Desbordamiento de CSS: visualizar el elemento de contenido
las hojas de estilo en cascada son fáciles de usar, si no entra en la selva de la herencia, la asignación de prioridad de la estructura de clases, los aspectos teóricos y experiencias prácticas.
El propósito principal de cada propiedad en el CSS – pantalla, pero esto no significa solamente "visible": el diseño no es menos importante "desbordamiento CSS oculto".
elementos de la página
Página contiene no sólo los elementos, se puede situar elementos de elementos, si los fotogramas (y que puede ser no sólo un conjunto de componentes, pero un sitio completamente diferente), o hace propios objetos del sistema.
Naturalmente, la gran mayoría de los sitios de los desarrolladores que practican el diseño de goma, obligado a tener en cuenta los crecientes volúmenes de información y el hecho de que la barrera de 800 por 600 píxeles – no es una barrera para 640 KB, que unas pocas décadas a superar la mentalidad de los creadores de MS DOS que complican la vida de los programadores y usuarios primeros escritorios.

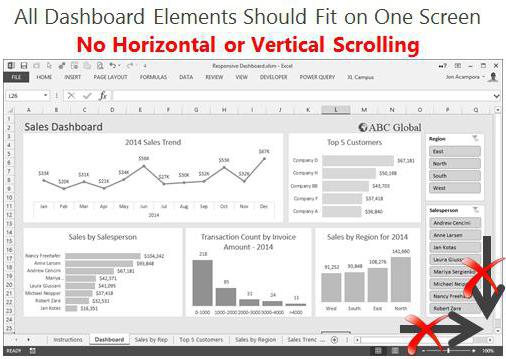
La creación de sitios originalmente todo es más fácil: la página no cabe en la pantalla, el navegador hace que desplazarse. A pesar de que el desarrollador puede proporcionar el contenido de la página en la ventana de salida sin necesidad de desplazarse avenida principal y no hay otras propiedades: contenido de la página no va a salir más allá de la ventana que le sea asignada. Esto es natural, fuera de la ventana hay otras aplicaciones, y la ventana del navegador – no es mejor que las otras ventanas: el sistema operativo es siempre para aplicaciones de igualdad.
Sin embargo, no importa cómo se priorizan en la selección de opciones de diseño, no importa cuán distribuido visitantes interesados en la resolución de pantalla óptima para la visualización de sitios, en la actualidad hay varias pantallas que tienen oportunidades no siempre rectangulares de tamaño fijo.
El mundo dinámico a través de CSS desbordamiento
Se supone que la página del sitio – este contenido, extendido sobre las etiquetas de hipertexto, que especifican cómo se muestran en un caso particular, bajo ciertas condiciones.
Todo está cambiando constantemente. Incluso si el sitio es tal que su contenido no puede ser cambiado en los últimos años, no hay ninguna garantía de que un visitante inesperado no lo abrirá en un nuevo dispositivo, que el programador de esta página web ni siquiera conocen.
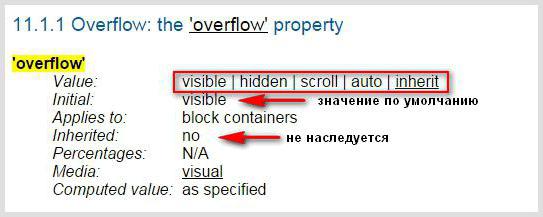
Opciones de propiedades en las reglas de desbordamiento CSS proporciona sólo cuatro se les permite ocultar cualquier cosa que vaya más allá del área del elemento, mostrar, proporcionan el desplazamiento siempre o sólo cuando sea necesario, o para heredar el valor de un antepasado.

En el primer caso (overflow: hidden), cualquier contenido que va más allá del tema se oculta, pero que desapareció, no estará disponible. Esta posición es eficaz, pero no menos interesante es la opción de mostrar todo lo que está más allá (overflow: visible). Por lo que el desarrollador ofrece al visitante la oportunidad de estar siempre al tanto del elemento de contenido completo y controlar su volumen. Da menos oportunidades de desplazamiento (overflow: scroll – una barra de desplazamiento siempre está ahí, o overflow: auto – aparecen barras de desplazamiento cuando sea necesario).
Características de desbordamiento Condiciones de Uso
", представляют особенный интерес, только когда они представляют собой текст. Elementos que se encuentran dentro de una etiqueta que tiene el significado de CSS "desbordamiento de texto", son de particular interés, sólo cuando son de texto. La colocación de los otros componentes, por lo general fijado a las coordenadas o posiciones relativas.
Los elementos de texto no siempre contienen un número fijo de caracteres, y si es necesario utilizar reglas de desbordamiento, CSS instruidos para observar las opciones de cambios inesperados en volumen de contenido.
En particular, en la etapa de depuración, se puede aplicar el valor de las propiedades o de auto desplazamiento, y luego bloquear la visualización de todo lo que va más allá del campo, dando al visitante un juego de llaves, que se moverá el contenido de lo invisible en la región visible. Es una práctica común. No todo el mundo está impresionado con la barra de desplazamiento, algunos prefieren que cuatro botones: una parte superior, hacia adelante, hacia atrás, hasta el final.
Además, el desbordamiento de CSS regla en auto / desplazamiento aporta valor a un elemento de página desagradable incertidumbre: la prioridad de las transferencias del navegador del desplazamiento de página en su elemento cuando se ha terminado el puntero del ratón.
Cuando el elemento es un bloque de texto, no es demasiado obvio e incómodo, pero si todo el ancho de la ventana para colocar la corredera (bloque elementos fotos), a continuación, para superar tal estructura no siempre es posible con el ratón es a menudo necesario utilizar "en el principio" botón o" al final de la página. "
prioridades de desplazamiento
página de diálogo de la página con el visitante es esencial, así como su diseño, el desarrollo, el contenido. Debido a que el sitio se abre un navegador y lo hace en la misma ventana o una nueva pestaña, lo más probable es elegible para el desplazamiento debe ser la página, y no su miembro. Este último no sólo puede ser mucho, pero cada uno puede tener su propia función.

El sitio de siempre conlleva un significado específico, incluso si se refiere al campo de la filosofía, la mística, o cualquier otro contenido imprevisto. Es por eso que siempre es posible suponer una carga particular en los elementos interactivos del desbordamiento de CSS regla.
En particular, si el elemento es un selector para seleccionar el año (fecha), entonces el selector clásica es un inconveniente, ya que entregará la barra de desplazamiento inconveniente obvio. Mediante la aplicación en este caso de desbordamiento, CSS se puede utilizar con eficacia, además: el campo interno en el elemento, seleccione períodos, permiten al visitante seleccionar rápida y fácilmente una fecha deseada, mes, año.



















