Etiquetas HTML para el texto: la alineación, tamaño, tipo de letra
Parecería, por lo que saber etiquetas HTML para el texto, si es en casi cualquier administrador tiene un práctico editor visual, lo que las coloca de forma automática?
El hecho de que el formato del contenido del sitio web es muy diferente de trabajo en aplicaciones de oficina. No es suficiente con dar al texto una apariencia atractiva, debido al registro correcto no sólo depende de mostrar una página web, sino también su promoción en los motores de búsqueda.
HTML etiquetas y atributos: sintaxis básica
Cualquier texto tiene un código oculto que "explica" a la computadora qué y cómo desea mostrar en la pantalla. Toda la información se registra con un conjunto de elementos universales.
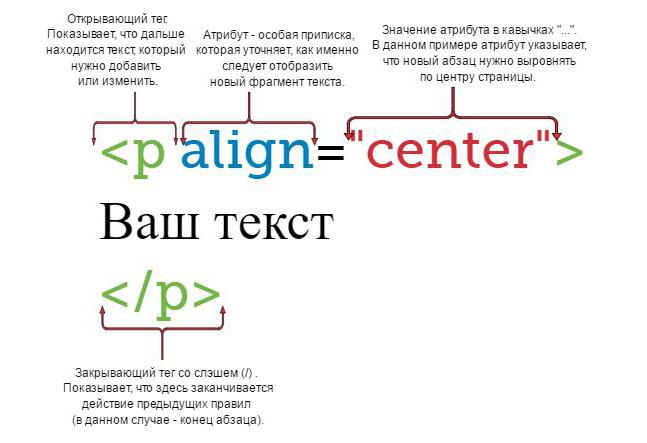
De hecho, etiquetas HTML para el texto – este equipo, que se suman a los bloques de página definido o cambiar su aspecto. El formato de grabación correcta es la siguiente:

Tenga en cuenta que no todas las etiquetas están emparejados. Por ejemplo,
(línea de pase) o
(adición línea horizontal) no necesita ser cerrado en absoluto.
¿Por qué no puede copiar los artículos de Word y otros programas en el editor del sitio
Aunque los programas de oficina modernos utilizan las mismas etiquetas HTML para el texto, el 99% del código nativo no es adecuado para las páginas Web. Incluso si en el documento de solicitud se muestra normalmente, cuando se inserta el sitio puede perder el formato. Además, debido a la gran cantidad de variables adicionales, y los motores de búsqueda no puede analizar adecuadamente el contenido de los atributos de página. Eso, a su vez, hace que sea difícil para promover su sitio.
Para obtener un código limpio y relevante, primero tiene que borrar el texto de etiquetas HTML creado en el editor de costumbre. Hay varias maneras de hacer esto:
- "Deshacerse de" el artículo a través de la "Bloc de notas" y sólo entonces insertar el sitio. La aplicación elimina todo el HTML, por lo que luego tienen que volver a dar formato al texto (usando las herramientas del editor o de la mano).
- Escribir y publicar artículos a través de LiveWriter. El editor de blogs populares genera de inmediato el código correcto. Y en una ficha independiente, se puede ver cómo el texto se verá en la página web.
- Use un limpiador de HTML. Este servicio en línea no destruye todo el código en su conjunto, sino sólo los fragmentos adicionales. Con los filtros, a elegir qué etiquetas de almacenar. Hay también un potente editor WYSIWYG para dar formato, que se suma a los comandos de código ya optimizados.
Compruebe siempre el código HTML antes de publicar una nueva entrada. En ella no debe haber distintos de los que ahora tenemos en cuenta las etiquetas.
los párrafos
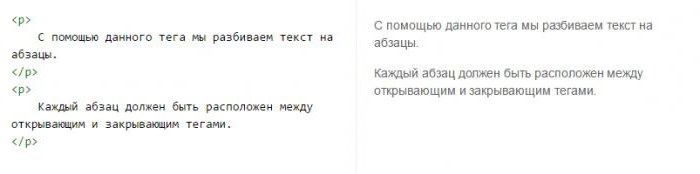
Este elemento está presente en casi todos los artículos. Cada párrafo debe ser colocado en un recipiente de este tipo – esto simplifica el formato y le permite mantener un estilo coherente en todo el sitio. Para mayor comodidad, la etiqueta
se escribe siempre con una nueva línea.

