CSS: diseño de la tabla. ejemplos de registro
Hacer tablas con CSS – de clase interesante y responsable. Aproximación a este negocio necesita de manera competente, con conocimiento de todos los estilos posibles. Además, es necesario poseer un sentido de belleza con el fin de no asustar a sus visitantes creatividad.
Las tablas pueden transformar casi todo. Hermoso diseño implica el uso de CSS límites mesas de diseño, fondo de la tabla, fondo de la celda, la brecha entre ellos y más. Considere el más básico.
borde de la tabla
CSS diseño del estilo de la tabla siempre implica un juego con un borde (marco). Todas las tablas por defecto no son contornos marco. Es decir, es igual a 0 píxeles. Pero esto puede ser corregido por la frontera propiedad.
Se puede especificar el marco exterior para toda la tabla:
mesa {border: 3px sólido negro; }
Gracias a esta línea en todas las mesas en el sitio que utiliza este estilo es el marco negro. Tenga en cuenta que sólo el borde en los bordes, pero no dentro de la tabla. Para las líneas celulares y el marco se especifique lo contrario.
º, td {border: 3px negro sólido;}
El grosor y color, se puede especificar cualquier. Tenga en cuenta que los límites no se duplican cuando se empalman las células.
La palabra indica un registro continuo sólido. Puede especificar otros valores.

se usa más comúnmente marco sólido, como parece más atractivo y no distraer la atención del contenido principal del sitio.
propiedad border puede especificarse también en el tablero. El límite sólo se puede ajustar para la parte superior, inferior, izquierdo o derecho. Debido a que en algunos casos no es una opción viable con el marco para toda la tabla a la vez.
tabla {border-top: 1px solid rojo; }
Por lo tanto se puede establecer el marco para la parte superior de la tabla única. Al igual que en cualquier otra parte, en lugar de sólo la parte superior de escritura: derecha, izquierda o inferior.
cabecera de la tabla
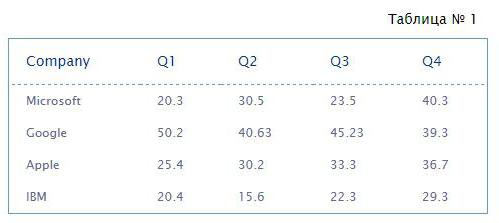
encabezado de la tabla se puede especificar mediante la etiqueta
Este título se muestra de la misma manera como un estándar en los libros (como "Tabla 1").

Puede especificar la ubicación del lado del subtítulo del título y la propiedad (arriba o abajo). Alineación de la izquierda o la derecha se define por la propiedad text-align.
cuadros de datos
Antecedentes de la mesa puede ser de cualquier color o patrón. Color: establece una propiedad background-color. Los nombres de las propiedades totalmente consistentes con los usos en el habla. Facilita el almacenamiento muchas veces.
El color se puede especificar como el nombre y diferentes codificaciones. Además, puede especificar lo siguiente:
- Transparente – transparente.
- Heredar – color es el mismo que el del elemento padre.
- Inicial – por defecto.
Opción con la transparencia se puede utilizar en los casos en que todas las tablas en el texto en el archivo CSS se realizan en un solo color, pero en este caso no es necesario.
Además, el fondo puede ser una imagen. Para ello, en la propiedad background-imagen de estilo prescrito. La ruta es la siguiente:
url ( 'URL')
La ruta al archivo puede ser relativa o absoluta.
relleno más complicada se puede hacer con un gradiente:
- lineal en gradiente ();
- radial-gradiente ();
- repetir–gradiente lineal () y repitiendo-radial-gradiente de () – gradiente repetido.
de fondo de celda
Además de un fondo, en general, se puede especificar un fondo de rayas en columnas o filas. Para el registro de la propiedad se utiliza muy a menudo, debido a la separación visual de las líneas más fácil de leer la información.
Además de la alternancia, y puede especificar el número de una columna o fila en particular. Por ejemplo así:
- tr: nth-child (incluso) {…} – especificar entrelazado;
- tr: nth-child (1) {…} – indicación de las propiedades de una fila determinada;
- td: nth-child (incluso) {…} – una indicación de columnas alternas;
- td: nth-child (1) {…} – una indicación de las propiedades de una columna particular.
Además de los números de secuencia y se pueden especificar – la primera (td: first-child) o la última (td: last-child).
La brecha entre las células
En CSS, diseño de la tabla le permite eliminar los espacios entre las células. Por defecto son. Por ejemplo, si se establece el marco en la mesa sin ajustar la distancia entre los límites, que estará aquí este resultado.

