¿Cuál es la lista? tipos de listas
Como regla general, un poco de información está mejor representado como una lista. tipos de listas le permiten hacerlo lo más cómodamente posible. Si el usuario verá un texto continuo, que va a ser incómodo para leer.
Gracias al usuario lista más fácil de leer algunos artículos enumerados que una sola línea. Es por eso que se utilizan constantemente como en los sitios web y en documentos de Word y otros editores de texto.
Tipos de listas HTML
Las listas son ordenadas y desordenadas, también llamados sin numerar.
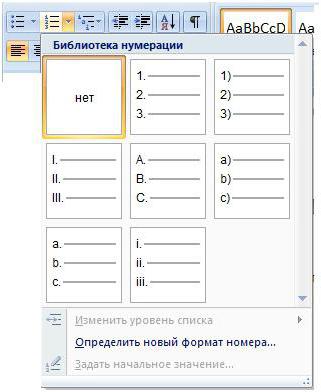
En las listas numeradas usando números árabes, romanos, letras y todo lo demás, por lo que puede hacer la transferencia.
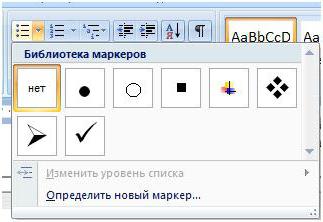
Las listas con viñetas se aplican diversos marcadores (puntos, círculos, cuadrados, flechas, etc.).
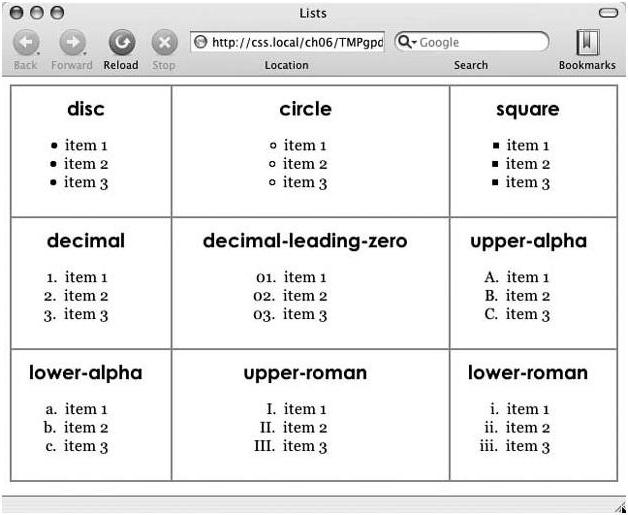
Estos son ejemplos de tipos de clasificación de elementos de la lista.

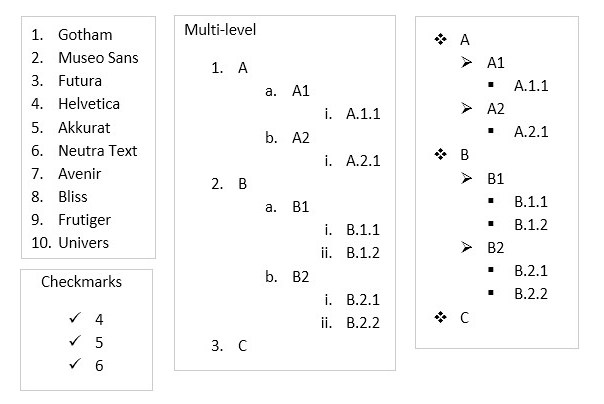
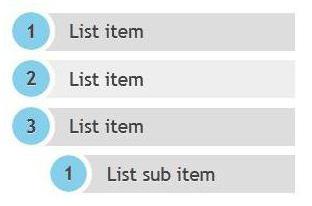
La figura anterior listas de un solo nivel simples enumerados. Sin embargo, en los documentos se pueden utilizar y multi-nivel. Los niveles pueden ser números infinitos.

