Como hacer un menú de un grupo de VK: el código wiki
Las redes sociales entran en la vida de la mayoría de personas y son una parte importante en ella. Muchas personas llegan incluso a crear sus negocios virtuales en ellos engañan gustos, los suscriptores, como la venta de bienes de otros países, así como los derechos de autor. Casi todos ellos tienen un grupo. Y la forma de llevar a los usuarios el más rápido, lo que hace una persona o incluso a toda una organización? Crear un menú especial, que contendrá la información más importante. Y aquí es donde necesitamos la Wiki-marcado. Como hacer un grupo de menús VC? Lo que hay que añadir a ella? Este artículo discutirá la creación de reglas y ejemplos.
¿Qué es un Wiki-marca?
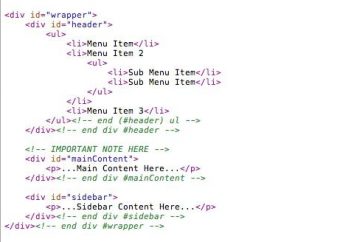
 Como hacer un grupo de menús VC? código wiki – este es un buen ayudante! Es muy eficaz y conveniente forma de diseño de grupo en la red social "VKontakte". Esta marca sobre la base de su acción es muy similar al código html. Pero para las personas que no están relacionados con la programación, sería más comprensible debido a la facilidad de implementación. El nombre del código wiki recibido gracias a la "Wikipedia", donde muchos usuarios a familiarizarse primero con las características básicas de su funcionamiento. código wiki permite que personas sin experiencia en programación de distinguir el aspecto del grupo de forma rápida y sencilla:
Como hacer un grupo de menús VC? código wiki – este es un buen ayudante! Es muy eficaz y conveniente forma de diseño de grupo en la red social "VKontakte". Esta marca sobre la base de su acción es muy similar al código html. Pero para las personas que no están relacionados con la programación, sería más comprensible debido a la facilidad de implementación. El nombre del código wiki recibido gracias a la "Wikipedia", donde muchos usuarios a familiarizarse primero con las características básicas de su funcionamiento. código wiki permite que personas sin experiencia en programación de distinguir el aspecto del grupo de forma rápida y sencilla:
- Crear spoilers gráficas y tablas.
- Dar formato al texto e imágenes.
- Trabajar con los anclajes y enlaces.
Cómo hacer un grupo VC menú? Las recomendaciones son tan necesarios, pero en general, es posible entender y con una buena guía. Si hablamos de html, y luego estudiar y trabajar con él era necesario sentarse durante unos días o incluso una semana. código wiki de buena memoria sólo requiere un poco de tiempo. Así que puede crear? ¿Cuáles son los enfoques? Aquí vamos a hablar acerca de la tecnología y quién lo hizo? Nos fijamos en cómo hacer que el grupo de menús VC. Uord Kanningem primera vez introdujo el concepto de "wiki" (traducido del medio de Hawai "rápidos").
Maneras de crear un código wiki
 Es necesario preguntarse a sí mismo no sólo una pregunta: "¿Cómo hacer un menú de un grupo en la CV", sino también para aclarar cómo ponerlo en práctica. múltiples rutas pueden ser seleccionados. Cada uno de ellos depende de la dirección y el propósito del grupo. Por lo tanto, lo que puede ser:
Es necesario preguntarse a sí mismo no sólo una pregunta: "¿Cómo hacer un menú de un grupo en la CV", sino también para aclarar cómo ponerlo en práctica. múltiples rutas pueden ser seleccionados. Cada uno de ellos depende de la dirección y el propósito del grupo. Por lo tanto, lo que puede ser:
- Si el grupo tiene una orientación social, puede crear un menú basado en texto. Beneficios dados a él a causa de una apariencia más seria.
