Cómo crear una animación en PowerPoint, ImageReady y Photoshop
melteshenie banderas multicolores, las imágenes "en vivo", avatares, y otros chips multimedia en las páginas de muchos sitios no pueden causar inquisitiva "nick" el deseo de aprender cómo crear una animación. Sin embargo, la World Wide Web ha sido tan tenaz que muchos usuarios ajustarse a él, a veces se olvida o ni siquiera saben acerca de todas las posibilidades de su propio equipo, y rara vez mira (si la caída en general) en la carpeta de Microsoft Office en el menú "Inicio". Pero hay, además de tan alto perfil y los servicios populares como Word, Excel, Outlook, etc., hay una aplicación PowerPoint muy fuerte (como lo dice el nombre).
Animación en PowerPoint
Este programa es conocido por su rica variedad de herramientas fáciles de usar, pero eficaces para la creación de presentaciones y aplicaciones de estas oportunidades "compuesto muchas canciones", sino cómo crear una animación a un Powerpoint, dicen mucho menos. El hecho de que esta función sólo está previsto para animar presentaciones, y, además, la web una gran cantidad de servicios donde se puede rápida y fácilmente "cocinar hasta" una imagen animada. Sin embargo, la capacidad de PowerPoint en este sentido, el soborno de su sencillez y efectos, digno de atención, sobre todo porque hay maneras de ahorrar animaciones (no una presentación!), A pesar del hecho de que no es proporcionado por la aplicación.

La manera más fácil de explicar cómo crear una animación utilizando el patrón de formación de "haz lo que hago." Para demostrar las características básicas del programa será suficiente para crear una animación primitiva, rodó un bollo, cuya función se ofrece para jugar una de las figuras de aplicación estándar.
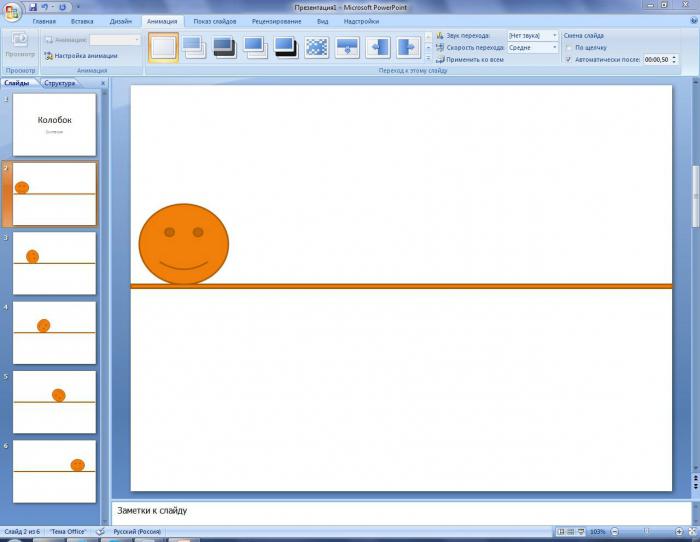
Abrir PowerPoint y si cumple con la inscripción "Primera Slide", haga clic en el espacio de trabajo y completar la hoja de cubierta del futuro animación (primera diapositiva), crean un título en la página "Inicio" y luego van al "diseño" para el diseño de fondo de la decoración. Aquí puede seleccionar uno de los temas propuestos, personalizar colores, fuentes y efectos, seleccionar "estilos de fondo" o negarse a mostrar la imagen de fondo incluidos en el tema seleccionado, marque "Ocultar imágenes de fondo". Si hace clic en la flecha diagonal a la derecha de "fondo", la ventana "Formato del fondo", donde puede seleccionar el tipo de relleno, textura o imagen. Eso sí, no pulse el botón "Aplicar a todo", si queremos tener cuadros de animación eran de fondo diferente.
Justo por encima de la primera diapositiva, haga clic en el pequeño triángulo en la "Nueva diapositiva" y seleccione "diapositiva en blanco" (espacio en blanco), a continuación, hacer un fondo como se describió anteriormente.
