guión roja stroka.Oformlyaem en HTML
En el registro de ciertos textos o incluso tablas webmasters que hacer frente a un problema como el diseño de las líneas rojas, sangría al texto. Parecería que todo es bastante simple – para copiar el texto en el campo apropiado, y el relleno se emitirá automáticamente. Pero, por desgracia, no es tan simple. Así que vamos a ver cómo formatear correctamente el texto, que se vea bonito e impresionante, y aprender cómo se puede dibujar guión en HTML.
método uno

Vamos a empezar con el más simple, pero al mismo tiempo la sangría laboriosa. Para resolver este problema, se utiliza el código de espacio – & nbsp;. Su uso en el comienzo de un párrafo un par de veces, usted recibirá su muesca deseada.
Las ventajas de este método es que el código es leído por cualquier navegador. La falta de un – sería largo y tedioso para insertar espacios en el texto elegido. Dicho método es adecuado para aquellos que están empezando su familiaridad con el lenguaje HTML. Guiones en la tabla también se pueden hacer de esta manera.
método de dos

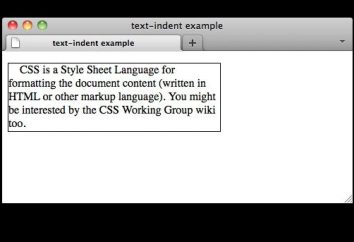
La segunda forma – para la emisión de sangrías con una etiqueta emparejado <blockquote. Para ello, se debe incluir el texto que desea dar formato, entre la apertura y la etiqueta de cierre.
Es más fácil que en el primer caso. Pero el problema es que los guiones de etiquetas sólo 40 píxeles, además, cuando se utiliza el guión se especifica no sólo la izquierda, sino también el derecho, por encima e incluso por debajo. El texto no siempre es hermoso, va a ser mucho más eficiente para la tabla de esta manera para sangrar en HTML.
Si desea resaltar bien un bloque de información – la etiqueta se acercará, si no – recomendar la primera opción, o ver a los otros dos.
método tres
Sustituir la palabra, las letras de los cuales tienen el mismo color con el fondo, es decir, al comienzo de cada párrafo, insertar la palabra invisibilidad. Así que es fácil para sangrar. HTML le permite grabar una vez un código especial y lo pega al principio de cada párrafo.
Sí, la solución es bastante bueno, pero lo que si su sitio tiene una imagen de fondo o la imagen? Dicho método no funcionará aquí. Y además de la asignación de la palabra se verá. Y recuerda que este código estará disponible para todos los usuarios de Internet. En este caso, ver el código fuente de la página, los usuarios pueden permanecer en una pérdida. Por lo tanto, todo lo que aconsejan utilizar etiquetas especiales para la sangría. También tenga en cuenta que esta versión del diseño no es del todo adecuado para mesas, a pesar de que se puede utilizar para dar formato al texto.
cuarto método

Y finalmente, la última forma de sangría del texto. En HTML, esto se puede hacer utilizando dos etiquetas simples. Y la manera más fácil de hacer un párrafo – utilizar una combinación de dos etiquetas –
La primera etiqueta lleva el texto en una nueva línea, formando un párrafo. La segunda es una pestaña que es, pone una línea roja. Como se puede ver, todo es bastante simple y claro. Además, un registro de este tipo sería claro para la mayoría de los usuarios, visitantes a su sitio web e interesado en su código.
Utilice esta combinación de fácil, aunque es necesario insertar al comienzo de cada párrafo manualmente. Pero qué hacer, no todos los editores tienen la capacidad de elaborar el texto muy bien y correctamente.
¿Necesito una etiqueta de párrafo?
Por último vamos a hablar un poco acerca de la etiqueta
. Por lo general, se utiliza para determinar el texto del comienzo de un nuevo párrafo. Sin embargo, cuando se utiliza esta etiqueta no se conserva línea roja en el párrafo, pero no hay espacio entre párrafos.
este diseño es convencional, pero si nos conviene en la mayoría de los países europeos? Todos estamos acostumbrados a la presencia de líneas rojas y, a menudo nos preguntamos acerca de cómo colocar el guión en HTML, también no siempre es fácil de leer el texto que tiene el formato de tal manera.

Si desea que el texto sea más familiar y fácil de entender, es recomendable abandonar la etiqueta
, y reemplazarlo con un montón de
hallazgos
Así que aprendimos a hacer contigo sangría. Como resultado, no es tan difícil. Lo más importante – para saber algunas etiquetas y códigos útiles, así como tener una reserva de paciencia y tiempo libre para organizarlos.
Guión en HTML puede ser de varias maneras. Estamos desmantelado cada uno de ellos, destacando sus puntos fuertes y débiles. También hablamos sobre el hecho de que etiqueta
No siempre es tan útil, como nos gustaría.