Cómo ajustar el espaciado de línea en CSS?
El texto hasta la fecha sigue siendo el principal tipo de información transmitida en los amplios espacios de la World Wide Web. Por lo tanto, la gestión de su aspecto se da una atención especial. Una característica importante del texto es el espaciado entre líneas, que determina la distancia entre las líneas. Si nunca has cumplido esta regla, probablemente nunca has trabajado con CSS. Después de todo, es este lenguaje de estilo que proporciona comandos disponibles para cambiar todas las características externas importantes del texto. Esta regla es compatible con todos los navegadores modernos y está incluida en el estándar de todas las versiones de hojas de estilo en cascada (CSS: Cascading Style Sheets).

Regla
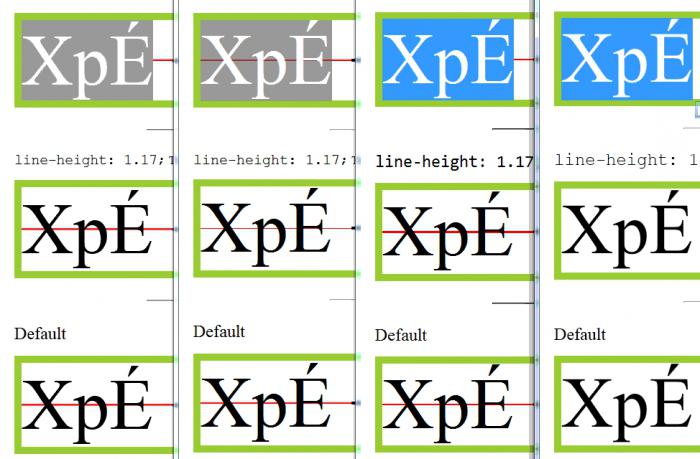
En CSS, el espaciado de línea se establece mediante un simple comando line-height. La grabación se realiza de la forma habitual. Puede asignar cualquier número no negativo como un valor. Si se especifica "line-height: -4px;", se ignorará el comando. Puede especificar un valor de "normal" o "heredar". El primero usará el ajuste de intervalo automático, que se determina dependiendo del tipo y tamaño de la fuente seleccionada. En este caso, la distancia entre las líneas se establece por el propio navegador. El espaciado de línea puede tomar el valor heredado de las etiquetas "padre" usando el valor "heredar".

Significado del acrónimo
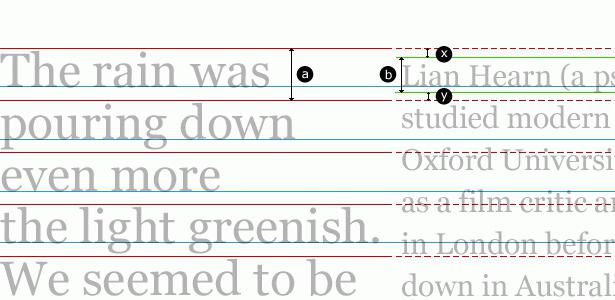
Todos los valores, distintos de los comandos estándar, se pueden dividir en dos categorías: relativa y absoluta. El espaciado de líneas CSS le permite gestionar de forma flexible la distancia entre líneas, utilizando diferentes y más convenientes métodos de personalización. Los valores absolutos incluyen todas las unidades conocidas de longitud que se utilizan en CSS. Esta lista incluye: en (pulgadas), pt (puntos), px (píxeles), y otros. El intervalo se calcula a partir de la línea de base de la fuente. Si escribe la regla: "line-height: 10px;", el espaciado de línea será siempre de 10 píxeles. Este método es ideal cuando se necesita especificar el intervalo exacto para una fuente particular. Pero no olvide que todo el mundo tiene una expansión de pantalla diferente. Y si usted tiene tal distancia parece grande, no significa que cada uno tendrá el mismo efecto. Por ejemplo, en dispositivos móviles un espaciado de línea grande puede causar inconvenientes enormes.

Valores relativos
Para resolver el problema con la expansión de pantalla diferente, puede utilizar valores relativos. El porcentaje de expresión es el más utilizado. El valor en este caso se establece en relación con la altura de la fuente. Por ejemplo, especificando "line-height: 150%;", obtenemos un intervalo que es la mitad de la letra media. Para el 100% se supone la altura de la fuente usada. La mayoría de los desarrolladores experimentados recomiendan usar valores relativos. Por lo tanto, ahorrará a usted ya sus usuarios los problemas asociados con varias extensiones de pantalla.
Conclusión
Si utiliza un conjunto de fuentes no estándar y está interesado en un espaciado de línea estrictamente definido, elija valores absolutos. En todos los demás casos es deseable establecer la propiedad porcentual. Cuando necesite realizar un intervalo individual para una sección particular del documento, utilice id-labels o selectors. Por lo tanto, no es necesario establecer el espaciado de línea para todo el documento.