Lo que usted necesita saber antes de agregar un favicon para su sitio web
Actualmente no favicon no hace cualquiera de los sitios. iconos estándar establecidos para crear el sitio. sólo que no siempre se ajustan a sus necesidades del usuario. El problema es que no todo el mundo sabe que el dueño de los recursos, cómo añadir un favicon. La acción no es tan complicado. Pero el resultado permitirá que el sitio para identificar entre varios otros extradición. Debido a que las palabras clave puede ser similar, y favicon no fallarán. Fue su decisión de añadir menudo explica al visitante para ir al recurso.
Favicon para su sitio
Antes de poner el favicon para su sitio web, es necesario crear. Para ello, se puede elegir una de las opciones:
- Ordenar la disposición del diseñador.
- Crear sus propios servicios en línea en Internet.
- Cree usted mismo en Photoshop.

La imagen estándar se guarda con la extensión ICO. Es deseable seleccionar el tamaño de 16×16 píxeles. Hay tamaños y más. Ellos son necesarios cuando una página de usuario se guarda en el escritorio.
A continuación, colocar la imagen en la raíz del sitio. Para ello, entramos http://site.ru/favicon.ico fila, donde en lugar de:
- site.ru prescriben el nombre de sus propios recursos;
- nombre de archivo favicon.ico se introduce con un favicon.
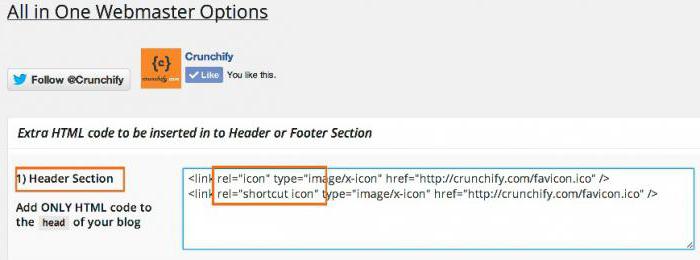
Para una correcta reflexión en los motores de búsqueda, es necesario introducir el código en la imagen. Para descargar se debe utilizar la etiqueta . Se inserta en una cadena . Hay otra opción – .

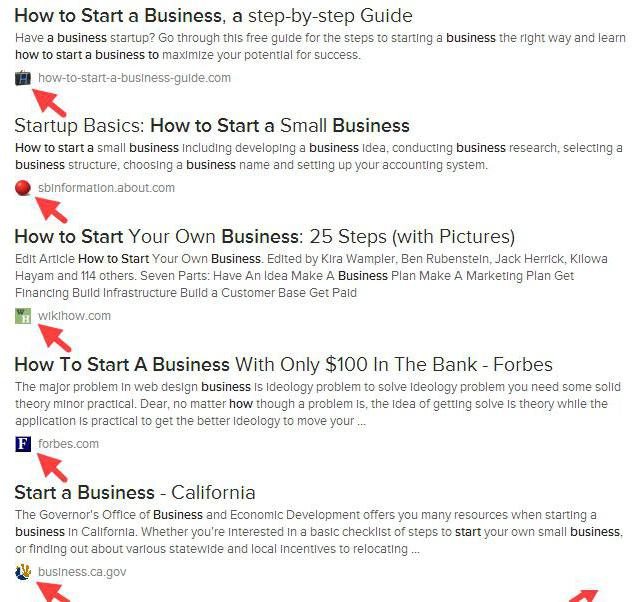
A partir de entonces se instalará logotipo diseñado. Se puede observar tanto en el lugar y en la edición de interrogación. Debe ser un icono antes de que la dirección del recurso.
Favicon y navegadores
Antes de añadir un favicon, es decidir con su expansión. Puede ser:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
Sin embargo, diferentes navegadores son compatibles con diferentes extensiones. ¿Qué navegador es leal a cualquier formato favicon mostrará la tabla de abajo.
|
tipo de navegador |
ICO |
SVG |
PNG |
APNG |
GIF |
GIF animados |
JPEG |
|
Internet Explorer |
2 |
3 |
1 |
1 |
1 |
1 |
1 |
|
Google Chrome |
3 |
3 |
2 |
1 |
2 |
1 |
2 |
|
Firefox |
2 |
1 |
2 |
2 |
2 |
3 |
3 |
|
ópera |
2 |
2 |
2 |
2 |
2 |
2 |
2 |
|
safari |
3 |
1 |
2 |
1 |
2 |
1 |
2 |
1 – no soporta;
2 – no es compatible con todas las versiones;
3 – soporta todas las versiones.
Debido a que muchos todavía prefieren el formato estándar. La adición de un favicon, usted no tendrá que preocuparse por el tipo de navegador del cliente. Si usted no toma en cuenta la edad, preferencias profesionales y otros de audiencia antes de agregar un favicon, que pueden permanecer sin logotipo.
Si desea agregar unos cuantos favicon
A veces hay un deseo o necesidad de añadir una pequeña imagen de cada página, o para hacer una variedad de formatos para su visualización en diferentes navegadores. En este caso, la pregunta, cómo añadir un favicon estándar, es necesario agregar un par de golpes.
Entrando en el favicon sitio de inserción en la raíz es muy simple. Pero esto no es suficiente para crear un par de extensiones. Para hacer esto en código HTML para insertar un , la línea de pre-filos .
Mediante la creación de una estructura de este tipo, se debe recordar que, para Internet Explorer icono de la palabra no es suficiente. Debe introducir un acceso directo a la misma. En este caso, un navegador web estándar responderá a la frase, y el resto – sólo la última palabra.
En los foros, hay muchas preguntas en cuanto a añadir en el favicon "Yandex". Si se añade la imagen a la raíz del sitio, el registro no es necesario. Los robots se encuentran de forma predeterminada.
Añadió y perdió
Sucede que todas las acciones que se toman correctamente, y el control de los motores de búsqueda no tienen imágenes. Lo más importante no es la cantidad a añadir y cómo agregar un favicon. En "Yandex. Directa" cuando está debidamente imagen aprobación adición tarda de 2 a 4 semanas. En este momento, el sitio se mostrará sin un favicon. También vale la pena mencionar que en la posición más baja del sitio en el icono no se puede reflejar en absoluto.
Si ha pasado el tiempo, y ningún icono, tal vez la extensión no cumple con el navegador. Consultar disponibilidad favicon, se puede:
- para "Yandex" – http://favicon.yandex.net/favicon/адрес_сайта;
- a "Google" – http://www.google.com/s2/favicons?domain=адес_сайта.

Favicon después de que el sistema de identificación será una parte integral del sitio y la imagen de la empresa. Así que tratar vale la pena añadir responsable. Correctamente elegido y ha añadido correctamente el icono será la luz que guía a los clientes. Y eso significa un aumento en la conversión y, en consecuencia, mayores beneficios.