Bootstrap ventana modal: propósito y uso
¿Qué es una ventana Bootstrap modal y por qué es necesario? ¿Cuáles son sus componentes, características, ventajas y desventajas? La noción de "ventana modal" se utiliza en la interfaz gráfica de usuario. A menudo puede ser usado para llamar la atención sobre algún acontecimiento importante. ventanas modales se utilizan para introducir cualquier información, datos, cambiar la configuración. Bloquean el flujo de trabajo del usuario, siempre y cuando el problema o la acción no es llevado a su fin. Las ventanas también se utilizan para desarrollar páginas web. 
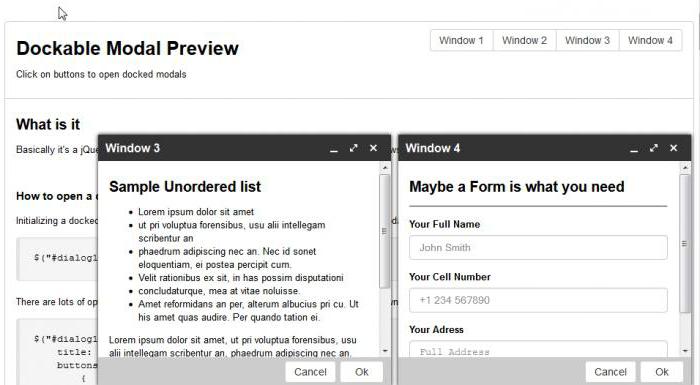
¿Qué es esto
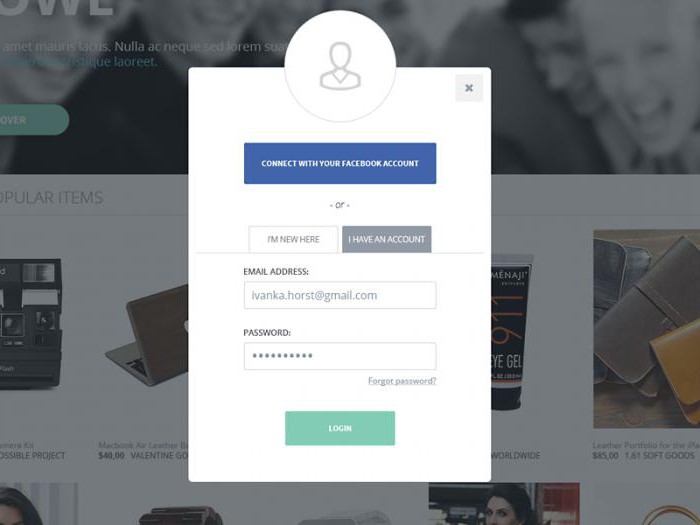
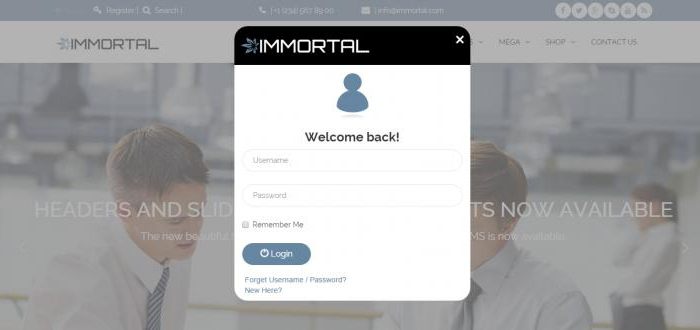
Fácilmente personalizable y diseño adaptativo, esto es lo que ofrece la popular hoy en día Bootstrap. ventana modal, la forma de que se puede utilizar para crear sitios web, ayudar a mostrar las imágenes, vídeos y otros artículos. ventana pop-up se compone de partes distintas de la descarga: encabezado, cuerpo y pie de página. Cada uno de estos elementos tiene su propio valor. El objetivo principal de una ventana modal Bootstrap – con ayuda de diseñadores emergentes para crear páginas web sin necesidad de escribir código adicional. ventana modal – una especie de contenedor que muestra el contenido escrito. Con modal resuelto metas componentes círculo de gran tamaño. 
¿Cómo hacer?
