Como hacer una lista desplegable en el HTML
La lista desplegable simple del HTML es fácil de crear usando la etiqueta de selección. Esta etiqueta de contenedores, etiquetas opción incrustado en ella – son ellos los que establece los elementos de la lista.
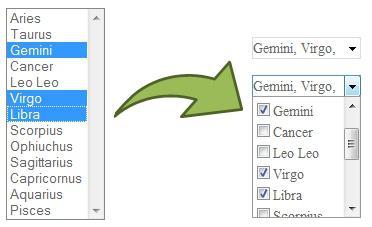
Hay varias listas de opciones, que se pueden hacer por selección de la etiqueta: lista desplegable (las opciones se dividen después de hacer clic en el campo principal o pasa sobre ella), y una lista de selección múltiple – en la que el usuario puede seleccionar varios elementos. La primera es la más común, son un elemento importante de los sitios de navegación moderna. La lista desplegable de selección múltiple se pueden utilizar, por ejemplo, en los directorios en los que desee seleccionar algunas características de los mismos. 
Cambiar el aspecto y las propiedades de las listas, puede utilizar atributos universales y especiales.
seleccione atributos de etiqueta
1. Múltiple – especifica opción múltiple.
2. Tamaño – especifica el número de líneas visibles en la lista, que es la altura. Y entonces todo depende, atributo múltiple está presente o no. Si es así, y usted no especifica cama, a continuación, en la presencia de múltiples usuarios verán todas sus opciones, pero si múltiple no está presente, se demuestra que es sólo una línea, y el otro usuario podrá leer, cuando hacer clic en el icono del ascensor en el lado derecho. Si la altura del tamaño especificado, y es menor que el número de opciones en el desplazamiento a la derecha aparece la barra.
3. Nombre – nombre. La lista desplegable se puede hacer sin ella, pero puede ser necesario para interactuar con el programa de controlador en el servidor. Como regla general, el nombre todavía se indicó.
Seleccionar etiqueta tiene ningún atributo necesario en contraposición a la etiqueta de opción.

Atributos opción etiqueta pegada
- Seleccionado – diseñado para resaltar un elemento de la lista. El usuario puede asignar más de un artículo, si se establece el atributo múltiple (ver. Arriba).
- Valor – valor. Este atributo es necesario. El servidor web tiene que entender exactamente qué elementos de la lista que el usuario ha seleccionado.
- Etiqueta. En la larga lista de elementos se puede reducir el uso de este atributo. Por ejemplo, la pantalla mostrará "Milán", en lugar de la etiqueta de opción "Milán – el centro administrativo de Lombardía. Norte de Italia ". Este atributo también se utiliza para agrupar los elementos de la lista.
En cuanto a la anchura de la lista, el valor predeterminado es la longitud del texto más ancha en la lista. Por supuesto, la anchura se puede cambiar mediante el uso de estilos HTML.
La lista desplegable de otras maneras
Se puede hacer con CSS, por ejemplo, aparecerá la lista cuando se pasa sobre un elemento de página. Excelentes oportunidades para la creación de listas da JavaScript, lo que simplifica la librería jQuery trabajo. La lista desplegable que está conectado con esta biblioteca, puede ser muy compleja, como una cascada. Es decir, cuando se selecciona un elemento de una lista aparecerá la lista siguiente, por ejemplo, hay un menú "Ropa de Mujer" (cuando se pasa de caída tipo de ropa), a continuación, cuando una de las especies, por ejemplo, "Tops" lista desplegable con los elementos: chaquetas, parques, abrigos, abrigos y así sucesivamente. n.

Hemos enumerado las principales formas superficiales en las que puede crear una lista desplegable. Por supuesto, hay muchos matices en el código HTML, en el CSS y JavaScript en que le permiten cambiar la funcionalidad y el aspecto de puntos de vista listas.