Cómo hacer una tabla HTML. Tabla de colores
Nuevos webmasters tienen que enfrentar muchos desafíos. Parecería que hoy podemos utilizar para crear sus propias plantillas de sitios web, pero el problema es que no siempre tienen las propiedades deseadas, y luego tener que o bien crear un diseño de página web desde cero, o bien realizar cambios en un código existente. Y entonces será necesario el conocimiento del código HTML y la idea mínima de cómo configurar el color de fondo y la página, insertar una imagen o un vídeo, hacer una tabla en HTML.
Inicio de los trabajos sobre la mesa
Una de las cosas más difíciles en las páginas HTML de marcado – la tabla. El problema no es la complejidad de la etiqueta, que, de hecho, no es demasiado difícil de recordar, y que al escribir código, que fácilmente puede cometer un error – que se olvide de registrar la línea adicional o célula, introduzca el texto no va a donde es necesario, y otras menudencias . Y cuanto más la tabla, mayor será la probabilidad de cometer un error.
Por lo tanto, empezar a crear una tabla en HTML, se recomienda un enfoque máximo y no distraerse. 
En primer lugar, debemos dibujar una tabla de futuro en un pedazo de papel, marcando aquel en el que la célula que será, además de destacar por sí mismos los parámetros básicos de un elemento en particular.
El siguiente es calcular el número de filas de la tabla y el número de células en cada fila. También se recomienda tener en cuenta elementos tales como la presencia de imágenes en la tabla, color de fondo, las fronteras, el texto. Sólo entonces se puede empezar a crear una tabla HTML usando la información almacenada.
editor
Por lo que ha creado una tabla de diseño. Ahora tenemos que elegir el editor apropiado para crearlo. Puede elegir los sitios específicos, y los diseñadores para hacer una tabla en ellos. El uso de este software, crear una tabla es tan simple como en el documento de Word. Se puede seleccionar un programa como FrontPage. A pesar de que el programa es bastante antiguo, que puede ayudar a crear buenos sitios web, además de que se puede encontrar más de un tutorial.
Si desea crear una tabla HTML usando un código especial que se puede utilizar para este propósito y un cuaderno normal o un documento de Word normal. Sin embargo, aquí hay que trabajar más duro que escribir el código sería larga.
Puede utilizar el editor integrado en el motor de software en sí. Por lo tanto, cuando se crea un registro en muchos motores que ofrece la posibilidad de añadir diferentes elementos, incluyendo tablas. Incluso si el editor de características básicas no está satisfecho, realizar cambios en el código será más fácil que escribir desde cero.
etiquetas
Independientemente de cómo el editor que va a utilizar antes de empezar a crear una tabla en HTML, usted debe recordar las etiquetas básicas. Los tres de ellos –
| . Tenga en cuenta que todas las etiquetas están emparejados. La primera tabla representa una etiqueta en su conjunto, define una segunda línea, el tercero – la célula dentro de la fila.
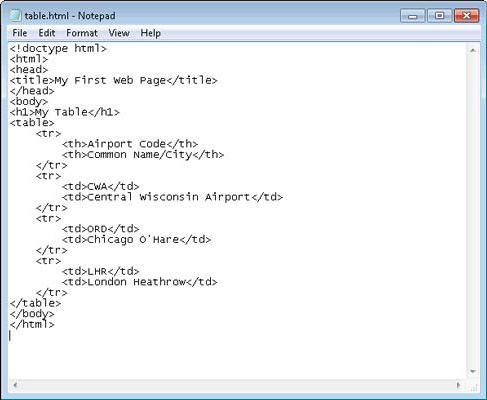
Un poco más sobre cada una de las etiquetas. La mesa siempre comienza con la etiqueta . Cualquier navegador es el símbolo de lo que es una mesa frente a él. A continuación, las líneas que se abre etiqueta | |
| y | |
|
|
|
Insertar una tabla en las páginas de código HTML puede ser copiado desde el editor seleccionado.
tablas de parámetros, las filas y las células
Por lo tanto, hemos discutido el código básico. Ahora vamos a hablar acerca de cómo mejorar la mesa, hacer que sea más brillante y más atractiva. Para ello, es necesario conocer los parámetros básicos de la etiqueta. Están escritas en una etiqueta de inicio, en el que después se equipara cada parámetro, y luego registra su valor tomado entre comillas. Por ejemplo, un fondo en una tabla HTML se define como:
| Nombre |