El uso de tabla HTML
En HTML, hay tantos elementos, y cada uno de ellos es único en su propio camino. Tabla – muy interesante, popular y tema serio. Gracias a ella, que no sólo puede proporcionar la información de una forma conveniente, sino también para construir un marco sitio.
Anteriormente, casi todos los webmasters utilizan tablas es sitios. Inicialmente, la mesa no viene con. Por lo tanto, hay que utilizar un elemento de bloque div para marcar el sitio.
Si no desea seguir siendo siempre un principiante, se acostumbra de inmediato a hacer todo correctamente. Esto es muy importante en lenguaje HTML. La mesa se debe colocar sólo la información habitual (texto, enlaces, listas, imágenes, y así sucesivamente. P.), y no todo el sitio en su conjunto.
Como hacer un HTML mesa?
Tabla – un elemento complejo que consta de un gran número de otros elementos. Recuerde que al crear las celdas o filas siempre se necesita de inmediato para poner etiqueta de cierre. De lo contrario, va a volar. Manejador en el navegador buscará el extremo del elemento y, hasta que la encuentra, todo va a seguir incluyendo en la tabla. El resultado será gachas.
Si se escribe una página web en el "Bloc de notas", entonces todo tendrá que hacer con las manos. Si en el último editor, por lo general hay un botón -, "insertar imagen" "Insertar tabla" y así sucesivamente.
Ejemplo 2 Tabla 2.
texto para la primera línea de la primera celda
texto de la segunda línea de la primera celda
texto de la primera celda de la segunda fila
texto de la segunda celda de la segunda fila
Las etiquetas
indican el comienzo y el final de la tabla. Las etiquetas
– el principio y el final de la línea. En la misma línea puede ser cualquier número de células que se definen por las etiquetas
.
La regla principal es: el número de células en cada fila debe ser el mismo. Es una mesa.

Pero, como en el editor de Word y Excel, las células se pueden combinar entre sí.
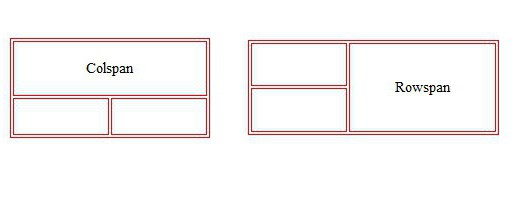
¿Cómo combinar celdas en una tabla?
Para combinar y usar atributos Colspan ROWSPAN. Span se traduce como "cubierta" o "solapamiento". El significado literal – para cubrir / cerrar la celda / fila.

El valor de este atributo debe especificar cómo serán bloqueados muchas filas o celdas. El siguiente es un ejemplo ilustrativo de la utilización de ambos atributos HTML en la tabla.

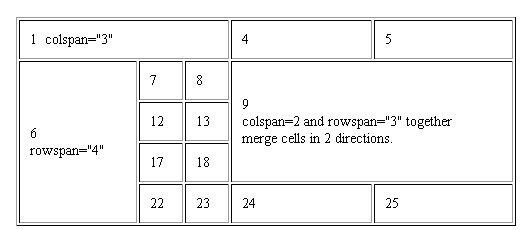
En este ejemplo, la primera línea 3 agruparon las células utilizando el atributo colspan = "3". A continuación, la primera celda de la segunda cadena se estiró en cuatro filas. Recuerde que el estiramiento / combinar sólo en la primera celda. Su propiedad se extiende sobre. Todo lo que viene antes, no se verán afectados.
Si usted tiene 5 celdas que desea combinar de 2 a 4, entonces usted necesita justo en el número de células 2 especificar el atributo colspan = "3".
Tenga en cuenta el número de la ranura 9 en la figura anterior. Hay reunieron inmediatamente y las células y filas. Tales acciones no están prohibidas.
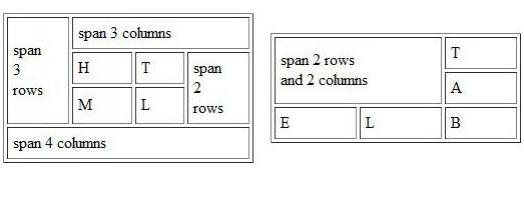
Mira un ejemplo más para asegurar la información. Dado que algunos confunden y atributos en lugar de hileras de células a veces combinados.

Formato de tabla
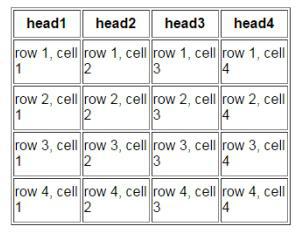
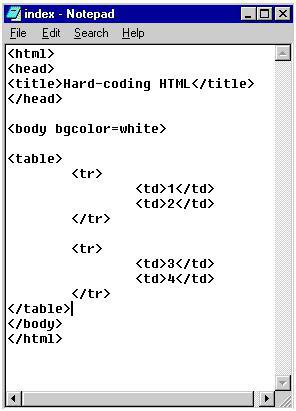
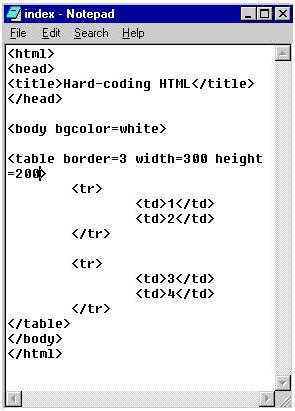
Tome un caso ordinario, estándar de HTML. Tabla Dos filas de dos células cada uno.

del código será el siguiente.