Crear una ventana modal, así como su control se realiza utilizando métodos de JavaScript, datos y CSS. En primer lugar tenemos que hacer un diseño. Se compone de una cabecera de trama, contenido principal y el pie. elementos necesarios aquí – un sótano (bloque) y un cadáver. Después de marcar la necesidad de pasar a la aplicación de llamada de una ventana modal. A menudo se le llama después de cargar la página web y hacer clic en el botón correspondiente. La llamada se realiza a partir de datos y JavaScript. Cierre de ventana modal Bootstrap completa las tareas previamente creado y guardado.
Recuerde que la ventana modal tiene sus propias características. Para abrir varias ventanas modales, es necesario escribir código adicional. Posicionamiento de código HTML es el mejor en la parte superior del documento, después de que el cuerpo de la etiqueta. Esto ayuda a mantener la función y la apariencia de la ventana. En los dispositivos móviles, hay advertencias que se relacionan con el uso del componente "ventana modal". Que limitan su plena utilización. Bootstrap 3 le permite ajustar el tamaño de la ventana, y el uso de la red. 
componentes
Antes de empezar a trabajar con Bootstrap, es necesario comprender en qué consiste. El programa incluye un conjunto de herramientas ya hechas que se utilizan para crear sitios. estilos listos JavaScript, CSS y HTML construir una red de adaptación, botones de la pantalla, menús, iconos y otros consejos. El software básico necesario para estilos de diseño. Disponibilidad de estilos para la impresión de texto y permitir a preparar el navegador para imprimir la página y hacer que el diseño de texto de contenido del sitio. Puede crear formularios, botones y otros elementos que utilizan componentes de arranque. El programa cuenta con un conjunto completo de herramientas para imponer rápida y fácilmente páginas para dispositivos móviles. Bootstrap se compone de una variedad de otros componentes, así como JavaScript. Dominarlos bastante simple, incluso para un principiante. En teoría, para entender el "Bustrap" bastante difícil de base para el programa. En la práctica, esto simplifica el desarrollo de diseño y codificador gracias a los muchos componentes pre-construidos. 
características
ventana modal de arranque tiene ventajas especiales. Con la ayuda de los diseños de página para los sitios de desarrollo pasa a gran velocidad. La ventana incluye un gran conjunto de elementos y soluciones. Debido al aumento de la capacidad de adaptación sitio de Bootstrap. Marco (software) es adecuado para todos los navegadores y se muestra correctamente en ellos. Esta ventana modal es fácil de usar. Bootstrap le permite crear páginas web, incluso para los principiantes que tienen un conocimiento básico de HTML y CSS.
Cuenta con una ventana modal que los usuarios pueden adaptar fácilmente a ella. Muchos ejemplos del código de acabado y excelente documentación afectan el rápido desarrollo de Bootstrap. Sobre su esencia como sea posible en una gran selección de temas para la decoración. Con esta ventanas modales fueron diseñados WordPress, CMS, Joomla. Bootstrap – es un framework de aplicaciones web que contiene los componentes necesarios y dotado de su propia fuente ikonochnym. Incluye más de doscientos iconos, incluyendo la base.
contras
ventana modal de arranque tiene sus inconvenientes.
- Los sitios que lo utilizan, pierden las características de estilo individual. Dejan de ser único, como en apariencia y estructura similares entre sí.
- La falta de flexibilidad; a menudo necesitan para crear sus propios estilos y realizar operaciones innecesarias.
- Cambiar el código cargado puede resultar en horas de trabajo.
- Los usuarios a menudo componentes de rutina de carga utilizados para otros fines.
Utilice esta herramienta como un desarrollo front-end. A pesar de las deficiencias, que serán evidentes para los usuarios del marco, diseño usando Bootstrap – la solución perfecta para los desarrolladores web. Se le permite crear una interfaz sencilla e intuitiva en un corto tiempo y sin mucho esfuerzo.