alineación
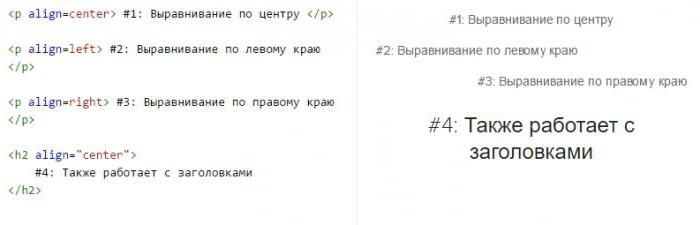
Separada-etiqueta HTML "Alineación del texto" ya no se utiliza. En cambio, el atributo ALIGN universal, se ha creado. Para volver a colocar el cuadro de texto en la página, debe seleccionar uno de los 3 valores – centro, derecha o izquierda. Del mismo modo, se puede especificar la alineación de los otros elementos – como los encabezados.

En algunas situaciones, para la alineación utilizar otras etiquetas HTML. texto centrado, por ejemplo, puede estar dispuesto con la ayuda del elemento de … . La etiqueta separada conveniente? En contraste con el atributo, funciona con cualquier contenido, incluyendo fotos, video, flash, y así sucesivamente. D.
Los títulos y subtítulos
subtítulos El sistema permite crear una estructura lógica de los contenidos. Cuando el texto se divide en unidades semánticas, el lector es mucho más fácil concentrarse y aprender nueva información. Los motores de búsqueda también se analizaron los titulares para ver qué consultas promueven página. Es por eso que los expertos de SEO recomiendan para su uso en sus claves temáticas.

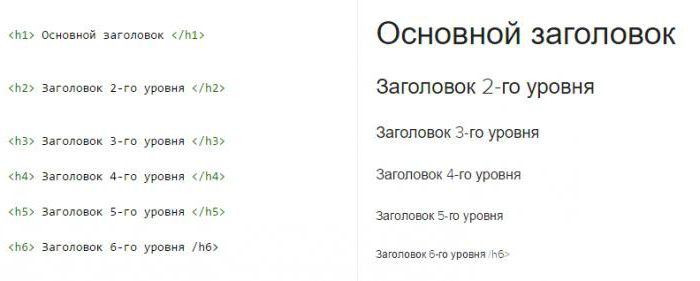
En HTML utiliza seis niveles de subtítulos – de
a . En este sistema, hay una clara jerarquía:
-
…
. El título principal (título del artículo, mercancía en la tienda en línea, y así sucesivamente. D.). En el texto no puede haber sólo un . Por lo general, contiene las palabras clave principales.
-
…
. Subtítulos segundo texto de corte nivel en unidades significativas. Por ejemplo, si estaban calificando ordenadores portátiles, puede hacer que algunos con los nombres de los diferentes modelos.
-
…
. Se necesita el tercer nivel si el texto entre las etiquetas también se divide en pequeños bloques. En nuestro ejemplo, esto puede ser los criterios de evaluación – "Performance", "Memoria", "Video", y así sucesivamente para cada modelo …
-
, ,
. En la práctica, muy raro. Pero el principio general es la misma – que tienen que ser "incrustado" en la unidad con el más alto nivel de los subtítulos.
-
…
. El título principal (título del artículo, mercancía en la tienda en línea, y así sucesivamente. D.). En el texto no puede haber sólo un. Por lo general, contiene las palabras clave principales.
-
…
. Subtítulos segundo texto de corte nivel en unidades significativas. Por ejemplo, si estaban calificando ordenadores portátiles, puede hacer que algunoscon los nombres de los diferentes modelos.
-
…
. Se necesita el tercer nivel si el texto entre las etiquetastambién se divide en pequeños bloques. En nuestro ejemplo, esto puede ser los criterios de evaluación – "Performance", "Memoria", "Video", y así sucesivamente para cada modelo …
-
,
,
. En la práctica, muy raro. Pero el principio general es la misma – que tienen que ser "incrustado" en la unidad con el más alto nivel de los subtítulos.
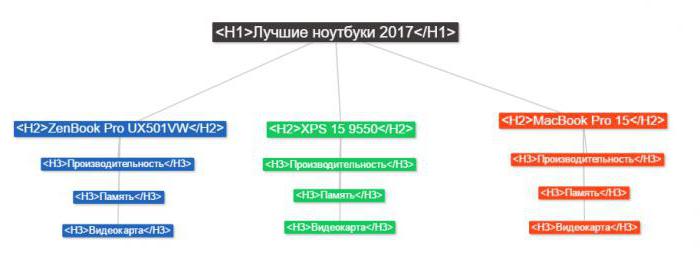
¡Cuidado con la preservación de la jerarquía correcta. Volviendo a nuestro ejemplo, esto significa que no se puede entrar inmediatamente los nombres de los modelos como
o . Y además de utilizar homogénea en el sentido de subtítulos bloques de diferentes niveles (por ejemplo, resaltar un ordenador portátil, en el último lugar en la clasificación, utilizando ).
).
Pero el esquema, que va a entender y recordar la estructura correcta de los encabezados en HTML al instante.

