¿Cuál es la disposición del bloque? Cómo imponer una única página de su sitio por su cuenta?
Hay un deseo de aprender a hacer sus propios sitios de páginas? A continuación, vamos a tener dominado lo que el diseño de bloque. novato diseño cumple con una serie de dificultades, que tienen un montón de preguntas. Considere lo que es la codificación de bloques.
Un consejo importante
Utilizar el editor WYSIWYG, así que todo estaba más claro. Los que conocen bien HTML, el trabajo en el cuaderno, porque entienden todo. Y los principiantes pueden tomar ventaja de programas como FrontPage o, por ejemplo, Dreamweaver.
Tipos de sitios de disposición
Hay varios tipos de diseño:
- Tabular.
- Bloquear.
- Mezclado.
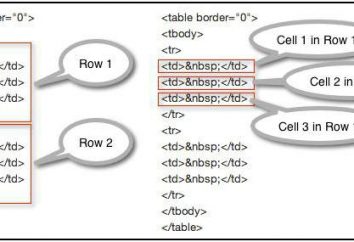
Estamos interesados en el diseño de bloque. Lo que lo distingue de la mesa? En diseño de bloque usando etiqueta DIV tiene ciertas ventajas:
- Cargar con el diseño de los bloques más rápidos.
- Contenido que se muestra bloques (a diferencia de las tablas) que se produce la descarga. Como es sabido, estas tablas se representan sólo después de toda la tabla.
- Código con div-s más fácil de leer.
No son todas las ventajas, que es famoso por el diseño de bloque.
Cómo cambiar la ubicación DIV-bloques?
Esto nos ayudará a flotar – esta propiedad, que es capaz de lo siguiente:
- Alinear a la izquierda – a la izquierda.
- Para alinear a la derecha – a la derecha.
- Elemento permanece donde estaba, que no se moverá si se les da ninguna. Este valor será el valor predeterminado.
Otra característica importante que necesitamos – claro. Él puede tener 4 valores:
- Para la instalación en el punto anterior, se mueven hacia la derecha, bloque – derecha.
- conjuntos que quedan por debajo del elemento anterior, que se mueve hacia la izquierda.
- Tanto – Instalación de bloques desplazados anterior.
- Ninguno indica la ausencia de restricciones a la posición del bloque en relación con aquellos elementos que se mueven.
ejemplo
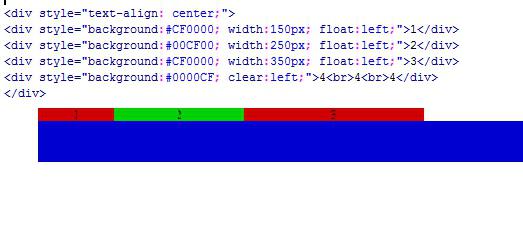
Tenga en cuenta cómo se verá como un bloque div diseño. Escribimos nuestro código:
 Bajo el código que ves el resultado. Por lo tanto, sobre la base de varias propiedades pueden ser controladas disposición de bloque como se desee. Ir al siguiente momento. Hemos utilizado el texto-align: center, para alinear cada bloque para cualquier navegador.
Bajo el código que ves el resultado. Por lo tanto, sobre la base de varias propiedades pueden ser controladas disposición de bloque como se desee. Ir al siguiente momento. Hemos utilizado el texto-align: center, para alinear cada bloque para cualquier navegador.
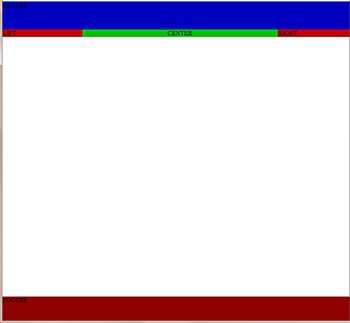
Como se puede ver, es bastante simple diseño de bloque del sitio. Es importante estudiar y practicar las más propiedades que va a crear una estructura más flexible de las páginas.
Algo más importante
Hay una característica popular que se utiliza en la disposición – posición, se utiliza para el posicionamiento.
Los valores para las propiedades de posición:
- Relativa – establece la posición de los elementos relativos a sus ubicaciones originales. Aplicación izquierda, superior, righ, elemento inferior se mueve en una dirección determinada.
- Estática – elemento de la pantalla normal. No tiene sentido utilizar la derecha / izquierda, arriba / abajo – que puede conducir a nada.
- Absolute – elemento de posicionamiento absoluto.
- Fijo – similares absoluta. Está destinado a un determinado punto de la pantalla, pero no cambia su posición, incluso si el intercambio de páginas.
Muchos diseño cuenta de que cuando se utiliza un posicionamiento fijo, absoluta y relativa de los bloques se superponen. Y entonces interesante saber cuál de los bloques de abajo, la cual anteriormente. Para responder a esta pregunta, es necesario propiedad z-index. Se llevó bloques de diseño a un nuevo nivel. Esto hace que sea posible no sólo para hacer que el posicionamiento del plano, pero también por medio de la tercera eje Z. El valor de una propiedad de este tipo puede ser positivo o negativo.

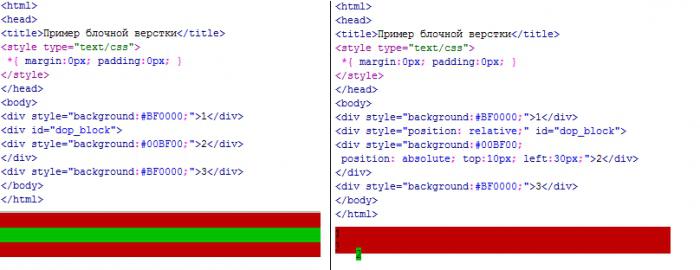
Crear 3 bloques. A continuación, experimento con posicionamiento absoluto.

Como se puede ver, es fácil cambiar la posición de los bloques. Sobre la base del hecho de que ahora es capaz, para hacer cualquier diseño de página bloque elemental. La aplicación de las más propiedades que va a mejorar sus habilidades.