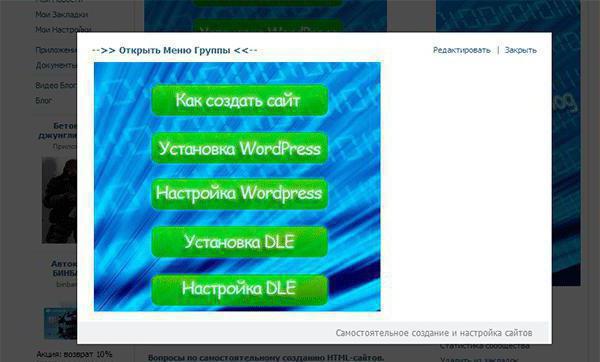
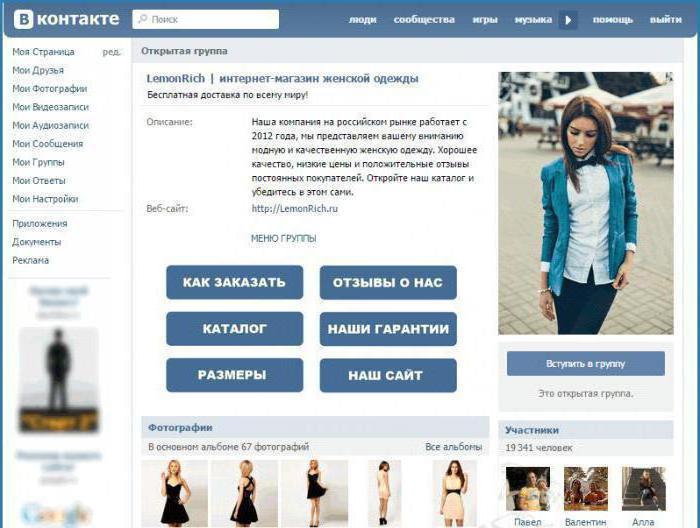
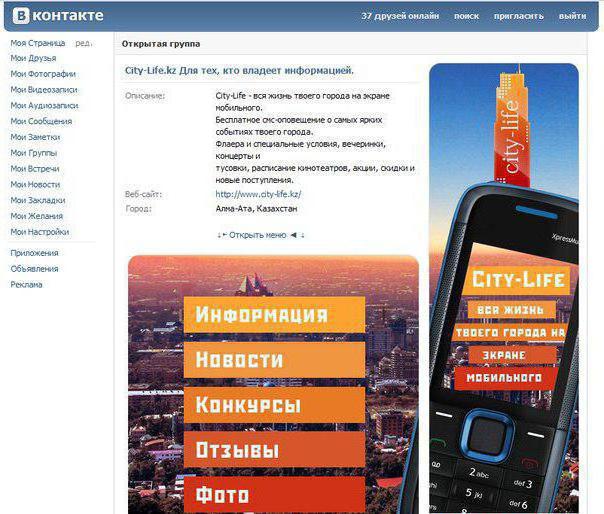
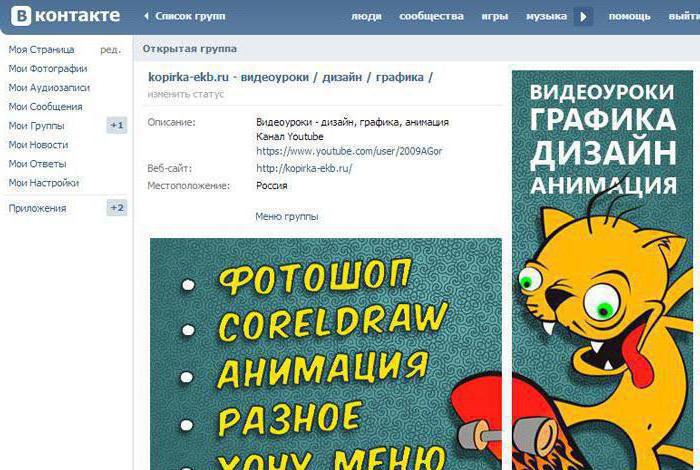
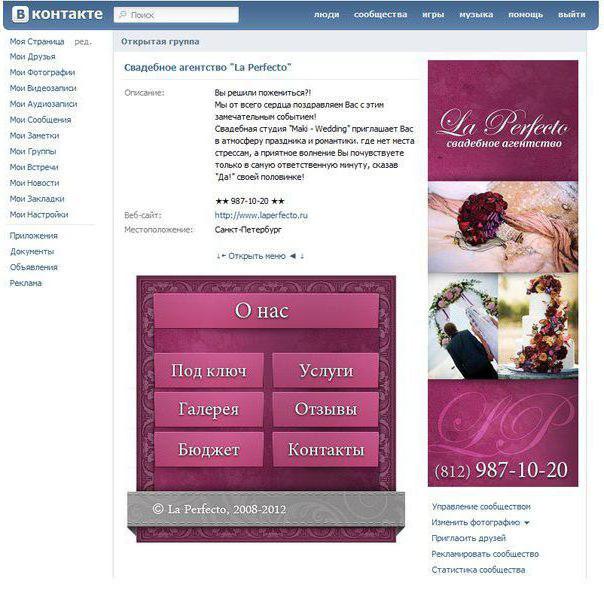
- El comercial y de ocio aconsejable apostar por el menú gráfico. El uso de imágenes en que permitirá a los usuarios presten atención a algo que debe ser visto. Este enfoque también permite realizar la estancia en un grupo de más agradable y relajante.
