¿Cuál es la línea en funcionamiento HTML

línea que va HTML – uno de los muchos elementos de la lengua. ¿Estás seguro de que no se acaba de ver en la vasta red. Esta etiqueta tiene una aplicación particular. Debido a la ineptitud de este elemento, muchos desarrolladores sin experiencia permiten un gran error cuando se inserta en el documento en grandes cantidades. Pocos lectores como algo parpadeante o sin gas, incluyendo una línea que va de HTML. En este artículo, vamos a discutir cómo hacer frente a este elemento y donde se usa?

Cita. En HTML, ticker asignado mediante el uso de la etiqueta . Sólo quiero decir que este elemento no se incluye en ninguna versión de la especificación de HTML, o XHTML. Por lo tanto, el uso de la etiqueta resultará en código no válido. A pesar de este defecto, el elemento compatible con todos los navegadores modernos, incluyendo las versiones móviles. Inicialmente, la etiqueta se piensa solamente para los navegadores IE, y el movimiento produjo solamente el texto. Pero ahora, entre las etiquetas Usted puede colocar cualquier elemento, como una imagen o una mesa. De esta manera ticker HTML amplió sus características básicas. Además, hay todo tipo de atributos que le permiten crear efectos inusuales.

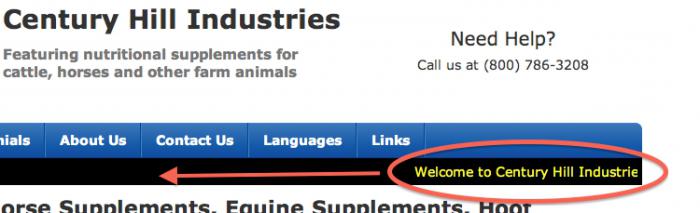
Características. Muchos diseñadores de páginas web de desplazamiento de texto a HTML se ha aceptado como un mal sabor. El hecho es que cuando los usuarios se encuentran en un estado de concentración, como cuando se lee todo el tiempo distraería siempre para mover la tira con el texto o la imagen. Debido a esta concentración se perderán, la gente empieza a ponerse nervioso, que pondrá la "cruz" en su sitio. Así que no se ponga en una sola página para más de una línea. Es mejor no usar la etiqueta innecesariamente.
Aquí se oye una pregunta lógica: "¿si vale la pena utilizar este elemento" En ciertas circunstancias, puede llegar a un efecto interesante. Por ejemplo, para crear un feed verticalmente desplazable, o las noticias. Para ello, utilice el atributo «Dirección» con el valor «abajo» (de arriba abajo). Sólo cabe destacar que en el caso en que se utiliza el desplazamiento vertical, se recomienda especificar el tamaño real. El valor es asignado por medio de la línea «ancho» atributos y «altura». Si conecta el «en», la cinta se puede detener cuando un cursor en el campo, y viceversa. Mediante la combinación de los diferentes valores y el establecimiento de una línea común puede convertirse en un elemento útil para los usuarios.
Conclusión. Algunos usuarios experimentados pueden notar que se puede lograr este efecto mediante el uso de un lenguaje más conveniente – JavaScript. Sin embargo, toda la información contenida en las secuencias de comandos no será indexado por los motores de búsqueda. En el caso de los locales de diversas noticias que puede hacerle daño a su sitio y disminuir el número de nuevos usuarios. Una cadena HTML desplazamiento incluido en la indexación de los motores de búsqueda. Así que su boletín de noticias (u otra información) estarán disponibles para la gente nueva. Combinar atributos, y se puede crear a partir de una etiqueta innecesaria hermoso y, lo más importante, elemento informativo convencional.