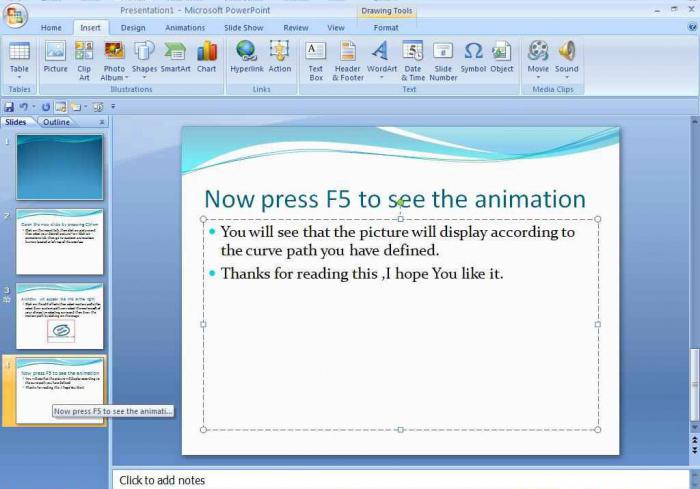
Además, el "Insertar"> "figura"> sonriente "cara sonriente" (BUN), haga clic en el espacio de trabajo y la transformación de la figura hasta el tamaño deseado. Ir a la "casa", Bun puede ser repintado ( "Fill"), delinear y añadir efectos. Ahora específicamente acerca de cómo crear una animación, paso a paso.
Establecer la figura al comienzo del movimiento de "para empezar", haga clic derecho sobre la pestaña "Diapositivas" a la derecha y seleccione "Duplicar diapositiva", a continuación, mueva ligeramente el "bollo" en el sentido de la marcha, un pequeño desplazamiento hacia la derecha. Esta es la primera fase del ciclo completo del objeto. Luego duplica de nuevo, pero una copia, ajustar la figura en movimiento la siguiente fase con la rotación, y así sucesivamente. A partir del número de duplicados y el paso de desplazamiento dependerá roll "bollo" exactamente y sin problemas ser abuela "garras de lágrimas", sacudidas y saltar, como el zorro stub mordido.
Proceder a la "animación" y seleccione la velocidad de transición entre los marcos, seleccione "Automáticamente después" y establecer el tiempo (en segundos). Si menos de un segundo, es necesario insertar una coma después el par de ceros e introduzca el valor deseado.

Si hace clic en "Personalizar animación", el mismo nombre a la derecha para abrir un panel donde se pueden añadir objetos a los efectos de la preselección de él y seleccione el modo de visualización.
Poner fin a la "grabación de vídeo", vaya a la "presentación de diapositivas" para ver y operar el botón "Desde el principio".
Ahora, el archivo puede ser "Guardar" en todos disponibles en formato PowerPoint, incluyendo la extensión del gif, pero en este último caso, será sólo una serie de imágenes fijas, y estamos interesados en cómo crear un gif animación. La salida es ridículamente fácil – se puede utilizar el programa de conversión, por ejemplo, "PPT PowerPoint a AVI GIF Converter". Esta herramienta convierte fácilmente archivos .PPTX en formatos GIF y AVI.
Si tiene software Camtasia Studio para grabar imágenes en la pantalla, especialmente si se incluye como un complemento en el paquete de solicitud, el problema de la creación de animación GIF está permitida en sí. Sin embargo, a pesar de la masa y la variedad de efectos en un Powerpoint, las posibilidades creativas son un tanto limitados, por lo que muchos usuarios hay un deseo natural de encontrar la manera de crear una animación en "Photoshop".