La imagen de arriba muestra lo que puede ser de varios niveles listas numeradas y con viñetas.
creación
El HTML es muy fácil crear una lista. Tipos de listas en un html-markup muy similar. Sólo se diferencian en la etiqueta de inicio y fin. lista de tareas pendientes se identifican en la misma etiqueta. Aquí no se confunda.
Consideremos el ejemplo de una lista numerada:
- Apartado 1
- Apartado 2
- Apartado 3
Este código es suficiente para era una lista regular con números arábigos. Esta opción de clasificación es el valor predeterminado. Considerar otras opciones un poco más lejos.
lista con viñetas se ve así:
- Apartado 1
- Apartado 2
- Apartado 3
La diferencia es que con el fin de poner una etiqueta ol lista numerada, y para desordenada – ul.
Formas en las listas de palabras
En Word enumera los tipos son exactamente los mismos. Además, en algunos editores de código HTML es posible exportar el contenido de la "sala". Estas listas están perfectamente transferidos y ejecutados por las etiquetas apropiadas.
Si le resulta difícil por su cuenta desde el principio para hacer una lista de varios niveles a HTML, puede crear en Word primero. A continuación, poner en un html-marcado.
Considere cómo crear una lista en Microsoft Word. Hay una "lista" panel especial. Tipos de listas por ahí se dividen en grupos.

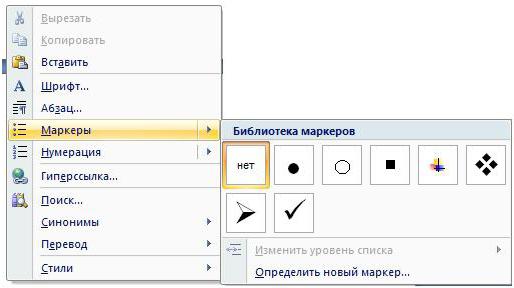
Una vez que haga clic en cualquier tipo inmediatamente disponible opciones de clasificación. En la figura anterior se solicita que seleccione el tipo de marcador de la lista desordenada. Lo mismo ocurre con las otras opciones.

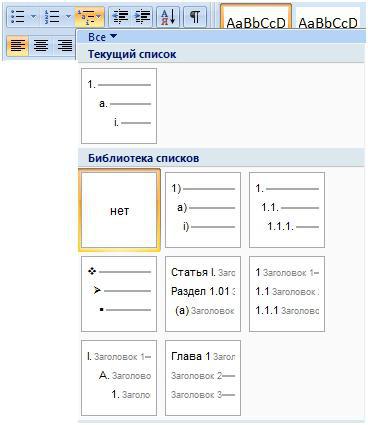
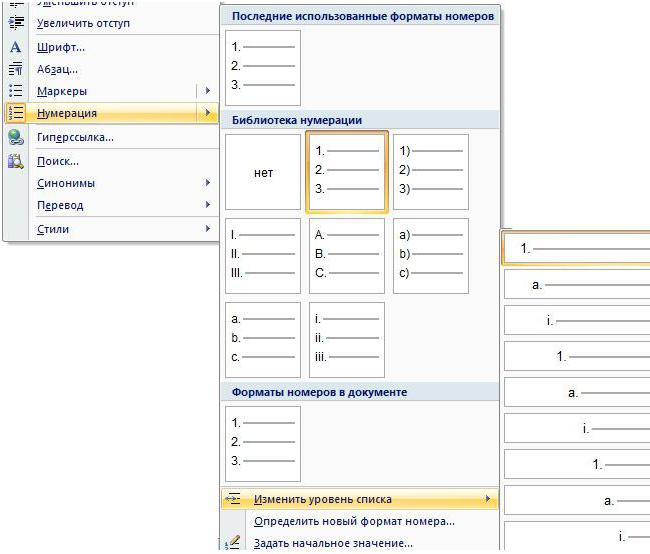
Al abrir una biblioteca de listas de varios niveles, donde se puede ver una especie mixta.

Operaciones con listas
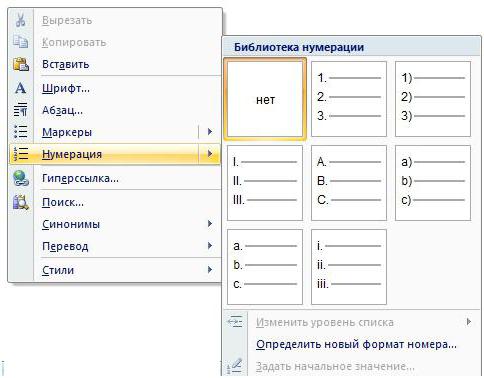
En Word, puede convertir cualquier lista. Tipos de listas son seleccionados a través de la barra de herramientas principal o haciendo clic derecho. Es necesario seleccionar el texto que desea presentar en una forma similar y haga clic en el botón derecho del ratón.

Se puede elegir como una lista numerada o con viñetas.

