Cómo crear páginas HTML: instrucciones paso a paso, y las recomendaciones de tecnología
Usted piensa cómo crear HTML-página? Para ello, es necesario pasar algunas horas, y sabrán los conceptos básicos de HTML. Y crear su primera página será capaz de 5 minutos.
HTML significa Lenguaje de marcado de hipertexto. Traducido, significa "Hypertext Markup Language". Es importante entender que el HTML – no es un lenguaje de programación, es decir, el sitio marcado.
Todos los navegadores modernos son capaces de reconocerlo. A continuación, muestran la información de una manera conveniente para el usuario, ya que el avance fue la intención del autor.
Este lenguaje utiliza etiquetas especiales. Cada etiqueta tiene una función. Una gran cantidad de ellos. Idealmente, usted necesita aprender todo. Sin embargo, para el conocimiento básico principiante es suficiente.
Conceptos básicos de HTML
Antes de crear la página HTML, lo que necesita saber lo que es. En este lenguaje, hay dos conceptos: el elemento y la etiqueta.
Para especificar que el elemento comienza y se cierra mediante una etiqueta de apertura y cierre. Parece que este.
contenido
Como se puede ver, la apertura y la etiqueta de cierre se diferencian sólo por "/".
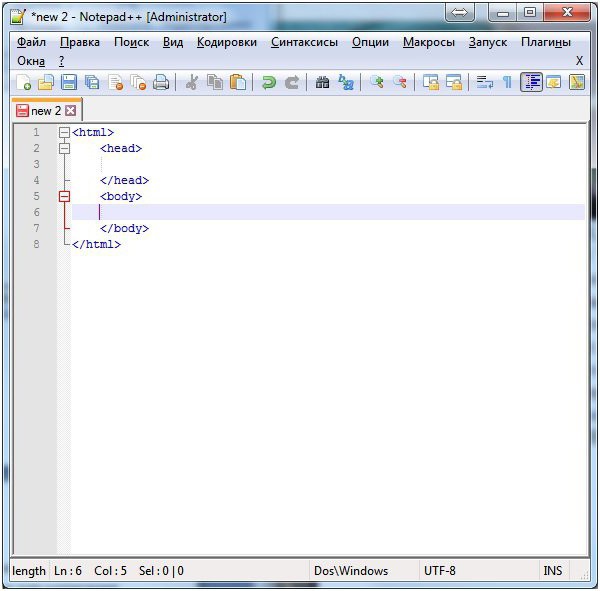
Todo documento HTML es un conjunto de estos elementos. Hay ciertos requisitos para la estructura del documento. Todo el contenido de la página debe estar entre las dos etiquetas y . Cuando se escribe código, tener un hábito de poner inmediatamente abajo de apertura y cierre del marcador.
Asimismo, recuerda que la estructura HTML de la lengua tiene su propia jerarquía. De lo contrario, se llama anidación. etiqueta HTML es el más importante, porque todos los demás están en su interior.
En HTML, hay dos elementos secundarios:
- … ;
- .. .
En la sección HEAD especifica diversa información de servicio. Esta información se muestra en el navegador no lo hace. Por ejemplo, las directrices para los desarrolladores, para todos los programas, robots y más.
Lo más importante – no hay contenido.
La sección de cuerpo especifica el contenido del documento, que se mostrará al usuario.
Aprender a tomar inmediatamente las etiquetas públicas y privadas, ya que puede ser y 10 subtemas. Además, para mayor comodidad de las etiquetas anidadas hacer sangría. Por ejemplo, como este.
Así que hacen que las etiquetas iguales importancia estaban en el mismo nivel, y el niño – el "interior". Mucho más fácil de leer y buscar una determinada pieza de código. De lo contrario, puede confundirse. Sin embargo, para el ahorro de espacio es etiquetas de la cabeza y el cuerpo se puede hacer sin relleno. Así que ven a todos los demás nada guión. Todo lo demás es deseable separar.
Cómo crear una página HTML simple en
Para escribir el código que necesita algún tipo de editor. Una gran cantidad de ellos. Populares son Notepad ++ y Adobe Dreamweaver. También puede utilizar el bloc de notas.
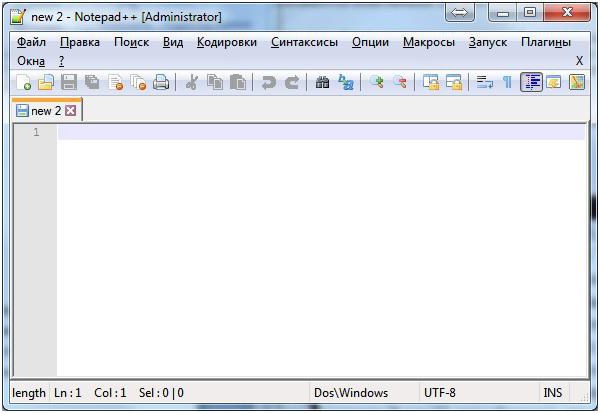
Esto es lo que el editor Notepad ++.