El trabajo con imágenes y fotos será considerado como un ejemplo de la obra, cómo hacer una tabla, insertar referencias, abiertos y mucho más. Por supuesto, esto es que no todas las funciones, pero el tema del menú de grupo, por lo que puede fácilmente y escala bastante significativa.
Trabajar con imágenes
 ¿Cómo hacer un menú de un grupo de la VC, eso sería bueno? En la red social "VKontakte" para insertar una foto o una imagen con el código wiki dada posible sólo en los casos en que se cargan en el sitio de fotos. Así que entramos en él, seleccione la foto que desee y copiar su dirección. Por ejemplo, que sea esta: photo12345_67890. Ahora tiene que tomar en dobles corchetes. Que debería obtener el siguiente resultado: [[photo12345_67890]]. ¿Qué pasa si una imagen o fotografía debe adjuntar texto o un enlace? O tal vez hay un deseo de editar una mirada poco? Entonces esto va a ayudar a la siguiente: es necesario que el archivo ha sido este tipo de – [[photo12345_67890 | Opciones | texto / link]]. En cambio, las tres últimas palabras se sustituye lo que necesitamos. Texto – escribe lo que quiere. Creo que, sobre todo ninguna explicación es necesaria. Enlace traduce en Inglés como "enlace". Indica a la máquina del usuario sabe donde tiene que ir. Opciones – tales valores se pueden ajustar aquí:
¿Cómo hacer un menú de un grupo de la VC, eso sería bueno? En la red social "VKontakte" para insertar una foto o una imagen con el código wiki dada posible sólo en los casos en que se cargan en el sitio de fotos. Así que entramos en él, seleccione la foto que desee y copiar su dirección. Por ejemplo, que sea esta: photo12345_67890. Ahora tiene que tomar en dobles corchetes. Que debería obtener el siguiente resultado: [[photo12345_67890]]. ¿Qué pasa si una imagen o fotografía debe adjuntar texto o un enlace? O tal vez hay un deseo de editar una mirada poco? Entonces esto va a ayudar a la siguiente: es necesario que el archivo ha sido este tipo de – [[photo12345_67890 | Opciones | texto / link]]. En cambio, las tres últimas palabras se sustituye lo que necesitamos. Texto – escribe lo que quiere. Creo que, sobre todo ninguna explicación es necesaria. Enlace traduce en Inglés como "enlace". Indica a la máquina del usuario sabe donde tiene que ir. Opciones – tales valores se pueden ajustar aquí:
- Plain – los enlaces de imagen están diseñados en forma de texto, que no contiene una imagen.
- Noborder – marco retirado alrededor de la foto.
- Box – la imagen se abre en la ventana.
- Nolink – se retira enlace a la foto.
- Nopadding – No se muestran las diferencias entre las imágenes.
- NNNxYYYpx o NNNpx – indicar qué tamaño tendrá una imagen en píxeles. La primera opción es la anchura y altura. se puede "exprimir" la imagen si lo desea. La segunda opción es modificar la anchura.
Cómo crear tablas utilizando las marcas wiki?
