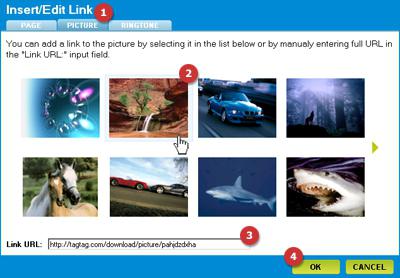
Como hacer una referencia de imagen-en-imagen? Cómo insertar un enlace a una imagen
La creación de banners y mapas de sitio, los webmasters principiantes se enfrentan a un problema, cómo insertar un enlace a una imagen, hacer con él menú más brillante y más interesante. Pero la forma de ponerla en práctica? No hay nada más fácil si usted sabe el lenguaje HTML.
Vamos a averiguar cómo podemos hacer realidad esta idea. En este artículo, vamos a ofrecer dos opciones para resolver el problema. Rara vez se utiliza debido al hecho de que se necesita una gran cantidad de tiempo y esfuerzo, mientras que se considera la segunda a ser bien conocido. Analizamos con los dos.

Cuando se utilice la imagen-enlace
Antes de hablar de cómo hacer una referencia de imagen-en-imagen, entenderemos dónde y por qué se utilizan. Después de todo, será más fácil de entender lo que queremos de la imagen.
Imágenes enlaces son comúnmente utilizados como banners, anuncios tout dibujos. Ejemplos de esto son las imágenes están todos en la misma "VKontakte". Recuerde cuántas veces has clic en la foto a la que una dirección particular, se ha construido? Además, a menudo se utilizan en forma de grupos de menús y las comunidades, especialmente si contienen entradas especiales. Muchas de tales imágenes encontradas en otros sitios.
Pegar el enlace en el cuadro
Lo más simple – una imagen-enlace. Eso es todo, hablamos de empezar. Esta ilustración es una referencia rápida. Es decir, al hacer clic en este icono, será redirigido a la nueva página.
Si usted sabe cómo se define por un vínculo común con la ayuda de HTML marcado, los problemas que deben presentarse. La única diferencia es que en lugar de enlaces de texto se especifica una imagen.
Por lo tanto, para poner en práctica su plan, necesita la imagen en sí, subido a la Internet o almacenada en el ordenador (dependiendo de si se está trabajando en el modo en línea, en realidad en el sitio, o zadeystvuete editores).
Estamos en busca de una dirección de imagen, la escribimos, para no olvidar. También fijar el vínculo que debe abrir este cuadro.
A continuación, escriba lo siguiente: imagen – un código especial . Enlace de imagen se define con su ayuda.
Por lo tanto, prescribimos un enlace que se muestra en forma de ilustración. Bastante fácil. Sin embargo, este enfoque sólo si usted cree que no debe haber sólo un eslabón. Pero lo que si debe haber unos pocos? A continuación, pasamos a otras opciones.

Hacer un menú de imágenes
El primer método fue desarrollado de forma independiente en el estudio de las páginas web de lenguaje de marcas. La creación de un menú de este tipo puede tardar un par de horas.
Este método es adecuado para aquellos que les gusta jugar con varios editores, ya que es bastante lento y tarda un poco más que la creación de la tarjeta del menú o el segundo método. Se encuentra en el hecho de que se toma la fotografía, que se corta en varias tiras o cuadrados. Cada imagen está firmada, y la base para un enlace, como se describió anteriormente. A continuación, las etiquetas de página de código se escriben en el orden correcto. Eso es todo una cuestión de cómo hacer una referencia de imagen-en-imagen, casi resuelto. Pero no se olvide de la segunda opción.
Él es hacer un menú con sólo una imagen, pidiendo cada zona ilustrar su enlace. No se preocupe, nada éstas extremadamente complejo en este. Ahora, lo primero es lo primero.

Como hacer
Examinemos un poco más de la primera forma.
Para empezar, tendrá conocimiento de los editores gráficos y HTML. Cómo hacer una imagen de referencia, que le dice a este tipo de páginas de marcas.
Por lo tanto, si usted decide ir de esta manera, se necesita de una imagen y un editor gráfico simple que le permite cortar las imágenes y poner en sus etiquetas, así como un lugar donde usted será capaz de llenarlos.
Si este es su propio sitio web – galería o biblioteca archivos convencionales adecuados, por "VKontakte" puede ser un álbum de grupo o comunidad (preferiblemente libre).
Además, la imagen que se corta en piezas, por lo que es necesario recordar el orden en que se reciben partes. Estampada en ellas inscripciones y llenar el servidor, escriba las referencias en cada ilustración.
Tome el código anterior, y para sustituir los datos deseados. Luego llene la imagen en el sitio en el orden en que deben ir. Al mismo tiempo, si se corta en tiras, entonces usted necesita para pedir a cada enlace en una nueva línea, pero si usted ha compartido fotos en cuadrados, entonces usted necesita para poner en una fila tantos enlaces como se vio cuadrados.

Hacemos un mapa del sitio
Por lo tanto, si no te gusta la primera versión, y desea aprender cómo hacer una referencia de imagen-en-imagen en cualquier otra forma, podemos ofrecerle para desarrollar un mapa de referencia. Se hizo más fácil, aquí sólo puede ocurrir con los parámetros de la tarea del problema. ¿Por qué va a entender más.
En primer lugar, hay que recordar que el mapa del sitio se encuentra conectado a la imagen utilizando el usemap comando = "# map1, que se prescribe en la etiqueta img Por lo tanto, llenando la imagen en el sitio, asegúrese de añadir la etiqueta en la segunda parte -. Usemap =" # nombre del mapa".
Más imágenes de marcado en zonas, que están unidos a los enlaces se realiza usando una etiqueta emparejado
, que se puede colocar en cualquier lugar conveniente entre las etiquetas emparejadas .
Tenga en cuenta que cuando se utiliza este tipo de mapa se debe pedir no sólo los enlaces, sino también el área de sus actividades y las coordenadas. A continuación, vamos a examinar los parámetros básicos que tiene la etiqueta.

valores de las combinaciones
Así, ante sus ojos, la imagen listos referencia. HTML le permite mejorar significativamente la funcionalidad de la imagen – asignarlo un área determinada para referencia. Todo esto está dado por parámetros específicos, que ahora serán discutidas.
Vamos a hablar un poco acerca de los parámetros básicos de la etiqueta emparejado