Es editor muy fácil de usar y es gratuito. Lo anterior Adobe Dreamweaver se paga. A diferencia editor diseñado para escribir código HTML de la almohadilla – en el que las etiquetas especiales se destacan. Si no se enciende, significa que usted ha escrito es erróneo.

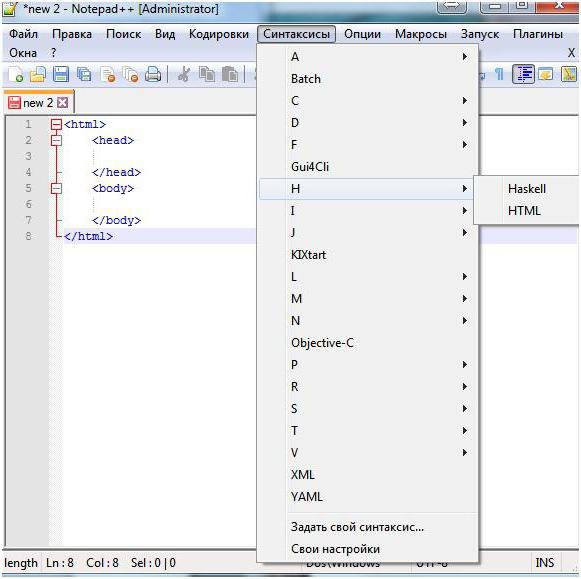
Con el fin de que coincida con el lenguaje de la luz, es necesario especificar en la configuración.

Veamos cómo crear una página HTML en el Bloc de notas. Es decir, terminar la parte técnica y luego simplemente seguir adelante con el estudio de la etiqueta.
Cómo crear una página web en HTML portátil
En primer lugar, abrir el bloc de notas.

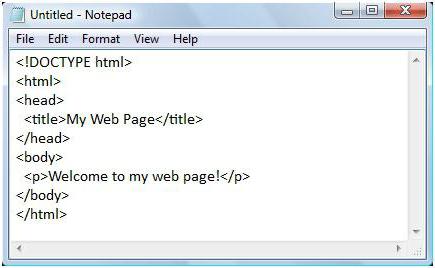
A continuación, escriba en ella que se especifica en la siguiente captura de pantalla.

Hay que acostumbrarse a escribir sus manos, no sólo una copia. Cuando usted escribe sus manos, a memorizar mejor la base de datos de etiquetas.
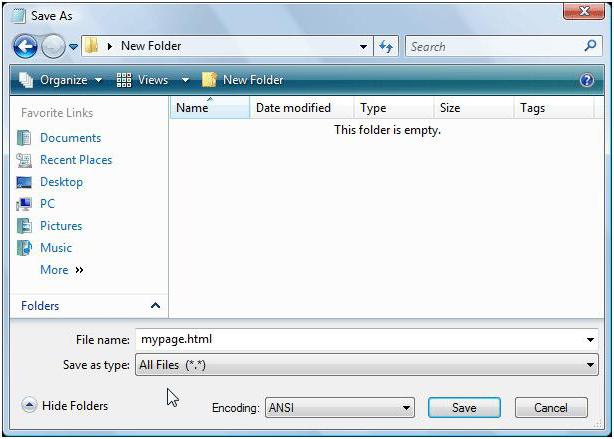
A continuación, haga clic en el menú "Guardar archivo" y especificar un nombre de archivo, pero con la extensión .html.