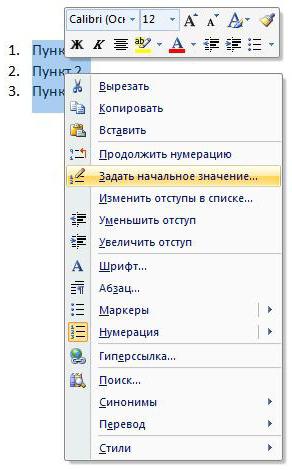
Además, es posible establecer la posición inicial de referencia. Por ejemplo, es necesario para mostrar los elementos de la 10ª a la 12ª. Pero la lista por defecto será desde la primera partida. Para ello, es necesario establecer el valor inicial "10".

Como se puede ver, el editor le permite cambiar más y relleno.
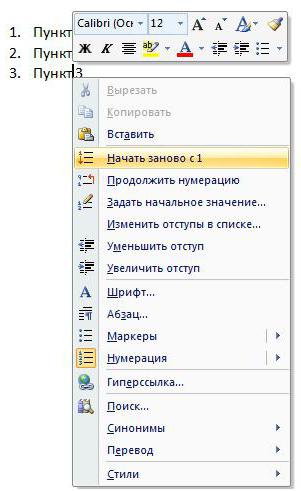
Si sólo selecciona el tercer elemento y pulsa el botón derecho del ratón, usted será capaz de iniciar la numeración desde el principio, con la unidad.

En cualquier momento, desde una simple lista se pueden superponer. Para ello, en pie sobre el elemento deseado y una vez más hacer un clic derecho del ratón. A continuación, ir a la opción de menú "Numeración" y en la parte inferior haga clic en la "Lista de cambios de nivel."

De hecho no hay nada complicado. Todos los elementos del menú se crean cuidadosamente. (Al pulsar las teclas correctas), el menú contextual es siempre cambiante y depende de lo que ha hecho clic (lista de enlaces, imágenes, etc.).
Hacer listas en html
Las etiquetas se pueden realizar a través de clases o estilos cada vez de forma individual. En un principio se muestra una tabla con varias opciones. No se especificaron las opciones decimales, disco, círculo, y así sucesivamente. Este valor se debe especificar en la clase de propiedad o estilo de lista-style-type.
Por ejemplo así:
.Sort {
list-style-type: disco;
}
Es suficiente para especificar la clase de tipo a alguna lista, y que se presentará en consecuencia.
En el editor Word, puede establecer el valor inicial. Así lo ha indicado anteriormente. La misma está permitido y HTML.
Esto se hace en el inicio de atributos. puntos Ejemplo de salida con inicial "5", que significa:
- Apartado 1
- Apartado 2
- Apartado 3
Como resultado, verá los números 5, 6 y 7, en lugar de 1, 2 y 3.
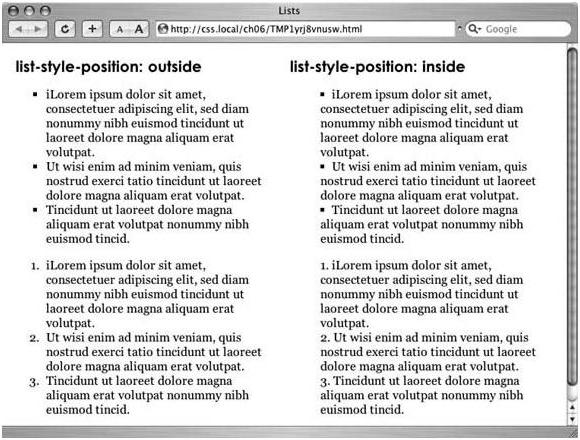
Además, es posible especificar que el marcador se encuentra en el interior o en el exterior. Ejemplo – a continuación.

Además de la lista, puede utilizar todo tipo de trucos CSS. Es decir, elemento de la lista, se puede:
- para decorar cualquier color;
- pregunte a cualquier muesca;
- especificar cualquier tamaño de la fuente;
- especificar cualquier fuente;
- ajustar la distancia entre los puntos;
- establecer el color de fondo;
- hacer cualquier marcadores;
- dibujar sombras;
- eliminar todos los marcadores;
- elementos de la pantalla horizontalmente;
- crear listas de varios niveles, que son enteramente diferente del elemento padre, y mucho más.
Por ejemplo, la lista puede ser escrito en esta forma:

Al hacer listas importantes – no se exceda. Sirven para facilitar la percepción de la información. No hay necesidad de convertir todo esto en un lío multicolor.