De acuerdo, no se ve muy bien y no es conveniente leer. Los usuarios tendrán la ondulación en los ojos debido a esto. Eliminar estas deficiencias pueden ser escribiendo sólo una línea de este tipo en el estilo de tabla:
border-collapse: colapso
Pero también ocurre que la distancia, por el contrario, se debe aumentar. Además, el tamaño de las brechas se puede especificar como entre columnas y entre las líneas. Para indicar que un valor (en lugar colapso):
border-collapse: separate
Sin embargo, tal acción indicará que es necesario separar las células. Como era su parte, se indica propiedad adicional:
espaciado de borde: 20 píxeles.
Si desea especificar una distancia diferente entre las filas y columnas, indica dos cosas:
espaciado de borde: 10px20px.

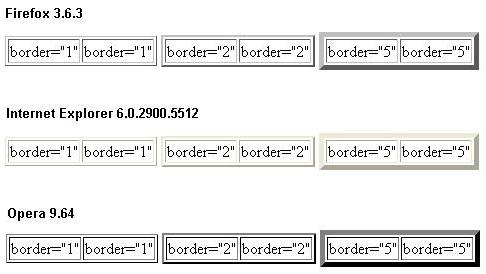
La diferencia en los navegadores
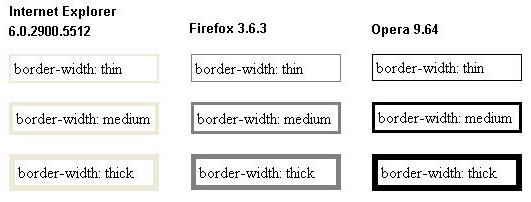
Tenga en cuenta que en el CSS tablas de diseño pueden ser diferentes, dependiendo del navegador. Especialmente malo es el caso de las versiones anteriores, que las innovaciones en CSS no es compatible. 
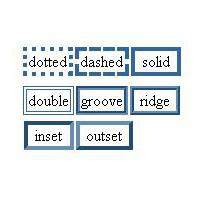
Lo anterior es un ejemplo de espesores marco a valores digitales.
Para este ejemplo, el espesor de los marcos para las constantes.

