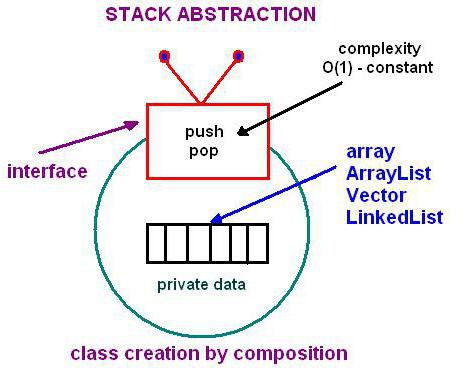
Pila JavaScript push / pop
JavaScript no se acumula, pero hay una gran variedad que se puede utilizar como una pila. Al mismo tiempo, los métodos de manipulación de matriz de JavaScript de push / pop, pueden tener a su disposición pila, y una variedad de su propia organización de datos.

Como una primera aproximación matrices – se trata de una estructura de datos familiar y popular. Pero trabajar con ellos como una pila da que no estuviera prevista la posibilidad de la sintaxis del lenguaje. Añadir / Eliminar a través de JavaScript push / pop para finalizar o unshift / cambio hacia la parte superior no sólo es conveniente, sino también práctico.
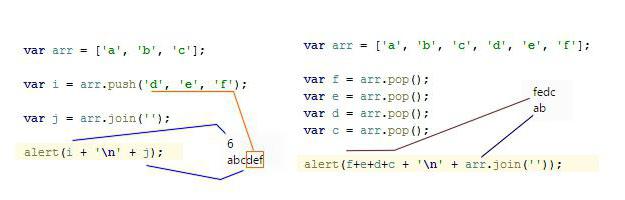
El uso de métodos
La matriz se puede reponer con nuevos elementos utilizando el método push. El resultado de este método es el nuevo número de elementos en el array. El procedimiento inverso – el método pop no tiene parámetros, pero da como resultado del último elemento de la matriz.

Como se desprende de la lengua sintaxis y lógica matrices pueden trabajar con cualquier tipo de datos.
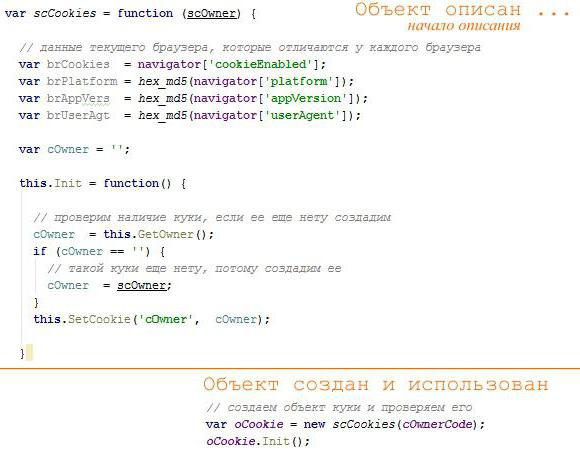
JavaScript objeto push – sin sentido o progreso?
idioma del navegador no es inferior a sus colegas más "libres" en relación con la programación orientada a objetos, es decir, el mismo hace posible la creación de objetos. Por lo tanto la palabra clave que denota algo perteneciente a la OLP tiene.
En términos generales, el hecho de que existen en JavaScript, hasta el momento no permitirse tener ningún "libre" en el idioma del navegador. El más original – la creación del objeto aquí – es el programador manos, empezando por el nombre del objeto.

métodos JavaScript pop y empujan al usar objetos proporciona a los programadores la capacidad de crear el objeto multifuncional en el sentido literal de la palabra.
Por ejemplo, tener varias páginas relacionadas pero diferentes (objetos que no están relacionados entre sí la lógica del diálogo), se puede implementar el movimiento en ellos el visitante. La colocación de la pila (una matriz) por el empuje del objeto página de inicio (un visitante vino), le dan una opción de acción.

A continuación empuje la parte superior de la página para colocar el objeto, que fue elegido por el visitante. pop rollback volver de nuevo. Seguir adelante – el empuje siguiente, y así el diálogo estará formado por el visitante actual. Esto puede ser útil como revelador en términos de experiencia y las estadísticas, y proporcionar la navegación en la sesión actual del sitio.
Stack, y una serie de organización de datos
Hay muchas tareas que resultan requiere de opción múltiple. Si decide implementar un conjunto de si o caso de declaración, se obtiene un grande, largo y condiciones "Bush" ramificada.

En general, no es una mala solución, pero cuando se quiere cambiar algo, siempre han recordar lo que la condición de la forma de ser, y el algoritmo será ilegible, y el más desagradable, pueden ser una fuente de difíciles de detectar errores.
Con la ayuda de la pila en casi todos los casos, se puede hacer más fácil.
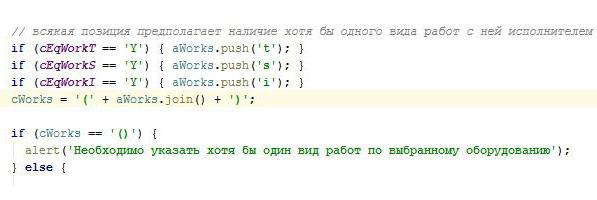
Hay un problema: tiene que seleccionar un proveedor de los cientos disponibles. Cada artista puede hacer algo fuera de las tres posiciones (de uno a tres en cualquier combinación):
- t – hacer mantenimiento;
- s – puede cumplir a cabalidad con las reparaciones;
- i – tiene el derecho de hacer las reparaciones en garantía.
Para seleccionar rápidamente el orden ejecutiva con el tipo (tipo de trabajo), puede hacer tres operaciones JavaScript empuje y combinar matriz en una sola cadena.

Búsqueda en línea en una fila siempre es más claro que las muchas condiciones. Se trata de un simple caso de sólo tres de las tres opciones, pero incluso en este caso habrá muchos más de código en una comparación de sólo dos líneas.