 Típicamente, y el menú gráfico y el texto necesita un elemento que permite presentar los datos en una forma conveniente, a saber una mesa. Sin ellos, algún pequeño grupo de costos "VKontakte". Para crear una tabla en formato wiki, debe utilizar un conjunto específico de caracteres. Salón de baile, que son responsables de algunas de las características:
Típicamente, y el menú gráfico y el texto necesita un elemento que permite presentar los datos en una forma conveniente, a saber una mesa. Sin ellos, algún pequeño grupo de costos "VKontakte". Para crear una tabla en formato wiki, debe utilizar un conjunto específico de caracteres. Salón de baile, que son responsables de algunas de las características:
- {| – como lo indica el inicio de la tabla. Prescindir de él al crear el elemento no es posible, es un atributo obligatorio.
- | – se utiliza para producir células efecto de transparencia.
- | + – con este conjunto de caracteres tiene un nombre en el medio de la mesa. Este es un atributo opcional, pero debe ser colocado inmediatamente después de los signos que marcan el inicio.
- | – – así designar una nueva línea (incluidos los de las células).
- ! – da el color oscuro. Cuando el ego hay necesidad de utilizar la marca de №2.
- |} – un conjunto de caracteres que marca el final de la tabla. Él es un atributo opcional. Pero para usar todavía se recomienda para prevenir la ocurrencia de errores.
A medida que el llenado de las células se lleva a cabo? Todos los datos que deben ser incluidos en los mismos, colocado después de signos |. Si se desea, separar las células entre sí sólo tiene que duplicar de esta manera: ||. Se dice que todo lo que hasta este punto puede parecer demasiado obvio, pero ahora será corregido con la ayuda de un ejemplo.
La creación de un grupo de menús en la red social "VKontakte" con la ayuda de las marcas wiki: Ejemplo de aplicación
 Se utilizarán noborder y la opción nolink. Que pueden eliminar la imagen del fotograma y el enlace. Además, la imagen se puede cambiar el tamaño de la segunda fila de celdas de la tabla será llenado oscuro, gracias a atribuir !. Y aquí es un ejemplo:
Se utilizarán noborder y la opción nolink. Que pueden eliminar la imagen del fotograma y el enlace. Además, la imagen se puede cambiar el tamaño de la segunda fila de celdas de la tabla será llenado oscuro, gracias a atribuir !. Y aquí es un ejemplo:
{|
| –
| " 'La nueva ciencia"' ||
| –
! [[photo12345_67890 | nolink; noborder; 150x70px | ]] !!
| –
|
[[Noticias de la Ciencia | Noticias]]
[[Descubrimiento]]
|
[[Conferencia]]
[[Desarrollo]]
[[Libros]]
[[Simposios]]
|
Categorías:
[[Medicina | 1]] | [[Física | 2]] | [[Matemáticas | 3]] | [[Economía | 4]]
[[Química | 5]] | [[Biología | 6]] | [[Programación | 7]] | [[Equipo electrotécnico | 8]]
| –
|}
Como se puede ver, la respuesta a la pregunta: "¿Cómo hacer un menú de un grupo en la CV" es muy ligero.
Importancia Wiki-marcado cuando la promoción de su proyecto
El uso de estos desarrollos nos permite dar al grupo su propia mirada atmosférica y crear una sensación de confort. Por supuesto, para el registro completo debe tener más oportunidad de establecer el tema de la página, pero esto aún no está implementado en la red social. Por lo tanto los que están leyendo estas líneas, no son en vano interesado en cómo hacer un menú de un grupo de VC.
conclusión
 Aquí, ahora se sabe que los lectores cómo hacer un menú en el grupo VC, así que era agradable. Como se puede ver, esta funcionalidad es útil y al mismo tiempo bastante fácil de implementar. Pero antes de crear el menú, es necesario pensar en eso y cómo debe ser organizado, y eso se debe de hacer. Después de la optimización del mal puede empeorar la situación.
Aquí, ahora se sabe que los lectores cómo hacer un menú en el grupo VC, así que era agradable. Como se puede ver, esta funcionalidad es útil y al mismo tiempo bastante fácil de implementar. Pero antes de crear el menú, es necesario pensar en eso y cómo debe ser organizado, y eso se debe de hacer. Después de la optimización del mal puede empeorar la situación.