Parallax – esto … efecto de paralaje: ejemplos
El paralaje de movimiento significa un cambio en la ubicación de un objeto en cualquier fondo en relación con el observador, que es en el acto. El término ganó popularidad en internet. En particular, es interesante mirar los sitios, que están presentes en el diseño de elementos dinámicos. Parallax – una manera de diseñar páginas en Internet que es utilizado por los webmasters para atraer a un gran número de visitantes.
¿Cuál es el paralaje
desplazamiento Parallax se puede utilizar en posición vertical y en línea recta. A modo de ejemplo, la Nintendo más adecuado. Muchos de nosotros con los juegos de ordenador nostalgia representado el movimiento de los personajes principales de la izquierda a la derecha de la pantalla. También es posible mover hacia abajo, llevado por una recta dispuesta verticalmente. efecto de paralaje en la red se utiliza a menudo. Puede utilizar JavaScript o CSS 3 para crear un control deslizante vertical.
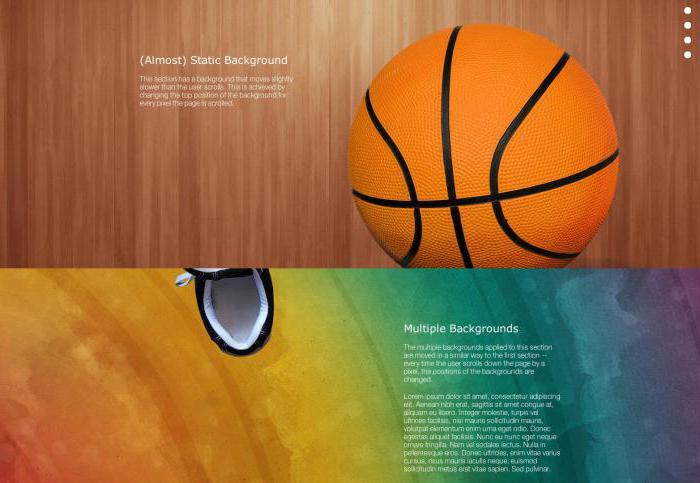
Para ellos, se acaba de describir el efecto peculiar espacial tridimensional. Se utilizaron los creadores de juegos múltiples capas de fondo. Se diferencian en la textura, el movimiento se lleva a cabo a un ritmo diferente.
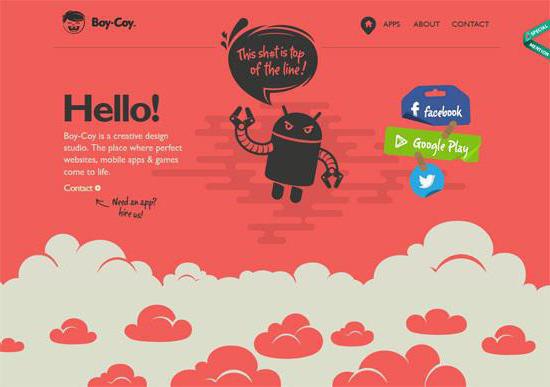
No piense que el paralaje – esto sólo es posible para crear un efecto 3D. iconos existentes se pueden mover en la página. Sobre todo, se ve bastante atractiva. Sobre todo, la mejor opción es utilizar una trayectoria individual para cada uno de ellos. En este caso, se utiliza diferentes iconos para navegar a través de diferentes caminos. Este diseño llama la atención.