El archivo se puede abrir en el navegador, y disfrutar del resultado. Ahora debería estar claro cómo crear una página web en HTML del cuaderno.
Consorcio Mundial W3C
Existe una organización como el W3C, que desarrolla e implementa todos los estándares de Internet. Todos los navegadores son sometidos a las normas y procedimientos de diseño (s) para las páginas de acuerdo con estas reglas.
El sitio oficial de los desarrolladores de HTML, usted puede encontrar una tabla con todas las etiquetas y las normas relativas a su uso. En este artículo nos fijamos en el más básico.
Se puede pensar en lo que podría ser verdad? Todas estas etiquetas tienen una recomendación. Varios de ellos:
- Código opcional.
- Prohibida.
- la etiqueta en blanco.
- anticuado
- Perdido.
Etiquetas en el código HTML
Antes de crear la página HTML, es necesario entender que para estar al servicio de la cabeza.
CABEZA En la zona hay dos etiquetas obligatorios y opcionales. etiqueta obligatorio refiere cabecera. Se denota por
Nos dirigimos a la sección del cuerpo. Hay elementos que se muestran en el navegador, y hay no se muestra. Por ejemplo, los comentarios no se muestran al usuario. Pueden ser utilizados para las notas o consejos para otros empleados si se trabaja en equipo.
Se designan como el
Lo que entre el , el programa considerado de esta manera. Tenga en cuenta que no se puede poner un comentario en otra etiqueta de comentario. Porque tan pronto como se abre la .
Un ejemplo de tal recinto:
<! – el primero en comentar continuación del primer comentario ->
el navegador será el resultado de la siguiente
continuación del primer comentario ->
Pero un pedazo de <! – el primer comentario no serán visibles. La segunda etiqueta de apertura <! – fue ignorado y vistos como texto sin formato.
Los encabezados en el texto
Título especifica no sólo en la sección HEAD usando la etiqueta del título. En el contexto de la cabecera debe especificarse necesariamente. Dado que sólo ve el usuario.
Titulares vienen en una variedad de niveles. Por lo tanto una jerarquía en el texto. volúmenes equivalentes, capítulos, párrafos de un libro.
Se encuentra a sólo 6 niveles. El titular principal se designa
Título
. En cuanto a la promoción de la página de texto en las etiquetas h1, y el título debe ser el mismo. Por otra parte, h1 desde un punto de vista estético, no debe haber sólo una. Pero esto no significa que el navegador no manejará h1 posterior. Ellos pueden hacer todo lo que quiera, pero esto no es deseable.
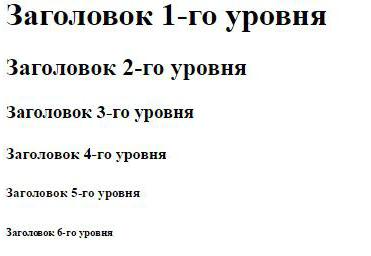
Para subtítulos utilizar etiquetas de h2 a h6. Están tan – llamados título del primer segundo tercero, cuarto, quinto y sexto nivel,,,. Por lo tanto crear un conjunto de datos anidada y la división en categorías.
Parece que este.

párrafo
El texto principal en el código que necesita para registrar la etiqueta
…
. Él vino de la palabra "párrafo". Cada párrafo debe llenar la etiqueta
, y no esculpir todo en un montón. salto de línea normal no será procesado. Todo va a indicar en una sola línea. Para las transferencias que necesite usar
etiqueta.
Tenga en cuenta que la transferencia de la etiqueta no está cerrada. Él es único.
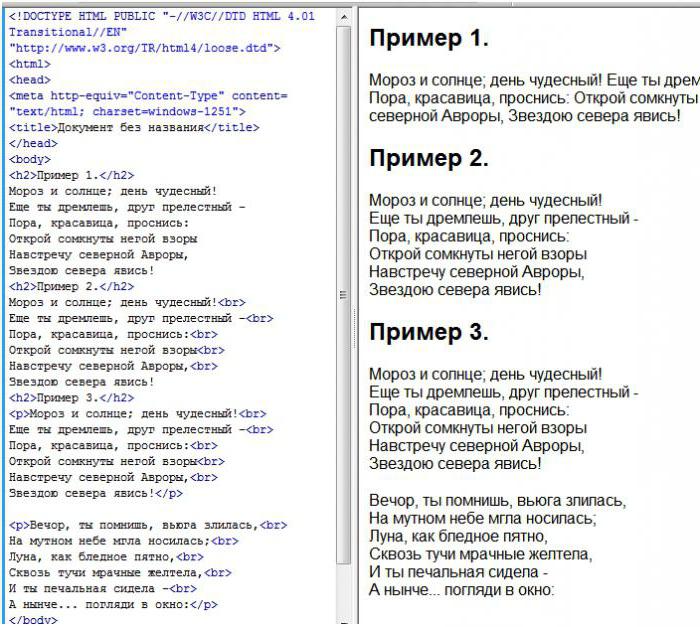
Considere el ejemplo verso.

Diversas etiquetas, además de su "nombre", no es un atributo. Por ejemplo, una etiqueta de párrafo tiene un atributo "alineación", que se indica align. Se puede ajustar a la izquierda, derecha, centro. Es decir, la alineación de la izquierda o hacia la derecha o centro.
El uso de enlaces
Probablemente ya has pensado: cómo crear página HTML con enlaces? Complicado en ello no hay nada. Crear enlaces página HTML es muy simple. Para este fin hay un etiqueta especial. Tiene sus atributos requeridos. enlace apropiado es el siguiente:

Si no se especifica una dirección y texto, entonces este enlace será inútil o invisible para el usuario.
conclusión
Hay una gran cantidad de etiquetas, y cada uno tiene su propio conjunto de atributos. Después de leer esta información, usted debe entender cómo crear una página Web HTML.
Con el fin de ampliar sus conocimientos en esta área, es necesario leer más libros y usar las etiquetas oficiales de referencia en HTML, que se encuentra en el sitio del W3C. Si usted no utiliza directorio actualizado periódicamente de los autores de lengua, que será duro para convertirse en un profesional en este campo.