propiedades de color CSS. códigos de color
Una de las herramientas para cambiar los estilos de página web – color de CSS. Hay varias maneras de cambiar esta configuración. Cada uno tiene sus ventajas y sus desventajas.
nombre
La propiedad de color establece el color del artículo. 145 tonos de títulos incluidos en el CSS. Entre ellos hay sencilla (como negro, azul) y complejos (tales como el carmesí, lawngreen).

Debido a que toda la lista de difícil de recordar, el nombre de la hoja de estilo se utilizan raramente.
RGB
La mayoría de los televisores, teléfonos inteligentes, monitores trabajan con el modelo de color RGB. Es decir, cualquier color se puede ajustar a una combinación de colores primarios, que son de color rojo, verde y azul. . Un enfoque similar se utiliza en ambos dispositivos, y en el CSS. основного состава принимают значения от 0 до 255. А количество возможных оттенков равно 16777216. Los colores son valores básicos composición llevará desde 0 a 255. Un número de posibles colores es igual a 16777216.
Dado que el modelo RGB está directamente relacionada con las leyes físicas de imágenes en color, el negro se especificaron como el RGB (0, 0, 0), blanco – RGB (255, 255, 255). sistema RGBA completamente similar a RGB, con la adición del canal alfa. Afecta a la transparencia, que se mezcla con el color de fondo. En esta forma del elemento variará de acuerdo con el "sustrato".
HSL
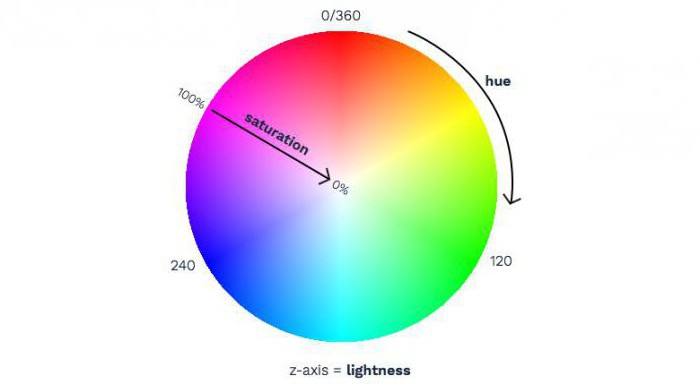
Para entender cómo funciona el sistema HLS, hay que presentar una rueda de color. En su centro es de color rojo, entonces (a la derecha) todos los demás colores del arco iris. цвета при помощи системы HLS требуется задать три параметра: Para determinar los colores en el CSS usando el sistema HLS requiere tres parámetros:
- tonalidad (en grados) – la dirección del centro del círculo;
- la saturación (porcentaje) – la cantidad de color que necesita;
- brillo (en porcentaje).

Por ejemplo, púrpura se puede determinar de tal manera: hsl (315, 100%, 45%). HSL es más conveniente para los experimentos. Después de estudiar la rueda de color, usted puede mientras se ve la hoja de estilo más o menos representan qué color Conjunto de elementos específicos. HSLA – mismo HLS, sólo que con alpha: hsl (0, 100%, 50, 0,6) – rojo, transparente ligeramente más de la mitad.
HEX
CSS цвета можно задать, используя шестнадцатеричное представление, например оранжевый определяется значением #FF4500 . En CSS, se puede establecer el color mediante la representación hexadecimal, como el naranja determinado por el valor # FF4500.
Para una mejor comprensión de lo que la representación hexadecimal, debe considerar además el sistema decimal. Es un número de 0 a 9. Cuando se añade la necesidad de contar número mayor que 9 de un bit, y resulta que 10, luego 100, y así sucesivamente. E. Todo exactamente igual en notación hexadecimal, pero en ella después de las 9 es A, entonces B, y así sucesivamente para F – el mismo que 15 en el sistema decimal. A continuación, añadir un dígito, y resulta que 10 de 16 en los términos habituales.

Al igual que en RGB, HEX colores para indicar en qué proporciones a utilizar colores primarios. En este caso, no se separan por comas (color: # FFD500). Cada dos caracteres especifican el número de rojo, verde y azul.
CSS. Por regla general, el sistema HEX no se utiliza durante los experimentos, ya que es imposible encontrar el color CSS derecha. может помочь в этом деле, но если постоянно сверяться с ней, работа затянется. La tabla puede ayudar en este asunto, pero si se hace referencia constantemente a la misma, el trabajo se retrasará. representación hexadecimal es más conveniente cuando la plantilla se transfiere desde el editor gráfico. Es mucho más fácil de copiar de sólo un dígito de tres vueltas.
¿Qué camino es el mejor?
A causa de esto, no podemos decir nada concreto. Si los elementos de la interfaz necesitan transparencia, elegir entre RGBA y HSLA. Si desea experimentar en el navegador rueda de color HLS será el más conveniente. Si está utilizando una paleta o transferir el diseño de Photoshop, debe preferir los códigos de color hexadecimales CSS.