la reactivación de la foto
Es difícil encontrar un sitio sin imágenes. Cualitativamente hechos y cifras indicativas atraen a los visitantes. Pero lo más causa la atención de todo tipo de imagen dinámica. De hecho, si el movimiento observado, llama la atención cuando se visita el sitio. Aumenta significativamente la probabilidad de volver visitante del recurso a una imagen dinámica. Y parecía moverse o no? Por lo tanto, con el fin de atraer a los visitantes al sitio se debe estudiar una cosa tal como el efecto de paralaje.
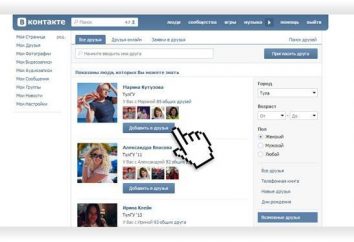
Los ejemplos de sitios web con imágenes en movimiento:
- hvorostovsky.com;
- www.kagisointeractive.com.
Como se muestra en los ejemplos, la percepción de mejora en el elemento de menú desplegable. Dicho elemento ahorra tiempo los visitantes tan atractivo para ellos.
librería jQuery
Plazo jQueryParallax determinar la biblioteca del mismo nombre. Gracias a que es fácil de lograr el efecto 3D en movimiento. La librería jQuery de la percepción tridimensional se crea de varias maneras. Uno de ellos es horizontal, mientras que el fondo objetos en movimiento a diferentes velocidades. Por esta biblioteca tienden a la gran cantidad de diferentes tipos de propiedades. Y el desplazamiento descrito aquí representa sólo una pequeña parte de sus capacidades.
Parece sitio bastante atractivo, que consiste en crear una variedad de elementos modernos se han utilizado. Uno de ellos – la paralaje. Ejemplos de sitios pueden tener este aspecto:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax presenta capas, moviendo el ratón se mueve. Para la característica dinámica de los elementos de posicionamiento absoluto (posición: absolute;). Cada uno de ellos se caracteriza por su tamaño y movimiento a la tasa individual. Esto puede ser un texto o una imagen (creadores de recursos opcionales).

La percepción del visitante del sitio Web
Después de eso, la gente suele prestar atención al hecho de que la página se enmarca alta calidad, conveniente y de manera competente. Este hecho suele ser una cuestión de respeto. A veces la curiosidad de experimentar surgen los otros elementos. En Internet hay un gran número de sitios idénticos. Cómo hacer que su vida especial?
Si el diseño que le guste, a continuación, el visitante se mantendrá durante un período más largo. Por lo tanto, aumentando la probabilidad de que atraiga Información Subida, muestra interés. Al final, la gente se aprovechará de los servicios ofrecidos, el producto o la oferta promocional.
viejos juegos favoritos
El concepto de "paralaje" debe ser familiar para todos los aficionados a las consolas 80-90s. Esto se aplica a los juegos:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.
- Tortugas en el tiempo.
Es decir, el paralaje – una técnica que utiliza un período suficientemente largo. Estos juegos son realmente recuerdan con cierta nostalgia. Después de todo, si están imbuidos con el carácter de la época.
Las imágenes de la pantalla son creados usando técnicas tales como el desplazamiento de paralaje. No hay nada sorprendente en el hecho de que este método se ha ganado un merecido renombre. Este concepto de diseño es lo suficientemente caliente percibida por aquellos que jugó en los 80-90 años y observó amigos de ocio.

Desplazamiento de paralaje
Comercializadores de marcas líderes han utilizado durante mucho tiempo todo tipo de avances tecnológicos. Por lo tanto, es posible interés, incluso el sitio visitante ocasional.
scroll parallax sido utilizado con bastante éxito en Nike. El desarrollo del sitio original de la compañía que participan diseñadores Weiden y Kennedy. Sin embargo, este diseño no conservada. Fuente actualiza gradualmente de acuerdo con las tendencias modernas. Activatedrinks.com – ejemplo de un sitio cuyo diseño es una reminiscencia de la decoración utilizada por los vendedores de Nike periodo especificado.

Los altavoces no deberían ser mucho
No hay que olvidar que el diseño del sitio a menudo es un criterio clave que guía al visitante. la vida mal hechos por lo general deja al usuario la impresión de descuido del dueño de la empresa. Y aquí es un sitio con todo tipo de elementos de un diseño atractivo y sugiere un esfuerzo de organización propietarios de visitantes interesados.
Vale la pena recordar el paralaje. Es una herramienta maravillosa. Pero incluso ellos no necesitan mucho para involucrarse. Debido a la página en la que hay un gran número de diferentes tipos de elementos móviles, es bastante complicado de entender. Lo mejor es hacer un espacio libre de la mejor manera elegante e intuitiva.
Dinámica debe ser elementos separados que requieren aislamiento. También puede estar presente dibujo, que se crea mediante el uso de mover uno con relación a las otras capas. No hay que olvidar que el sitio de usuario se hace sobre todo para los visitantes. No debe ser una obra maestra web master, poner todo su conocimiento. Después de todo, ese enfoque sólo complicará la percepción.