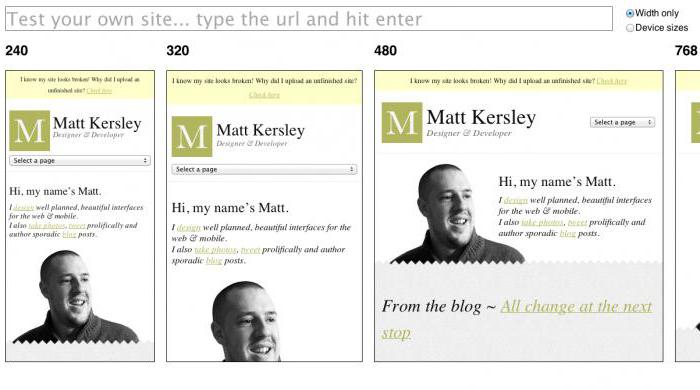
el diseño de respuesta
Uno de los marcos más populares, permite a los diseñadores crear sitios web de alta calidad y aplicaciones, sin gastar tiempo y energía – Es Bootstrap 3. La ventana modal proporciona al usuario con un conjunto básico de herramientas libres. C Se puede ayudarle a utilizar JavaScript, CSS, HTML. Este software fue creado por Twitter, y tiene una serie de características y beneficios. El marco fue diseñado para dispositivos móviles, por lo que su red está diseñada para pantallas pequeñas. Hoy Bootstrap 3 y se utiliza para dispositivos de gran tamaño. En el programa sólo hay un sistema de red de respuesta, que ha sido ampliado por los fabricantes.
marco completo proporciona fuentes. Se utilizan como iconos. En este programa, los diseñadores están ya tratando con fuentes vectoriales y las imágenes que se pueden cambiar a su discreción. Características Bootstrap 3 que no es compatible con los navegadores antiguos. concepto de diseño de respuesta es simple: el sitio se ajusta de forma independiente al tamaño de la pantalla, independientemente del dispositivo que el usuario ha ido a la misma. Desarrollo de diseño de respuesta requiere conocimientos especiales y habilidades profesionales.
Trabajar con Bootstrap
Antes de conocimiento de Bootstrap, descargarlo libremente disponible. Después de descargar y descomprimir el usuario posterior tendrá tres carpetas que contienen los estilos y scripts ikonochnye fuentes. Todo esto es el Bootstrap. Abrir una ventana modal continuación, puede crear una carpeta con el nombre del marco. Es necesario crear un archivo vacío «ndex.html». El software descargado se seleccione plenamente las «fuentes» carpeta de estilo y «bookstrap.css» de la carpeta correspondiente. También no se olvide de los «» bootstrap.js guión. Crear una carpeta existente con un parecidas «css» nombre, puesto que «bootstrap.min.css». Hacer otro «css» con «style.css» archivo vacío. Ella tendrá que añadir sus propios estilos.
Cuando todo lo que necesita para crear, más trabajo se llevará a cabo sólo con el «ndex.html». Si no desea escribir los códigos manualmente, consulte el esqueleto HTML-documento acabado. Copia y pega el código en el archivo. El esqueleto generado se conecta a la biblioteca de estilos y el guión. Antes de que el cuerpo de la etiqueta no se olvide de conectar el «jQuery biblioteca», y después – el guión «js».

neto
Bootstrap ventana modal se utiliza para crear el diseño clásico del sitio. Se compone de un cuerpo principal de tapón, las columnas laterales y el sótano. Para poder visualizar correctamente todo, es necesario calcular el ancho de cada elemento en porcentaje con flujo individual. Basement sitio de caperuza y debe tener una anchura de 100%, y la mayor parte de las columnas laterales pueden ser más pequeños.
Rejilla Bootstrap sólo tiene que ajustar el ancho deseado de los bloques. funcionamiento rejilla se produce con la ayuda de una tabla que tiene columnas y filas. La rejilla se puede hacer dentro de otra red de un número ilimitado de veces. Si las partes del sitio se hacen con él, no hay necesidad de escribir sus propias necesidades de adaptación. Además de la red, una ventana modal contiene una serie de componentes adicionales (menús, mesas, pestañas, puntas). 
errores
A veces varias ventanas modales Bootstrap, abiertas al mismo tiempo, puede conducir a un error. Esto es posible si Windows no puede cargar correctamente el tipo de archivo HTML. Un error indica la derrota del archivo con el software malicioso o virus. Los problemas más comunes asociados con el archivo de arranque, se producen durante los programas de inicio, el ordenador, o después de realizar cualquier acción. El más común – son aquellos que están asociados con una ventana modal: "Error en el archivo" "No hay archivos", "no encontrado", "No se pudo cargar", "No se pudo registrar", "Error en tiempo de ejecución y la carga". Pueden aparecer cuando un usuario instala un programa o si ya se está ejecutando, así como durante el encendido y apagado del equipo. Es importante vigilar de cerca la aparición de errores, ya que ayuda a eliminar correctamente la causa de su aparición en Bootstrap. Una ventana modal no funciona a veces debido a la llamada incorrecta de que no depende de los errores internos.


