Como se puede ver, no hay efectos. Puede añadir un marco, especifique la anchura y la altura.

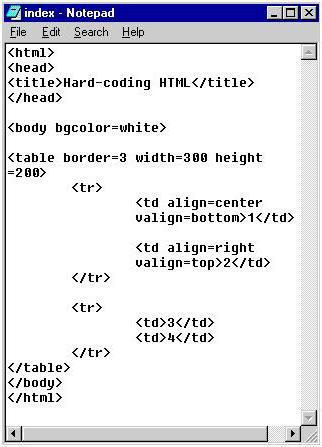
También se puede jugar con la alineación. Puede ser alineado en altura y anchura.

Alinear para alinear horizontalmente, y valign – vertical. Eso es tal resultado.

Atributos alinean y valign se pueden aplicar a toda la línea. A continuación, todas las células que están en él estarán sujetos a estos atributos.
Además de la etiqueta
Cómo conectar estilos a la mesa?
Al igual que cualquier etiquetas HTML, la mesa puede ser convertido por medio de estilos. Es necesario especificar el archivo de estilo en la cabeza o estilo de lista (como se indica en la cabeza).
…
<Style type = "text / css ">
tabla {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: # 000000;
}
.my_class
{
color: # 666666;
}
…
Si especifica una tabla, a continuación, este estilo se aplicará a todas las tablas de la página. Absolutamente todo el mundo. Sin embargo, si se utiliza el segundo método, lo que indica un nombre arbitrario con un punto, entonces este estilo se puede aplicar a cualquier tabla deseada, mientras que no afecta al otro.
Tenga en cuenta que las clases se pueden utilizar como una etiqueta para la mesa y para una celda o fila específica. <Class = anchura "style_table" tabla = " 100%" border = "1">
texto de la primera línea de la primera celda
texto de la segunda línea de la primera celda
texto de la primera celda de la segunda fila
texto de la segunda celda de la segunda fila
Si el estilo del artista en un lugar un error, el resultado no se verá. Si, sin embargo, en el estilo hay errores, pero los nombres son los mismos, el efecto no será. Cada coma o el colon juega un papel importante.
atributos adicionales en las tablas
¿Qué atributos se puede escribir en las clases de estilo? Hay muchos atributos que se aplican específicamente a las tablas. Considere el más básico de los cuales son muy útiles.
|
alinear |
Alineación horizontal |
|
valign |
Alineación vertical |
|
fondo |
imagen de fondo en la celda / tabla |
|
bgcolor |
El color de fondo de la celda |
|
BorderColor |
de mesa color del marco / células |
|
altura |
altura de la celda |
|
nowrap |
Prohibición de ajuste de texto en una cadena. |
|
ancho |
El ancho de la celda / table |
Como se puede ver, usar HTML en la tabla puede ser un gran número de "herramientas". 
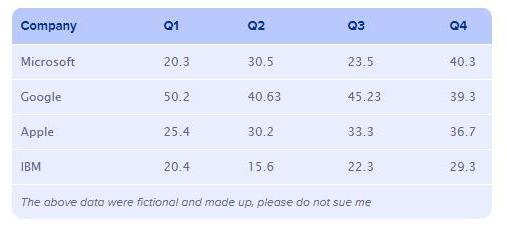
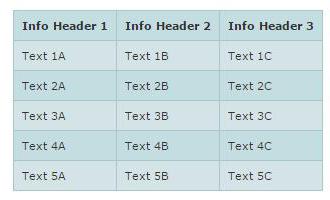
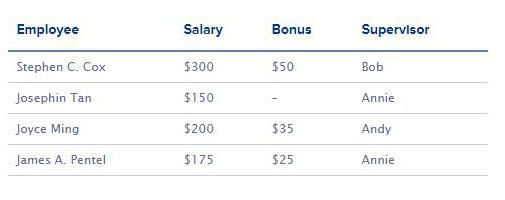
Hermosa creado usando tablas HTML. ejemplos
Debido a los estilos que usted puede crear una variedad de hermosa mesa. Todo depende de qué y cómo te gusta.  Es como cocinar. Los ingredientes son los mismos, y más opciones, muchas recetas.
Es como cocinar. Los ingredientes son los mismos, y más opciones, muchas recetas.

Como se puede ver, si utiliza etiquetas HTML, la mesa puede ser transformado más allá del reconocimiento. posibles límites determinados por su imaginación.