la transparencia del fondo.

Se puede utilizar el logotipo de su marca, un símbolo de tema de vida o imagen favorita para que su icono de sitio web personalizado. El tamaño recomendado para favicon – al menos 512 píxeles de anchura y altura. La imagen debe ser cuadrada, pero se puede utilizar una gran imágenes rectangulares. Muchos motores le permiten recortar la imagen, cuando se agrega (por lo que no se preocupe acerca de cómo instalar un icono en la SMF en la forma de la imagen grande).
La creación de iconos con "Photoshop"
Los expertos recomiendan el uso de edición de imágenes, por ejemplo, Adobe Photoshop o GIMP. Esto creará un favicon exactamente 512 × 512 píxeles. Por lo tanto, puede guardar las proporciones exactas de la imagen, utilice una imagen transparente, o llenar el fondo de su elección. Esta imagen puede ser en el formato PNG, JPEG o GIF. A continuación, es necesario determinar cómo instalar un favicon a su sitio.

¿Por qué necesito para agregar al sitio?
Como ya se ha señalado, favicon icono – un pequeño icono que aparece junto al nombre de la página en el navegador. Ayuda a los usuarios a identificar el enlace, y los visitantes más frecuentes a su sitio va a definir al instante una imagen pequeña. Esto aumenta la conciencia de marca y ayuda a ganar la confianza entre el público. Por lo tanto, el favicon define la "personalidad" de su sitio. Además, también mejora la usabilidad y experiencia de usuario de la página web.
Cómo instalar un favicon a su sitio web en HTML
Para agregar su nuevo favicon en su página web, debe instalarlo en un servidor en la misma carpeta en la página web (por ejemplo, para www.example.com/foo/favicon.ico www.example.com/foo/index. html). Este es el dato que está en el primer lugar cualquier navegador buscará la descarga. Si no puede encontrar el icono, a continuación, comprobar directorio de nivel superior del servidor (www.example.com/favicon.ico para www.example.com en el servidor). Por esta razón, si se establece allí, usted será capaz de tener el icono predeterminado para todas las páginas de su dominio. Dependiendo de la configuración del navegador y, no siempre se muestra favicon, incluso si es en una de las ubicaciones anteriores y la página web lo ve.

Para inscribirse en la presencia de la página de códigos favicon, puede agregar las dos líneas siguientes a la sección :
¿Cómo añadir un favicon a WordPress Blog
Si se preguntan cómo configurar favicon en "Direkte", también en este caso, no hay nada difícil. La interfaz tiene unos correspondientes elementos de menú que le permiten seleccionar y cargar una imagen.
Cómo agregar un favicon en WordPress
A partir de la versión 4.3 de WordPress se puede añadir un favicon a la zona de administración del sitio. Sólo tienes que ir a la opción "Ver", "Configuración" / y seleccione la pestaña "Sitio".
Sección de la ID de sitio en el Personalizador le permite cambiar el nombre del recurso y la descripción. Antes de salir del menú aparece siempre la cuestión de si realmente desea mostrar los nuevos datos en la cabecera. También le permite cargar el icono para el sitio. Basta con hacer clic en "Seleccionar archivo" y cargar la imagen que desea utilizar como un favicon.

La adición de un favicon a tu blog
Más instrucciones sobre cómo configurar el favicon es la siguiente. Si la imagen que estás subiendo supera el tamaño recomendado, entonces WordPress le permitirá recortarla. Si coincide con la configuración recomendada, puede simplemente guardar los cambios. Debe tenerse en cuenta que las instrucciones sobre cómo instalar el favicon al sitio Joomla, se ve de la misma manera.
Después de eso, cuando se ve el sitio usted podrá ver su favicon en acción. También puede ir al sitio desde un dispositivo móvil, y luego seleccione "Versión completa" en el menú del navegador. Se dará cuenta de que el icono se mostrará como un ordenador de sobremesa en toda regla.
Cómo instalar WordPress icono en la versión anterior (4.2 o posterior)
Subir su propio favicon en el directorio raíz del FTP. A continuación, puede insertar este código en el archivo header.php tema deseado.
Reemplazar wpbeginner.com en su URL del sitio web, y todo será hecho. Si tu blog no tiene un archivo header.php, o si no lo encuentra, a continuación, utilizar un enchufe especial. Instalar y activarlo en la configuración del sitio. Después de activar el plugin, vaya a "Configuración", vaya a "Insertar encabezados y pies de página", consulte la ficha "cuadro de código" arriba en la sección de cabecera, y guardar la configuración.
Si no quiere tratar con las complejidades de trabajar con FTP, pero todavía está interesada en cómo establecer favicon, también se puede utilizar un plugin especial, que regula los iconos de carga en todas las etapas. Tales adiciones al motor no sólo están disponibles para WordPress, sino también para otros sistemas populares, incluyendo Joomla.