listas
Cualquier instrucción de transferencia y mejores emitidos en forma de listas usando un especial etiquetas HTML para el texto (un error común – sólo unos pocos párrafos de
, que comienzan con un guión o un dígito).
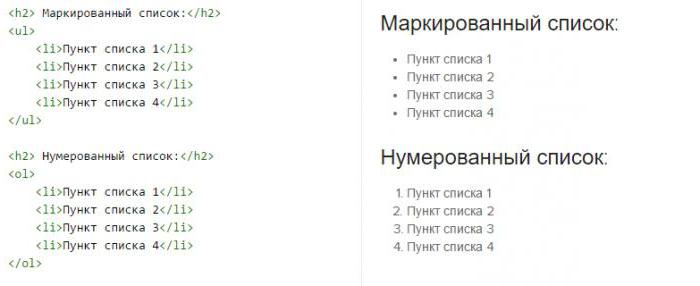
La estructura de estos bloques es muy simple. En un primer momento, se define el tipo de lista – con viñetas
- …
- …

Todos los elementos se encuentran entre las etiquetas de apertura y cierre. Cada elemento de la lista comienza con una nueva línea y tiene el formato
Selección de fuente: y sus atributos
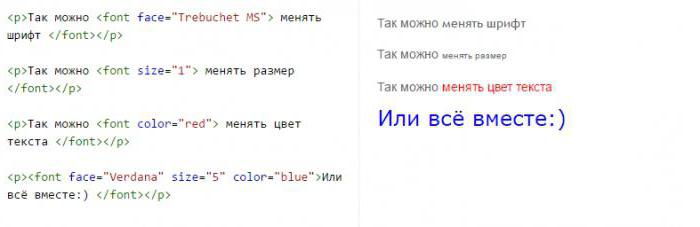
Lo que puede cambiarse usando la etiqueta HTML? El tamaño del texto, su fuente y el color – y sin la adición de nuevas clases de CSS. Esto es muy útil cuando se necesita para seleccionar sólo una frase o fragmento.

tiene varios atributos:
- Cara. Se le permite cambiar el tipo de letra del texto. Puede especificar varias opciones, separados por comas (Tahoma, Verdana). A no ser que el usuario primera fuente, el sistema utiliza una alternativa simple.
- Tamaño. Para aumentar o disminuir el texto, introduzca un valor de cotización de 1 a 7.
- Color. Dependiendo del diseño, puede elegir uno de los colores estándar (rojo, verde, azul) o introducir el código de cualquier color a elegir.
No utilice los párrafos que se formatean utilizando la etiqueta , en lugar de subtítulos. Es mejor preguntar a los mismos parámetros de diseño de la etiqueta correcta.
Los métodos para la selección de texto
agotador texto monótono, incluso desglosado en párrafos. Se recomienda a los puntos clave para asignar gráficamente para llamar la atención y despertar el interés en el lector. Aquí hay algunos equipos que van a hacer frente a esta tarea.

