Cómo comprobar el sitio móvil? Métodos para las pruebas de sitios móviles
El desarrollo de la versión móvil del sitio – que no sólo es posible merced de los desarrolladores, el gasto adicional (o ingresos, cuando se trata de contratistas) y preocuparse por los visitantes del recurso. De acuerdo con las declaraciones realizadas recientemente por Google Inc., sitios que no cumplen con los requisitos de diseño de respuesta se pessimizirovany en la búsqueda, llevado a cabo desde un dispositivo móvil. Doméstica buscador Yandex, también ha publicado recomendaciones "¿Qué tan importante que es ser móvil", y ha asegurado que, actuando por el bien de la conveniencia de los usuarios de dispositivos móviles estará marcada en los resultados de búsqueda y las versiones móviles para favorecer a las páginas de adaptación.

Por lo tanto, los desarrolladores es imprescindible adaptar los sitios web para teléfonos inteligentes y comprobar el bueno estado del recurso de visualización. De lo contrario, se puede esperar a perder una gran parte del tráfico y clientes potenciales, por lo tanto, debido a que los nuevos algoritmos de Google y "Yandex" ya operan en un futuro próximo. Compruebe la versión móvil del sitio de varias maneras: cambiar el tamaño de la ventana del navegador en la transición al modo de programador usando los emuladores de dispositivos móviles o servicios web.
De uso de la página web para dispositivos móviles
La adaptabilidad a los dispositivos móviles se evalúa en varios parámetros. Es importante comprobar la versión móvil del sitio, no sólo en términos de la visualización correcta, es necesario tener en cuenta otros factores:
- falta de animación, diseño "pesado" y cuadros;
- la velocidad de carga de recursos (debe ser mínimo);
- sin necesidad de desplazarse horizontalmente;
- la ausencia del plug-in-y de applets de Java Silverlight;
- Fácil navegación a través del sitio;
- el código se ha registrado en la ventana gráfica etiqueta meta.
Si se cumplen las condiciones, los algoritmos más comunes de los motores de búsqueda reconocen la página web como adecuado para dispositivos móviles y mejorar la posición del lugar en relación con la cuestión de los recursos, que no están adaptadas.
prueba real en los dispositivos móviles
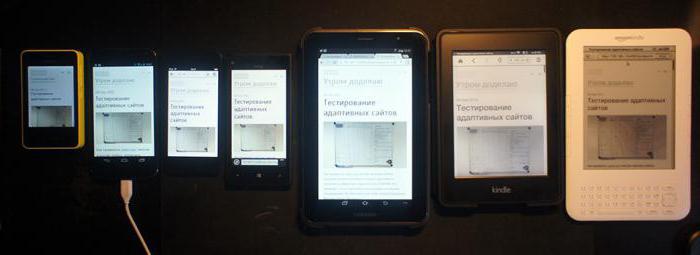
La manera más conveniente para poner a prueba su sitio móvil en los teléfonos inteligentes reales. Este método permite poner a prueba en condiciones reales. Idealmente, compruebe el mejor recurso web a través de múltiples dispositivos, pero si el presupuesto del proyecto no asume los costes de la compra de un par de smartphones modelos más populares, será suficiente y los dispositivos con Android o Apple basada.

Cambiar el tamaño de la ventana del navegador
La forma más fácil, pero no es el mejor en términos de inspección, es cambiar el tamaño de la ventana del navegador. Si una página se realiza mediante la aplicación de la tecnología de diseño adaptativo, echa un vistazo a la versión móvil del sitio de tal manera posible. Sin embargo, en los casos en que un solo diseño utilizado, el recurso debe ser una clara indicación de que el usuario llegó desde su teléfono inteligente, tablet u otro dispositivo móvil. Por lo tanto, este método le permite comprobar la disponibilidad del sitio móvil. Sin embargo, la exactitud de la pantalla (en términos técnicos) es poco probable que evaluar.

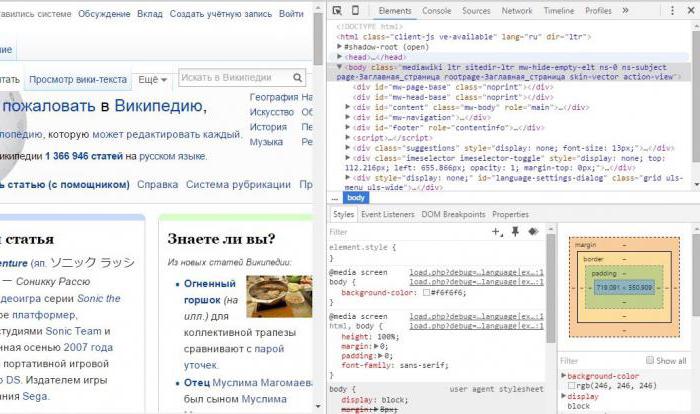
La transición al modo de desarrollador en el navegador
Una forma más óptima para poner a prueba una versión móvil del sitio (Google o "Yandex", al igual que otros motores de búsqueda emiten adaptabilidad en la lista de los factores más importantes que influyen el ranking) – es entrar en el modo de programador en el navegador. El método funciona de una manera similar con varios navegadores:
- Mozilla: cambiar a modo de programador seleccionando la opción "diseño adaptativo" en el menú "Desarrollo"; pulsando una combinación de Ctrl + Shift + M; haciendo clic en el "modo de diseño Responsive Web" en herramientas de desarrollo web;
- Cromo: la transición al modo móvil pulsando la tecla de función F12, seguido de la versión móvil de selección del icono (el teléfono inteligente en la esquina superior izquierda de la ventana que aparece).
En Opera, la transición al modo de desarrollador para probar la versión móvil pulsando una combinación de teclas Ctrl + Shift + i, pero hay otra manera. Una versión especial del navegador – Opera Mobile Classic emulador – le permite calcular el diseño versátil y móvil. Versión del programa están disponibles para los principales sistemas operativos.