Animación en ImageReady
Seguramente no todos cambiaron a la modificación más reciente de "Photoshop" y son versiones "antiguos" con el programa lmageReady que viene con "Photoshop" para CS3, y luego fue eliminado por innecesaria como una aplicación independiente, en relación con la inclusión de sus funciones en el "principal "editor. Por tanto, conviene primero en hacer frente a la animación en ImageReady, tanto más cuanto que la aplicación se puede ejecutar directamente desde el "photoshop", al pulsar el botón más bajo en la barra de herramientas. Si la imagen de "Photoshop" se abrió, nos vemos en la ventana lmageReady y tomamos nota de que la interfaz no ha cambiado, pero la parte inferior del panel no había animación (animación), que es una miniatura del cuadro de la imagen cargada, si se trata de una sola capa. Este panel se puede abrir en la "ventana" (Ventana), seleccione la línea "Mostrar panel de animación" (Mostrar animación).
Una capa de la imagen – un solo cuadro, y si el número de capas, la misma voluntad y marcos que puede ser un dibujo animado. Por lo tanto, la forma más sencilla para crear animaciones – Este dibujo para preparar una multicapa donde cada capa contiene una de las fases de objetos conversión serie, ya sea este movimiento, cambio de forma, color, transparencia, mantenimiento o cualquier otra cosa. No se puede mover el objeto, pero sólo para cambiar su apariencia.
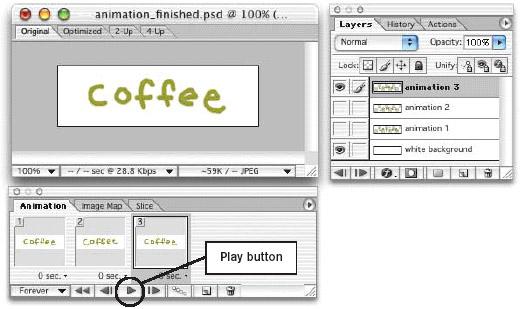
Después de completar el trabajo en el "guión" en la paleta Capas, haga clic en el botón de flecha en la esquina superior derecha del panel y por la cadena "Crear marcos de capas" (Crear cuadros a partir de capas), convertir cada capa en un bloque separado, donde la primera será la capa más baja, y por último la parte superior.
Ahora se puede convertir en todo el volumen de la "Reproducir animación" (Reproducir Detener animación /) y ver el resultado. El tiempo de retardo en la pantalla para cada trama puede ser cambiado haciendo clic en el triángulo measly junto al valor en seg. Es deseable que al menos algún tiempo, fue porque la velocidad de desplazamiento "0" todos los navegadores entiende a su manera.

En el modo de animación de desplazamiento con el nombre de uno de ellos (siempre / siempre) en el primer cuadro de la izquierda, puede seleccionar Una vez (Once) u Otro (Otro), que indican el número de ciclos.
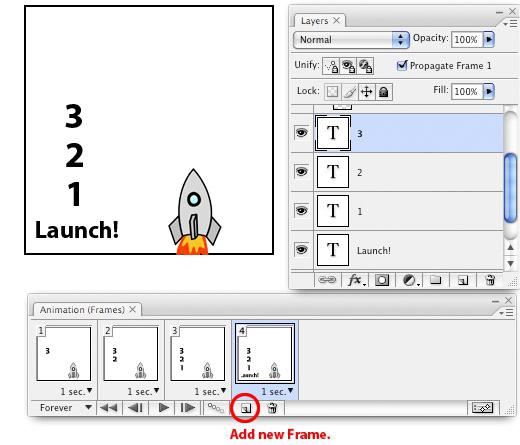
Al hacer clic en la animación del panel para uno de los fotogramas creados a partir de un patrón de múltiples capas, podemos ajustar en el lienzo, como en el Glazik panel Capas estará abierta sólo en esa capa (pero esto no significa que no se puede mostrar la otra, añadiendo, si es necesario, los detalles para el marco seleccionado). Esta característica le permite crear animaciones dibujando un cuadro a cuadro. Abrir cualquier archivo creado en ella un nuevo marco (duplicar el botón actual capa), y en una nueva capa en las palabras del panel (si se ha seleccionado Crear cuadros a partir de capas) elaborar, por ejemplo, tres. Duplicar marco con la figura, pasar a la siguiente capa, y la capa de cobertura anterior Glazik con un triple, dibujar dvoechku. Duplicar marco con dos, pasando a una nueva capa, cerrar los ojos y el anterior yedinichku sorteo. Exponemos el tiempo de retardo y encienda la "hora de inicio de la cuenta atrás."