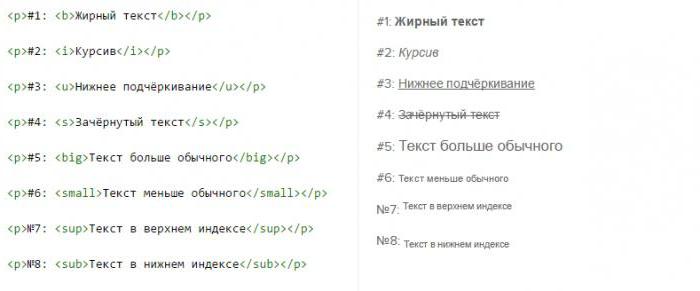
… . Extremadamente popular HTML-tag. El texto en negrita que llama la atención, pero debido a que es conveniente distinguir los puntos de discusión importantes y hechos.
Muchas personas confunden las etiquetas y . Visualmente no hay diferencia, pero funcionan de diferentes maneras. La primera simplemente cambia el aspecto del texto, y el otro sirve como un "puntero" y destaca las partes más importantes (palabras clave y frases temáticas para SEO).
… . Por supuesto elegante y rigurosa es ideal para el diseño de términos científicos, palabras extranjeras y diversas citas. En las publicaciones serias cursiva también a conocer los nombres de las obras de arte.
… . Tal vez tanta controversia no causó ninguna etiqueta HTML. Subrayar el texto se utiliza muy poco, ya que este método de asignación históricamente arraigada para los hipervínculos. Si se utiliza el en los artículos, tenga en cuenta que esto sólo es adecuado para piezas cortas – no más de 1 línea.
… . etiqueta interesante que le permite hacer algo del texto tachado. Muy relevante en la publicidad – por ejemplo, para enfatizar el contraste entre los viejos y nuevos precios.
… . La forma más fácil de aumentar el tamaño de la fuente sin ningún ajuste adicional.
… . Se basa en el mismo principio que la etiqueta anterior. Texto dispuesto dentro, reducida con respecto al suelo.
… . El nombre correcto para este formato – el superíndice. Básicamente, esta etiqueta está diseñada para grados de matemáticas y notas al pie. Reduce el tamaño de la fuente y desplaza el texto seleccionado hacia arriba.
… . El subíndice se encuentra a menudo en una variedad de fórmulas. El fragmento aislado se encuentra por debajo del texto principal.
contenedores semánticas
Como algunos bloques se encuentran en muchos textos, porque empezaron a crear etiquetas especiales. Esto simplifica el formato, ya que si cada tipo de contenido tiene su propio conjunto de estilos, asignar pieza suficiente de texto e indicar qué tipo de información que contiene.
… . Etiqueta para los códigos de computadora. Indispensables en los artículos Ejemplos de programación – comandos no se ejecutan y se muestran como texto sin formato.

… . Diseñado para procesar cotizaciones – por ejemplo, los fragmentos clave de la entrevista.

…
. Esto hace que una parte del texto en un bloque separado. Por defecto, la selección se sangra a la izquierda, pero en CSS también se puede cambiar el tamaño, estilo y color de letra del texto.

… . Código opcional que contiene información sobre el autor, incluyendo un enlace.

La línea divisoria
Con las características simples, puede designar el final lógico de una sección grande. las etiquetas
No un par. Esto significa que el cierre no es necesario un elemento de formato.

C usando atributo WIDTH puede hacerse más corta que el separador por el ajuste del tamaño apropiado en píxeles o porcentaje de la anchura de la ventana.
Para aprender a utilizar las etiquetas para dar formato a texto en HTML, no sólo hará que sus artículos más fácil de leer, sino también mejorar la eficiencia de la SEO.