Emuladores de dispositivos móviles: Android Studio, y Xcode de Apple
Compruebe la versión móvil del sitio ( "Yandex" y Google), puede utilizar el emulador de dispositivo móvil que para Android y Apple son, respectivamente, Estudio Android o Apple Xcode.
Estas herramientas se ve como el sitio en forma tal y como aparecerá en los dispositivos móviles: en los programas de las versiones preinstaladas más comunes de los navegadores para dispositivos móviles. Sin embargo, los emuladores no tienen en cuenta la velocidad de carga y algunos otros matices que se pueden observar en las condiciones del mundo real.
Para comprobar suficiente para instalar uno de estos programas en el ordenador y abrir el sitio en el emulador.
Los servicios Web de verificación de diseño móvil
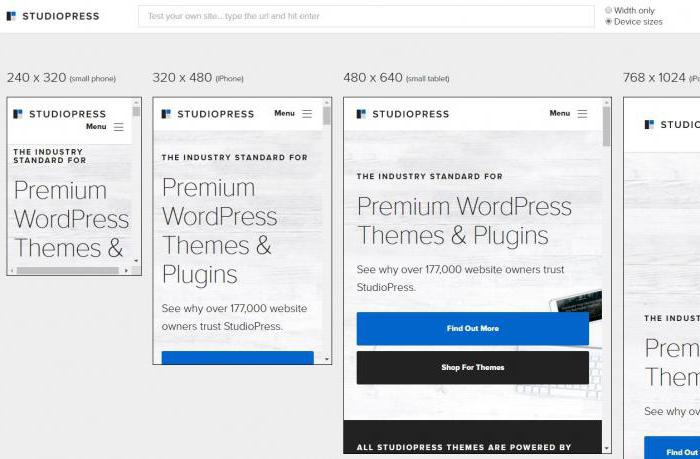
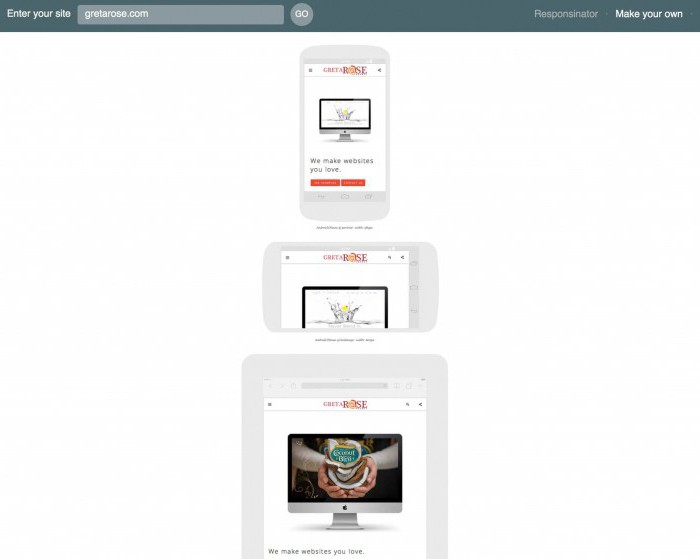
Hay maneras más fáciles de probar la versión móvil del sitio. Por ejemplo, un Responsinator servicio en línea para evaluar la exactitud de la visualización de los recursos en los dispositivos móviles y la facilidad de uso del sitio por parte del usuario. De recursos muestra el sitio en la forma en la que se habría visto en seis diferentes dispositivos basados en Android o Apple y en varias orientaciones.

Compruebe la optimización de la página web para dispositivos móviles
Otros recursos de revisar la versión móvil del sitio, además de evaluar la capacidad de adaptación, no sólo le mostrará cómo buscar en varios dispositivos de la plataforma. servicios de mayor reputación: Google móvil amable y "webmaster Yandex" (páginas web check). Evaluar la optimización del sitio para dispositivos móviles como medio de cheques o Bing, por ejemplo, móvil del inspector de la W3C.
Todo lo que se requiere por el webmaster en la evaluación de la versión del sitio para dispositivos móviles que utilizan el servicio en línea, por lo que es entrar en la dirección del recurso y esperar el análisis. La mayor parte de los servicios antes mencionados se comprueba mediante la optimización de los parámetros de uso de los dispositivos móviles que se han enumerado anteriormente.
Por lo tanto, para evaluar la capacidad de adaptación del recurso web de varias maneras: a partir de las pruebas en los teléfonos inteligentes reales, tabletas u otros dispositivos móviles o el redimensionamiento navegador web, compruebe emuladores o en el modo de navegadores web desarrollador y poner fin a la utilización de los servicios de "Yandex" y "Google". Compruebe la versión móvil del sitio es muy simple forma integral, y esto hará que los cambios necesarios y para mejorar la posición del sitio en los resultados de búsqueda.


















