etiquetas HTML div diseño de bloques
Incluso algunos diez años atrás en runeta utilizan con mayor frecuencia llamado diseño tabular. Debido al hecho de que las normas de algunos navegadores fueron significativamente diferentes entre sí, tuvimos que buscar una solución que permita representar el documento en línea en todas las aplicaciones. Pero a medida que pasaba el tiempo, el desarrollo de normas, y para reemplazar la tabla bastante rígida e inflexible fue buena y sensible variable de diseño de bloque. A la vanguardia de esta tecnología es el principio de utilizar los elementos
aparición

La creciente complejidad de las páginas web y el desarrollo de equipos informáticos ha hecho que el documento Web se ha dividido en dos partes – el marco (el código HTML) y el diseño (hojas de estilo). Con esto logra un desarrollo sin precedentes de la web, los resultados de los que ahora son capaces de contemplar en la mayoría de los sitios. Además de la mejora de la
Normas y validación

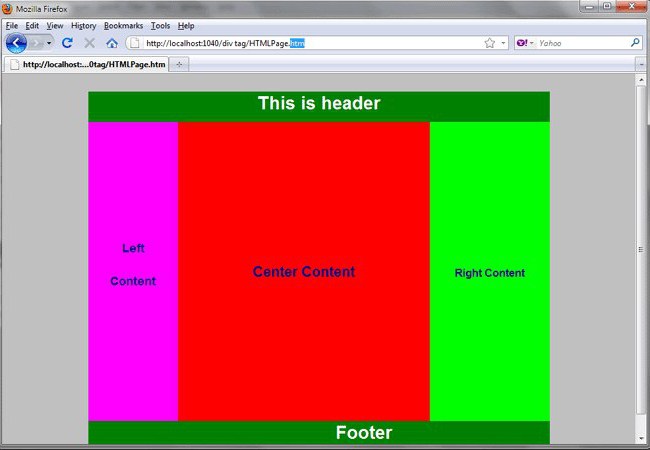
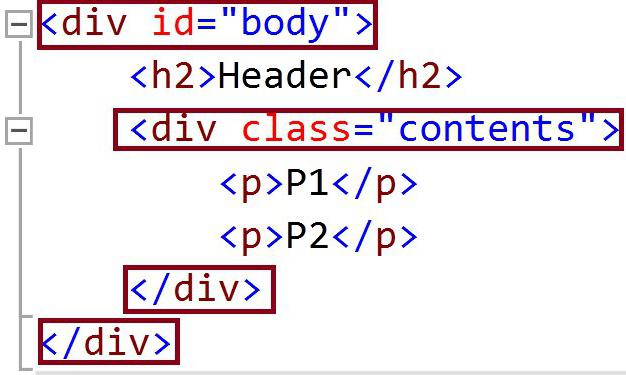
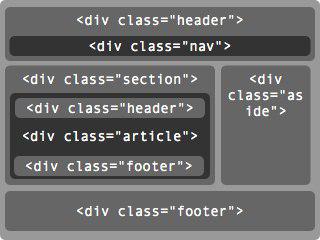
Con el fin de crear una verdadera correcta del documento, debe utilizar la siguiente estructura de etiquetas de la
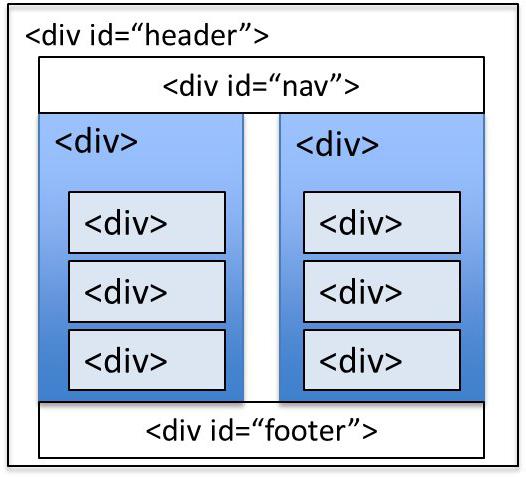
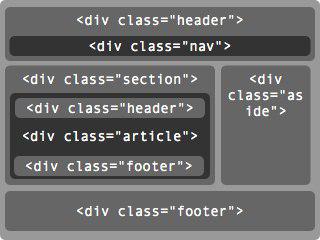
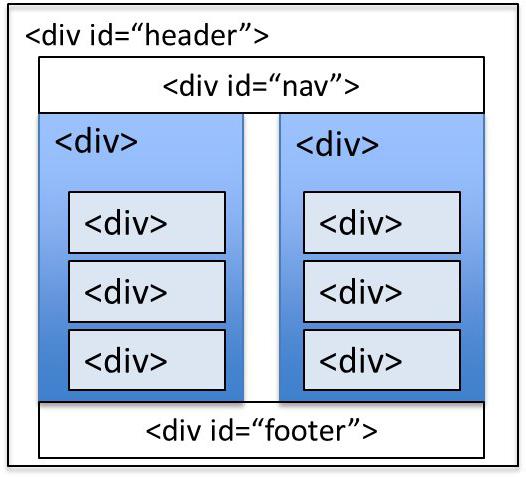
Utilización de las clases y los identificadores