En ImageReady, puede crear una animación a partir de un patrón preestablecido seleccionado en el menú Archivo (Archivo)> Import (Importar) Carpeta de comandos como Marcos (Carpeta como marcos), en la que todos los archivos se distribuyen en capas y fotogramas en el orden en que fueron dobla por la carpeta. Por lo tanto, con el fin de no mezclar fotogramas en la animación de paleta que tenga que enumerarlas. Además, el resultado es mejor cuando todos los archivos del mismo tamaño y resolución.
El programa en sí es todavía capaz de crear marcos intermedios de animación, si cifras indican el estado inicial y final del objeto. Para este propósito hay botón Tween (marco de Animación a través de bastidores intermedios), que incluye el proceso con los parámetros seleccionados en el cuadro de diálogo.
Sin capas de animación
Se puede hacer una animación, no crea nuevas capas. Digamos que tenemos un dibujo de una sola capa. Quite la marca de verificación desde el comando Crear cuadros a partir de capas (Nuevo vídeo de las capas), crear un nuevo marco (el botón con una hoja curva duplicar la capa actual / duplicar la capa actual), ir a él y en la calle lienzo y soltar objetos en cualquier lugar (posición) o cambiar la opacidad (opacidad), o añadir efectos (efectos), o elegir de una vez. A continuación, haga clic en el Tween tiene, especifique el número de fotogramas establecer, en caso necesario, una garrapata y OK. La animación es listo, puede ejecutar.
Si uno de los elementos de patrón debe fijarse, como fondo, a continuación, las capas de la paleta en cada trama se deben abrir y Glazik capa inferior, además de una de la parte superior.
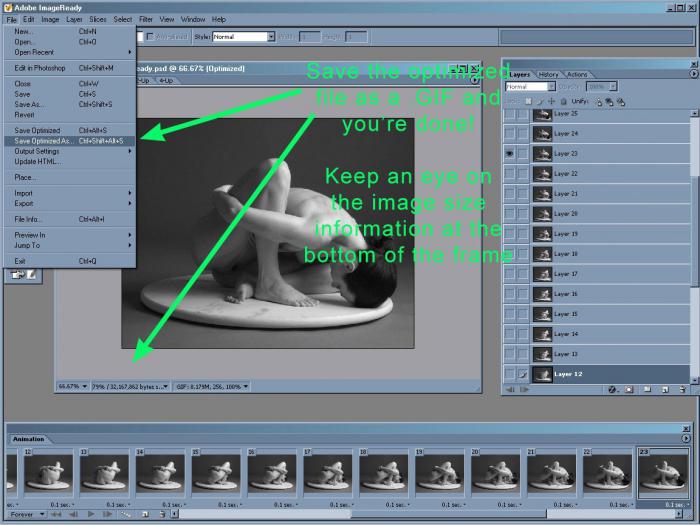
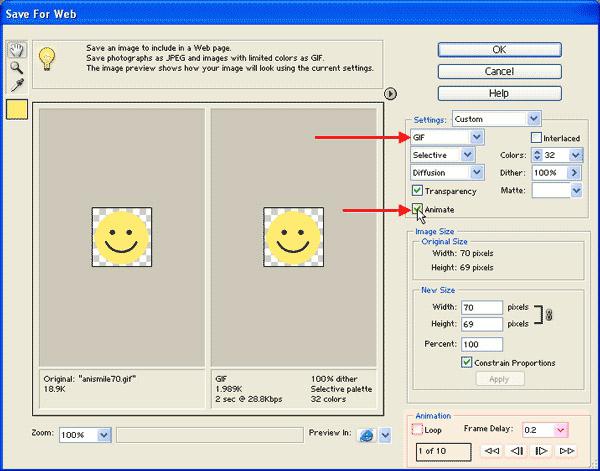
Para crear GIF-animación selecciona Guardar optimizada como comando en el menú Archivo y especificando el lugar, guardar archivos, pero antes de que sea deseable mover a la ficha Optimizado, 2 copias, 4-Up en la parte superior izquierda de la ventana principal lmageReady y conectando Optimizar la paleta (arriba a la derecha ), para tratar de reducir el tamaño del archivo GIF.

