CSS Box: improvisada y efecto
las hojas de estilo en cascada (CSS) para toda su simplicidad lógica hacen posible no sólo para crear una solución de diseño espectacular, sino que también proporcionan elementos de acción real, para emular el rendimiento del código real.
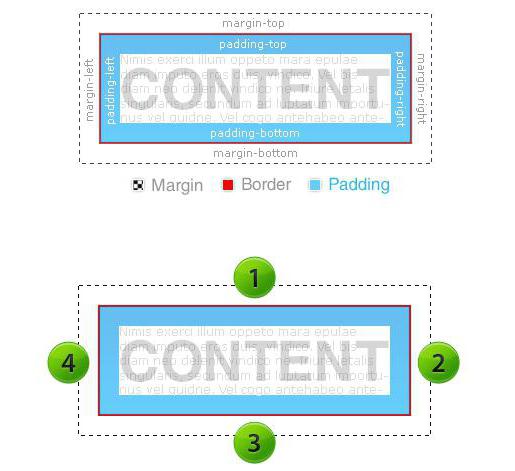
Cualquier etiqueta HTML visual-marca – un área rectangular de una estructura y un contenido en particular. El elemento comprende una indicación de las coordenadas, tamaño, relleno, color, fuente, estilo de fuente, y así sucesivamente. Frame CSS-elemento de ellos especifica zona ocupada, estando situado hacia el interior desde sus límites en el presente documento anchura designada.

descripción de la sintaxis
CAMPO elemento de colocación especificado coordenadas relativa a la esquina superior izquierda de la página (izquierda, arriba), el tamaño en las direcciones horizontal y vertical (anchura, altura). Todos los elementos de diseño y animación se hacen en pares "propiedad: valor".
La descripción se realiza directamente en el código de la página para insertar el estilo o en un archivo separado, señalándolo referencia LINK. sintaxis:
#nombre {propiedad: valor; propiedad: valor; propiedad: valor; …}
o
.name {propiedad: valor; propiedad: valor; propiedad: valor; …}
El nombre también puede ser p, cuerpo, html, mesa, td …, que es el nombre de la etiqueta HTML-marcado. Puede estar conectado directamente con la descripción del elemento de estilo.
Antes de hacer mi propio estilo de escritura, no duele para ver cómo se hace en sitios populares, manteniendo el código de la página, o pulsando Ctrl-T para ver directamente en el navegador.
Los principales parámetros
estilo En realidad elemento de marco CSS representado (-estilo de borde), color (border-color), anchura (border-width). Todo se puede resumir en una propiedad – frontera. Puede describir cada uno de forma independiente la frontera del marco (border-top, border-bottom, border-left, border-right).
marco CSS descrito por las reglas generales de las hojas de estilo en cascada:
frontera: 3px;
border-color: rojo;
-Estilo de borde: discontinua doble de puntos sólido.
Esta descripción establece el ancho del borde de 3 píxeles, color – lados rojos, el estilo: lado superior de la doble, derecha – discontinua, fondo sólido, izquierda – punto.
border-width: 1px 2px 4px 8px;
border-color: blue;
frontera de estilo: salpicado.
En este caso, las dimensiones de cada lado son también secuencialmente de arriba, a la derecha, el color – azul, y el estilo – Spot.
border-color: negro azul verde rojo;
en esta especificación, se especifica el color de forma individual a cada lado. propiedad border puede incluir varios parámetros, y los ángulos de la trama puede ser redonda:
frontera: 1px sólido de color verde;
frontera de radio: 0px 4px 8px 12 píxeles;
-moz-border-radius: 0px 4px 8px 12 píxeles;
-webkit-border-radius: 0px 4px 8px 12 píxeles;
Sobre la forma de hacer el marco de CSS, que depende de la capacidad de uso del visitante, ya que por lo general el efecto de estilo se utiliza para fines técnicos, cuando es importante para mostrar la ubicación exacta y el tamaño del área de la página.

El espesor de la trama y su propósito
Al elegir el grosor de la montura, puede utilizar px, pt, em …, pero hay que tener en cuenta que es siempre dentro del elemento de campo. Es difícil suponer que el marco tiene un propósito de diseño CSS, pero técnicamente es muy útil para poner de relieve los elementos de la página.
Si la clase de marco principal está bloqueado, que está ausente, especificando en pseudo-clase: hover, se puede demostrar al visitante del elemento de página, cuando es el cursor del ratón, como resaltar un elemento del menú. A veces es necesario seleccionar algo haciendo clic en la imagen, o arrastrar algo en alguna parte. Es muy cómodo de usar marco de punto, y no cambiar el elemento del fondo o de su contenido.
Algunas aplicaciones requieren la asignación de áreas de la página, o seleccionar elementos para su posterior procesamiento. En este caso, en el momento del clic para crear un div con un borde y el tiempo que el visitante no se libera el botón del ratón, cambiar su tamaño, que muestra visualmente el resultado de la elección.

afuera bajo
tutoriales CSS son muy interesantes, ya que es la importancia de la investigación códigos de páginas de sitios populares. Sin embargo, los recursos propios deben ser únicos, tiene que tener su propia cara.
Proporcionado la sintaxis del marco de CSS no da una variedad tal, como su propia iniciativa. Improvisada – un gran comienzo, y nada impide que un desarrollador para construir su propio marco. Especialmente con todos los logros de la tecnología de Internet y capacidades de los estándares existentes tienen muchas ideas prometedoras sobre la base de las deficiencias reales de la sintaxis existente, que es (por definición) ha sido siempre una estrictamente formal.
En particular, si y para establecer el alcance de ciertos elementos, parece apropiado hacerlo exhaustivamente. Destacando las etiquetas individuales en los lados y ángulos de una región, puede obtener efectos sorprendentes. A la asignación de los manipuladores respectivos, pueden crear elementos de página dinámicos, cambiando la posición, forma y contenido.