Cómo crear un movimiento en línea
Como hacer un paralaje? Este problema está muy interesado en los muchos creadores de sitios web. No es necesario saber las complejidades de las etiquetas de escritura. Es muy cómodo de usar los recursos especiales en Internet. Del gran número de propuestas existentes son los siguientes asociados:
- Plax – programa, que es bastante fácil de usar. Ella tiende a dar a la movilidad de la página moviendo el ratón.
- jQuery Image Slider Parallax – jQuery plug-in utiliza para crear deslizadores de imagen.
- JQuery Parallax imagen – conveniente para la decoración de las imágenes transparentes. Gracias a la utilización de PNG, GIF profundidad adquirir, movimiento vivo.
- Curtain.js utilizan para crear la página, equipado con un panel fijo. En este caso, no es el efecto de la apertura de las cortinas.
- Scroll parallax: Un Plugin jQuery es crear un efecto de paralaje cuando se desplaza la rueda del ratón.

Sólo unos pocos plugins útiles
Como se sabe, el más valioso es la información. Y cuanto mayor el número de formas de alcanzar el deseado conocido, cuanto más cerca la probabilidad de obtener un resultado correcto. Útiles plug-ins utilizados para crear dinámica de:
- jQuery desplazamiento Path – se utiliza para colocar los objetos en la ruta especificada.
- Scrollorama – jQuery plugin. Se utiliza como una herramienta para el material de presentación atractiva. Se permite un desplazamiento más fácil debido a "reactivar" el texto está disponible en la página.
- Scrolldeck – jQuery plugin. Es una gran solución para su uso como una presentación del sitio web, diseñado como una sola página.
- jParallax se está moviendo capas en función del movimiento del puntero del ratón.
- Stellar.js – de enchufe por el cual cada elemento está compuesto con la adición del efecto de desplazamiento de paralaje.

Parallax con referencia al cursor
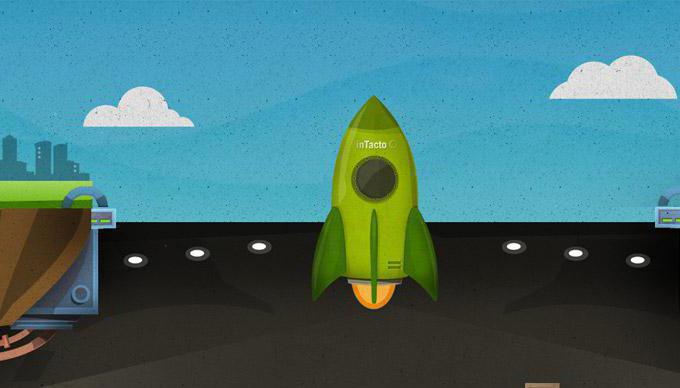
Baste con eficacia se ve un paralaje. Todavía en la primera página de un sitio Web objetos se mueven en el enfoque del puntero del ratón. Se trata de la vida y sigue el elemento móvil.
La primera parada debe ser la figura. La imagen deseada se coloca en el bastidor, con los bordes que desea ocultar. El método es muy simple, y el patrón obtenido de este modo se ve muy atractivo.
efecto de paralaje de un sitio – es una maravillosa manera de diseñar. Su uso sugiere que la creación de un recurso se presta la debida atención. Por lo tanto, es necesario prestar atención a los servicios ofrecidos o información para ser leído. Estos sitios se vean más ventajosa en el contexto de los recursos idénticos, pero con una decoración sencilla.