Frame – ¿qué es esto? Estructura y creación de marcos
Marco – un área del sitio (la ventana), en la que vemos otra página Web. Webmasters están utilizando esta oportunidad para mostrar la página de inicio de sus amigos o socios. El mismo método se utiliza para mostrar en el buscador de ventanas y un número de su resultado, y así sucesivamente. D.
Pero sobre todo los marcos utilizados en la creación de grandes portales de Internet, donde un número considerable de menús y submenús. Tales suelen decir: "sitio en marcos." Para crear un recurso de este tipo requiere un buen conocimiento de HTML-idioma.
Crear marcos de creación del sitio web
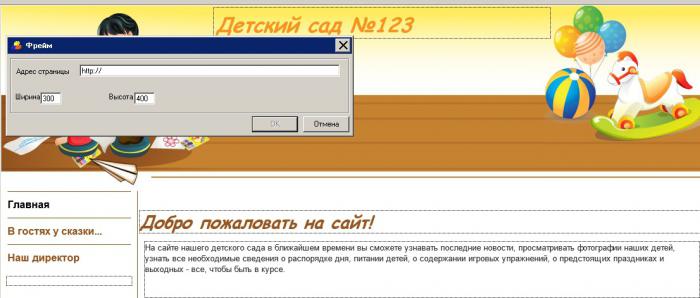
En algunos constructor de sitio web proporciona la generación automática de un código de este tipo. Por lo general, la adición de fotograma clave se encuentra en el menú principal del programa. En primer lugar, debe colocar el cursor en el lugar correcto en la página, a continuación, haga clic en el botón para abrir la ventana (como se muestra en la captura de pantalla). Es posible especificar la dirección de la página que se abrirá en el marco, y ajustar las dimensiones: ancho y alto.
Pero sobre todo los marcos utilizados en la creación de grandes portales de Internet, donde un número considerable de menús y submenús. Tales suelen decir: "sitio en marcos." Para crear un recurso de este tipo requiere un buen conocimiento de HTML-idioma.

Con este "servicio" es posible crear varios marcos en una página, sólo los elementos relacionados entre sí por lo que no consigue.
Marcos en CMS
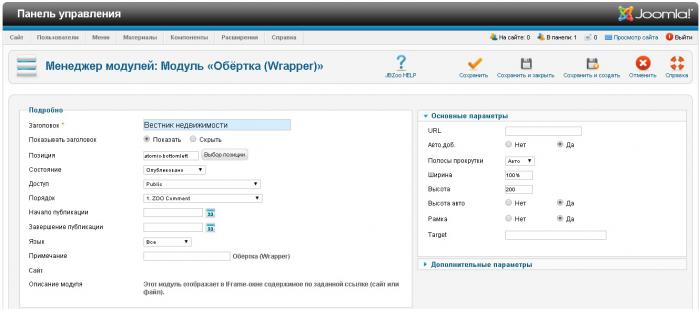
Muchos programas para la creación de sitios web posibilidad de instalación del módulo. Por ejemplo, para el marco de Joomla – este módulo "envoltorio (Wrapper)".

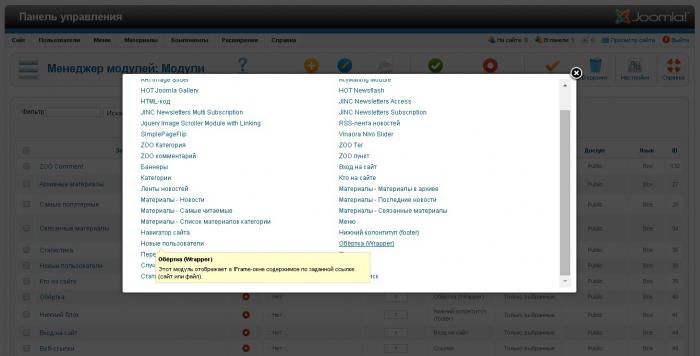
Se puede encontrar y configurar en el panel de control CMS Joomla: "Extensiones" – "Gestor de módulos" – "Nuevo" (el botón redondo de color naranja con un signo más en el interior). En la ventana emergente, en la lista, verá un módulo de "contenedor".
Si no lo es, entonces no está incluido. Para usarlo, primero tiene que activarlo aquí: la pestaña "Extensiones", el "Extension Manager", luego "Administrar" ficha. Y mirando a la lista que aparece, puede buscar rápidamente en el "filtro" para introducir la palabra: Envoltura. Frente a este módulo debe ser marca de verificación icono verde en su interior. Un círculo rojo con un punto en su interior significa que el complemento está deshabilitado.
Después de este procedimiento, se puede volver al "Gestor de módulos", crear un marco y ajustar sus parámetros.