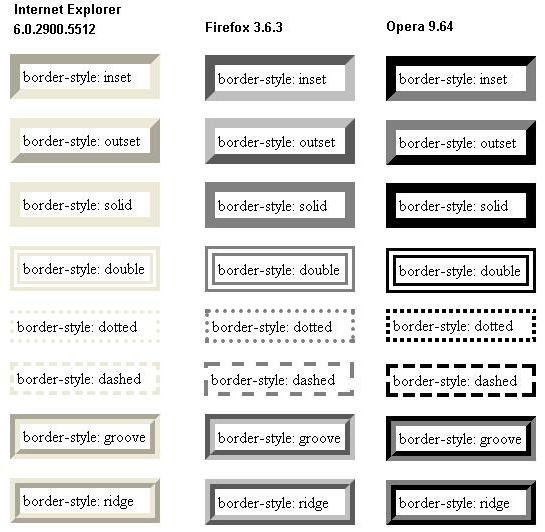
estilos de borde también difieren en gran medida.
Por lo tanto, el desarrollo siempre ver el resultado en diferentes navegadores. 
En CSS tablas de diseño recomendados para comprobar el tipo de navegador. Particularmente gran problema solía ser para los usuarios con versiones anteriores de Internet Explorer.
Muy desarrolladores avanzados pueden, dependiendo del navegador para conectarse completamente diferentes archivos CSS. Y alguien hace una comprobación en cada uno o algunos estilo particular (clase).
surgen la mayoría de los problemas de las sombras.
CSS: Ejemplos de formato de tabla
 El registro puede ser muy variada. Todo depende de todo el sitio y su diseño. Todos deben combinarse y variedad de colores. También hace un gran desarrollador de papel y sabor. Sentido de la belleza es todo diferente.
El registro puede ser muy variada. Todo depende de todo el sitio y su diseño. Todos deben combinarse y variedad de colores. También hace un gran desarrollador de papel y sabor. Sentido de la belleza es todo diferente.
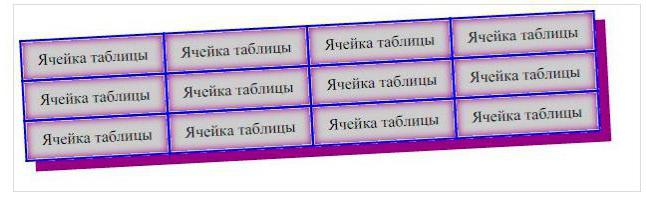
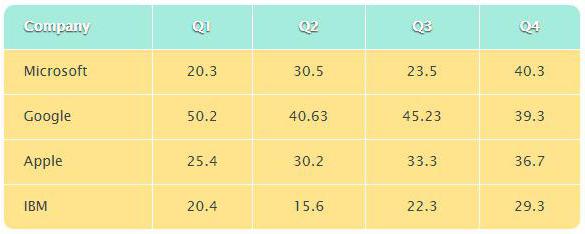
Le damos algunos ejemplos de las diferentes tablas. La figura anterior muestra el uso de la inclinación y el juego con el color de fondo y el borde.

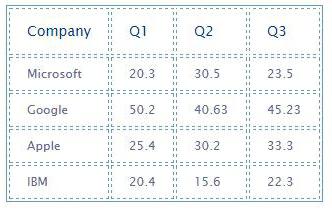
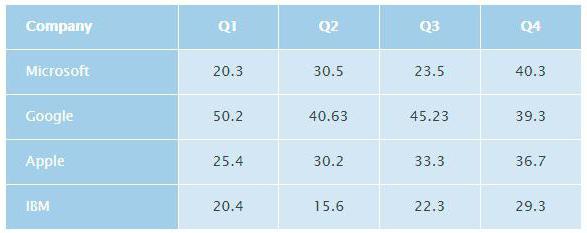
Muchos será interesante ejemplo de hermoso diseño limpio que no corte los usuarios de los ojos. Esta realización es adecuada en casi cualquier situación.

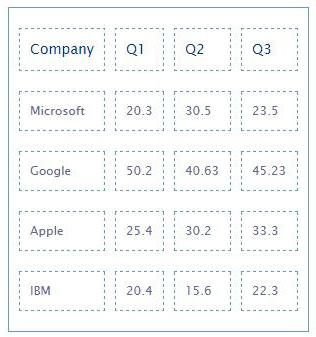
Los bordes se pueden hacer redondeada. Se ve bastante bien.
conclusión
Como se puede ver, por la apariencia de las tablas en el CSS hay muchas herramientas. Cada parámetro es también una gran cantidad de opciones de valor. Si utiliza todo de una vez, puede crear obras maestras. Sobre todo si lo hace el diseño adaptable para todos los navegadores.
Lo más importante en el diseño – no se exceda con efectos. Todo debe hacerse con moderación. Al principio, la disposición gusta experimentar y utilizar todo su conocimiento inmediatamente. Como resultado de la tabla son propiedades sobresaturados. Trate de evitar estos errores.
Por otra parte, algunos parámetros pueden interferir entre sí. Por ejemplo, no hay necesidad de especificar el color de fondo de la tabla, mientras que si todavía se fija la imagen de fondo, que se superpondrán el color especificado.