Animación basada en el vídeo
Desde la versión CS3, además de las características de animación panel y lmageReady asimilada en el programa "Photoshop" no hay otra posibilidad para resolver tales problemas, cómo crear una animación, pero sobre la base de los archivos de vídeo. Esta función se activa tramas de instrucción de vídeo a capas (capas marcos video) desde el menú Archivo (Archivo)> Import (importar).
Seleccione el archivo de vídeo a GIF-animaciones, los parámetros de los que proponemos para definir en el cuadro de diálogo. Aquí señalamos el programa, que parte del video que desea incluir en el proceso mediante la selección de la "De principio a fin" (De principio a fin), o "Sólo el rango seleccionado" (seleccionada de este producto). A continuación, exponer el número de fotogramas que desea dejar (Dejar una / de fin de todas) y marcar una garrapata "Crear una animación fotograma" (Hacer una animación fotograma). elementos de recorte se utilizan para seleccionar la banda, dispuesta debajo de la de vídeo.
Haga clic en Aceptar y, ante nosotros la imagen del primer cuadro de la futura GIF-rodillo, y el archivo de vídeo original (o fragmento) ya está puesta en orden secuencial de las capas en el panel Capas y enmarcado en una barra de navegación familiarizado (Animación). Perder, hacer ajustes y guardar la animación haciendo clic en el "Guardar para Web …" (Guardar para Web …) en el menú File (Archivo), y el establecimiento de las opciones de archivo para la optimización si es necesario.

"escenarios" para la animación
Para llevar a cabo estas tareas, cómo crear un gif-animación, puede utilizar los archivos de comando de carga en la pila (Cargar archivos en una pila) en el menú File (Archivo)> Secuencias de comandos (scripts). En el cuadro de diálogo, seleccione cualquiera de los archivos individuales o una carpeta con imágenes preparadas de antemano mediante el botón "Examinar (B) …". Es posible, como en la realización de la importación, utilice un archivo de vídeo, pero en este caso se tiene que pre-convertir el vídeo a la imagen, pero después de archivos de conversión se nombran en la secuencia será, en cualquier caso, el convertidor programa Free Video to JPG Converter lo hace.
Un mayor desarrollo de la secuencia de comandos en algunos detalles dependen de la versión de "Photoshop", pero en cualquier caso en animación de la barra (la animación) o la línea de tiempo (la línea de tiempo) a CS6 será sólo uno (el primero) marco. Seleccione (con la tecla Shift) todas las capas en la paleta Capas, expanda el menú desplegable en la esquina superior derecha de la Animación (Línea de tiempo) y seleccione Crear animación fotograma (Crear imágenes de las capas). Sin perder tiempo desplazándose nuevamente abrir el menú desplegable y seleccione el comando Frames inversa (Invertir el orden de las tramas), porque cuando la carga de imágenes como capas, distribuidos del último al primero. Lo siguiente que debe "Seleccionar todas las imágenes" (Seleccionar todos los marcos) y establecer el tiempo de retardo para todos ellos. Ahora perdemos y si todo satisfecho, ahorrar animaciones haciendo clic en el menú "Guardar para Web …" (Guardar para Web …) en el archivo (Archivo).
En la versión de Photoshop línea de tiempo "CS6" que se conoce como la línea de tiempo en el mismo menú "Ventana". Hay un nuevo equipo Crear vídeo de tiempo (Crear una línea de tiempo para el vídeo), en la que el panel está realmente transforma en una línea de tiempo típico del editor de vídeo, en el que todos los disparos se distribuyen a lo largo de los caminos. En cada cuadro de los puntos clave se puede cambiar en las series temporales de los parámetros de los cuales son la "posición" por defecto "opacidad" y "estilo". Para lapso de tiempo de la línea de tiempo de animación transformar el comando "Crear una animación de cuadro."