Como puede verse en la imagen, el módulo le permite configurar: el título de la trama, la posición del módulo, seleccione la página del sitio en el que se visualiza la misma. También puede ajustar la anchura, altura; Añada un marco y el enlace real en una página web. Si el marco que desea mostrar en la página principal de un sitio de ancho completo, 100%, el valor por defecto, no será suficiente. Se puede poner derecho el 400% segura. Una altura de 200 suele ser suficiente para mostrar el menú superior de la página. El resto del contenido será visible si el usuario (visitante) utilizar la barra de desplazamiento.
Aquí está un ejemplo de lo que es un marco en Jumla.

módulo de Joomla para crear el marco es muy conveniente y fácil de usar. Sin embargo, su alcance es limitado, así como las características de diseño.
La historia y la realidad
En la práctica de la creación de sitios web de los marcos que la etiqueta (su aplicación) durante mucho tiempo ha sido relegado a un segundo plano. Ellos fueron capaces de sustituir los módulos, en el establecimiento de un programa de diseño que genera código de una página web sin saytostroitelya. Sin embargo, en algunos casos esto no es suficiente. Por ejemplo, cuando la trama – es una estructura compleja integrada de las zonas que se mostrará en el navegador. Así que ver a los propietarios sitios estructurados complejos. En su creación se encuentran sólo en casos extremos porque los sitios web freymovskie creado exclusivamente con etiquetas especializadas.
sitios estructurados complejos
Para ellos, la creación de varios cuadros relacionados entre sí es una solución óptima organizar el contenido en el recurso. Esto es por lo general los principales portales, en crecimiento con fuerte cada año.
Cómo conseguir el mismo resultado? Cómo crear una estructura de trama?
Cómo entrar en el marco en el código de página
se añaden a los marcos HTML mediante la etiqueta:
- marco (para una ventana separada)
- conjunto de marcos (estructura entera se crea con él);
- iframe ( "flotante" de trama);
- noframes (en el caso de la trama no visualización en el navegador del usuario).
La primera etiqueta especificada siempre encaja en un par de y . Y se reemplaza el y . Y con los atributos adecuados se pueden ajustar las características de cada elemento: nombre (name =), tamaño (cols = y filas =), la presencia del marco (borde), la forma de la barra de desplazamiento y, por supuesto, un enlace a una página web para mostrar.
variaciones de registro
página sitio entero se puede dividir en regiones. Por ejemplo, así:
|
izquierda |
marco superior |
|
derecho |
Tal estructura (se llama anidada) se puede obtener escribiendo una etiqueta dentro de atributo cols, lo que indica la ubicación de la trama horizontal, y las filas – verticalmente. Hay que poner un signo igual y tamaños prescritos. Por ejemplo, 60%, 40% – el porcentaje (una ventana de toma 60% del navegador espacio otro, respectivamente, 40%). O 100, 200 – la relación de las dimensiones en píxeles. Las dimensiones de uno de los marcos, es posible no configurar (establecido por defecto). Para hacer esto antes o después del punto decimal es necesario especificar el carácter *.
Dentro de este conjunto de marcos par registra cada marco con parámetros: src = http: // se hace sitio / article / 143778 /% 2C citado referencia de aquí en adelante a una página web y un nombre de título = (por ejemplo, marco 1).
Anidando cada nueva área se designa un nuevo conjunto de marcos.
Código de ejemplo:
Nótese en este ejemplo, para el segundo y tercer tamaños marcos se prescriben sólo una vez.
Una gran cantidad de marcos sartenes permiten ejecutar. Los ejemplos de su ubicación en la ventana del navegador pueden ser llevados infinitamente (cambiando apropiadamente el código). Sin embargo, la aplicación práctica de esta información no se encuentra desde hace mucho tiempo. Marcos, si se utiliza hoy en día para crear sitios, pero sólo en forma de módulos en la libre CMS o un iframe.
frame
Me pregunto por qué se llama así, aquí la palabra es más apropiado "built-in". Este marco está diseñado para mostrar el contenido de un archivo. Se carga en la base de datos de cualquier documento o archivo usando etiquetas ayfreyma establecer la ruta a él – y los visitantes podrán ver un archivo de texto (vídeo o imagen). Por desgracia, los navegadores no siempre reflejan el contenido. Este tejedoras se introducen entre la apertura y cierre de la frase: "Su navegador no muestra el contenido."
Por ejemplo, Seopult.ru – servicio conocido de los maestros para avanzar. No sólo su sitio web principal, y el espejo I.seopult.pro creado para los clientes del portal. ayfreyma código se establece como:
. Donde
En el espejo se puede ver la palabra "Instrucciones" página en sí en la forma de un botón. Al hacer clic en él en el centro de la ventana del navegador se abre la presentación.
Todos los principales sitios para ver películas y programas de televisión se crean utilizando ayfreymov (por ejemplo, "Imhonet"), así como las redes sociales. Incluso la página principal de "Yandex" contiene esta etiqueta, y no un par.
Como registrarse iframe
Descarga a su sitio web en forma de una ventana de documento con una barra de desplazamiento puede estar en cualquier lugar. Por lo general, las etiquetas dispuesto dentro del cuerpo. Además de la norma
y
, como se muestra en el ejemplo anterior se pueden utilizar y una lista de etiquetas –
En ayfreym atributos añadidos:
- anchura (anchura) y la altura (altura =);
- alineando la align borde;
- acolchado, que no puede prescribir: el valor por defecto es 6 – esto es más que suficiente;
- utilizando allowtransparency campo de trama transparencia, se puede especificar que se puede ver el fondo de la página;
- además de lo familiar scr, nombre, el desplazamiento, la frontera.
Navegación utilizando ayfreyma
Lo más interesante es la capacidad en el campo de los marcos – esto es escribir código que permite abrir el contenido de la ventana en el enlace – ¿qué espejo los creadores Seopult, sólo que con varias referencias (tanto disponibles para el usuario en la misma página).
Por esta ayfreym tomado, que, además, se registra el nombre después name =. Por ejemplo, zagolovok. Además, delante de él en las etiquetas y referencias prescritos por un HREF = http: // sitio / article / 143778 /% D1% que indica la obligatoria 81 después de que se atribuyen target = zagolovok. Antes de poder utilizar una etiqueta de cierre, se indica la inscripción, que servirá como el botón de referencia. Etiquetas "y" apertura y cierre están en la etiqueta p.
puede asignar estas pocas líneas de código para entrar finalmente en línea en una fila en algunos botones, enlaces, al hacer clic en la ventana de abajo muestra contenido diferente.
El código se vería así:
¿Cómo se vería en el sitio web:

¿Cómo insertar el iframe en Joomla sitio
Panel de control estándar Joomla ha incluido (es decir. E. listo para usar), el módulo "de código HTML." Con él, usted puede insertar cualquier código en cualquier lugar en el sitio. Sin embargo, el código ayfrem etiquetada obstinadamente ignorado. Por lo tanto, vamos a utilizar un módulo especial Jumi.
En primer lugar, hay que descargar de Internet e instalar a sí mismo a través del panel de administración de Joomla: "Extensiones" – "Gestor de Extensiones" – "Seleccionar archivo". Especificar la ruta de acceso al archivo descargado y haga clic en "Subir".
Después de la instalación exitosa ir en el "Gestor de módulos" y crear una nueva. Seleccione el tipo de Jumi. En la ventana que se abre, en el "Custom Code", introduzca ayfrem preparado, como se muestra en el apartado anterior de este artículo. Dar la cabecera del módulo, y especificar la posición de la página de alojamiento. Haga clic en Guardar y comprobar que fuera.
Los navegadores y Marcos
Todos los navegadores populares mostrar el contenido de un marco de ventana buena: Chrome, Safari, Firefox, Android, iOS. Una tasa particularmente alta en este sentido, Internet Explorer y Opera. Sin embargo, no hay garantía de que un visitante de su sitio será ver el contenido de todas las ventanas. En ese caso, se debe enviar un mensaje usando la etiqueta noframe (apertura y cierre). Es posible escribir lo siguiente: "Su navegador no está actualizado para mostrar el contenido de una versión de actualización de sitio". Si el navegador del usuario se muestra correctamente los marcos, el mensaje no va a ver.
Por lo tanto, el marco – una ventana de sitio, que tiene su propia URL-dirección de un área o. Se utiliza para mostrar el navegador en una de varias páginas web o documentos independientes que tienen su dirección URL. A pesar de que los marcos permiten un sitio estructurado complejo bien organizado, que ya no son utilizados, a excepción de marco flotante. El uso de esta etiqueta es todavía importante descargar una caja de presentación específica, reproductor de vídeo, documentos de texto. Se utiliza activamente por los grandes y bien conocido en los recursos web de la red.