Bloquear
Naturalmente, la estructura de bloque del documento no implica el uso de una sola etiqueta
etiqueta. HTML-propiedades

Como ya se ha mencionado anteriormente, la etiqueta no cambia el fragmento de diseño de página y se utiliza para crear una estructura semántica con el registro posterior por hojas de estilo. Usando una etiqueta de cierre para este elemento es obligatorio.
A pesar de que muchos navegadores modernos serán capaces de reconocer un error tal, en algunos casos, la etiqueta no cerrada puede causar "razvalivanie" estructura del documento y su falta de visualización.
Ya que este elemento es un bloque, entonces la medida en que abarca el contenido se iniciará con una nueva línea. Para modificar este comportamiento debe cambiar la unidad de visualización que muestra los parámetros de propiedades. Además de la agrupación de elementos anidados
etiqueta permite dar formato a la disposición de los contenidos dentro de él. Se utiliza el atributo de alineación, a través del cual se puede colocar el texto o la imagen de la izquierda, derecha o centro del elemento padre.
bloques de posicionamiento

Usando el atributo posición le permite cambiar el método de posicionamiento del elemento seleccionado. Por lo tanto, hay tres tipos de posicionamiento:
- Estática (estática) – el valor por defecto. En este caso, el elemento está en conformidad con la posición en el código HTML.
- Relativa (relativa). En este caso, la ubicación del objeto se calcula de la misma manera que en el caso de la posición estática, pero esta característica le permite cambiar la posición de los niños.
- Absolute (absoluto). Su posición se calcula con relación al elemento con el posicionamiento relativo.
otros atributos
atributos parte superior e izquierda se utilizan para cambiar de posición con respecto al punto de origen. Los valores pueden ser tanto positivas como negativas. La anchura y la altura del elemento de bloque de atributos de anchura y altura definida, respectivamente. Si no se especifican en la hoja de estilo, la unidad ocupar todo el ancho del elemento padre. Si el contenido de bloque no se ajusta a través de la anchura "padre", entonces el comportamiento de un elemento se determina por el desbordamiento de atributo.
Esperamos que este artículo ha ayudado a hacer frente a la cuestión de lo que es un
en HTML.

Como ya se ha mencionado anteriormente, la etiqueta no cambia el fragmento de diseño de página y se utiliza para crear una estructura semántica con el registro posterior por hojas de estilo. Usando una etiqueta de cierre para este elemento es obligatorio.
A pesar de que muchos navegadores modernos serán capaces de reconocer un error tal, en algunos casos, la etiqueta no cerrada puede causar "razvalivanie" estructura del documento y su falta de visualización.
Ya que este elemento es un bloque, entonces la medida en que abarca el contenido se iniciará con una nueva línea. Para modificar este comportamiento debe cambiar la unidad de visualización que muestra los parámetros de propiedades. Además de la agrupación de elementos anidados
bloques de posicionamiento

Usando el atributo posición le permite cambiar el método de posicionamiento del elemento seleccionado. Por lo tanto, hay tres tipos de posicionamiento:
- Estática (estática) – el valor por defecto. En este caso, el elemento está en conformidad con la posición en el código HTML.
- Relativa (relativa). En este caso, la ubicación del objeto se calcula de la misma manera que en el caso de la posición estática, pero esta característica le permite cambiar la posición de los niños.
- Absolute (absoluto). Su posición se calcula con relación al elemento con el posicionamiento relativo.
otros atributos
atributos parte superior e izquierda se utilizan para cambiar de posición con respecto al punto de origen. Los valores pueden ser tanto positivas como negativas. La anchura y la altura del elemento de bloque de atributos de anchura y altura definida, respectivamente. Si no se especifican en la hoja de estilo, la unidad ocupar todo el ancho del elemento padre. Si el contenido de bloque no se ajusta a través de la anchura "padre", entonces el comportamiento de un elemento se determina por el desbordamiento de atributo.
Esperamos que este artículo ha ayudado a hacer frente a la cuestión de lo que es un