CSS-selector, y su papel en formato de documento html
La creación de un sitio web y llenarlo con ciertos elementos de la página web, todo el mundo se enfrentará a un término como el selector CSS. Sirve para determinar con mayor precisión todos los elementos del archivo html de su diseño y ubicación en la página. Para ello, crear un CSS-un documento que detalla ciertos selectores y sus opciones de formato: color, tamaño, ubicación y otros. Cada diseñador web debe saber y ser capaz de introducir correctamente las selecciones deseadas. Se dividen según el tipo, el principal de los cuales se discuten a continuación.
Tipos de selectores en CSS
En función de la cual se aplica con formato HTML del elemento, CSS selector puede referirse a uno de los siguientes grupos:
- selector de etiquetas;
- selector de clase;
- Identificación del selector;
- atribuir selector.

selector de etiquetas
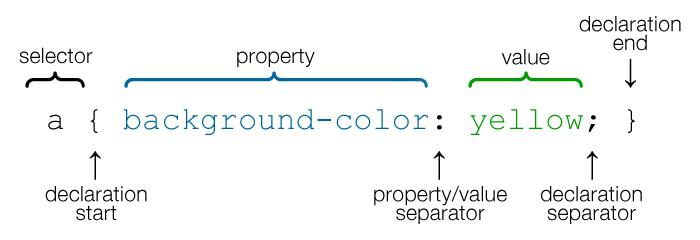
También se conoce como "selector del tipo" o "elemento", que es el más simple y común. A medida que su CSS-documento son los nombres de los elementos del archivo html, que describimos. Por ejemplo, si tenemos que establecer el estilo de párrafo, especificamos las propiedades y sus valores para el elemento p {background: x; Color: Y; Tamaño: z}. En este caso, todos los párrafos de la página web tendrán el mismo formato (color de fondo, tamaño de la letra, y así sucesivamente. D.).
selector de clase
¿Y si es necesario pedir su cada párrafo es diferente de otros estilos? Para ello, hay un selector de clase.
CSS-documento, en este caso contendría una entrada de la siguiente forma: p.first {color: x; Tamaño de las letras y}. Por lo tanto, definimos las propiedades de "color" y "tamaño" solamente para el párrafo de primera clase.
En un documento html en este caso entrado en un atributo de clase al nombre del estilo en primer lugar. Las clases pueden ser tanto como el estilo que desea aplicar para una serie de elementos de páginas web.

Identificación del selector
A menudo hay una necesidad de definir un estilo más exactamente, por ejemplo, a cualquier elemento de la página, o para probarlas. En esta situación, la ayuda llega Identificación del selector. El archivo html asignar un nombre de elemento deseado que lo identifica entre los demás. Por ejemplo, los elementos que se quieren establecer diferente de otro estilo será el título del artículo.
Luego, en un html-documento asignar el identificador de cabecera H1, tales ArticleName. Y en el CSS en archivos, especificar el estilo, añadiendo al nombre de ID de parrilla: #articlename {color: blue; text-align: center}. Ahora nuestro titular tendrá el color azul y centrada.
Cada uno de los tipos anteriores se pueden describir como "un simple CSS-selector". Definen el formato para un parámetro particular de la html-documento: juntos elementos similares (por ejemplo, todos los párrafos del artículo), una clase (por ejemplo, sólo el primer párrafo) o un elemento específico (por ejemplo, el título del artículo).

selectores de atributos
Además de lo anterior, hay un CSS-selectores de atributos – método más complicado de estilos de aplicación. Permite elementos de formato HTML en el atributo o valor seleccionado. Hay varias variedades de este selector:
- por la presencia del atributo;
- en su valor exacto;
- por valor de atributo parcial;
- en su valor específico.
Veamos cada una de estas especies:
- El primer caso. se aplica formato, si está presente en un atributo de código HTML específico (que puede ser un p, div, encabezado, etc.). Si no lo es, se utiliza un genérico para todos los elementos de estilo. Por ejemplo, para los elementos que tienen el título (punta de la herramienta).
- El segundo caso. El estilo se aplica sólo a los elementos HTML que tienen una coincidencia exacta de los valores de los atributos. Por ejemplo, para introducir la los elementos, en el que el valor del atributo tipo es igual a presentar.
- El tercer caso. Bajo el formato sólo se incluirá elementos de la lista de valores que tiene una determinada palabra. Por ejemplo, barra lateral atributo "clase" para los elementos div.
- El cuarto caso. Estilo se define sólo por aquellos elementos del documento html, cuyo atributo particular, tiene un cierto valor, y comienza con él. Por ejemplo, el uso del color especificado a todos los elementos que el atributo de idioma Inglés (que puede ser en, en-rus, en-au y t. D.).
De este modo, mediante el uso de uno u otro, el selector CSS, mejor puede ser especificada como una página web completa, y describir algunos de sus elementos.
















