Haga un menú horizontal para el sitio usted mismo
El menú horizontal está en casi cualquier sitio – esta es una parte importante, ya que es capaz de atraer o, por el contrario, asustar a los visitantes a su apariencia y conveniencia. Vamos a aprender a crear un menú horizontal elemental: lo haremos un "esqueleto" en HTML, vamos a dominar las habilidades básicas de la creación. Por supuesto, puede encontrar un menú ya hecho, pero es mucho más agradable aprender a desarrollarlo usted mismo. Esta es una actividad muy emocionante.
Aprender a hacer un menú
Intentaremos no desviarnos de la semántica, que se adhiere al corifeo de la disposición. Primero tenemos que hacer un "esqueleto" para nuestro menú en HTML, para dominar las habilidades básicas con el fin de hacer de forma independiente un menú horizontal. Y luego decorarlo mediante la aplicación de hojas de estilo. Deje que nuestro menú horizontal contenga 5 elementos. El primer elemento será redirigido a la página principal. El segundo punto es "About Us". El tercero es Nuestros premios. Cuarto – "Es interesante." El quinto es "Contáctenos".
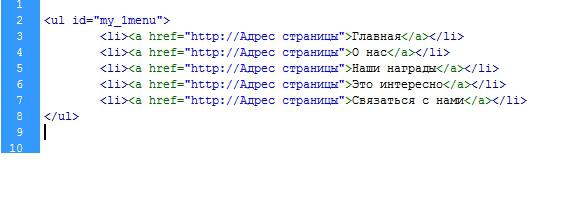
El código HTML se ve así:
 Quién no sabe: la etiqueta ul se utiliza para la lista con viñetas, sus elementos comienzan con li. Las etiquetas li heredan los estilos que se aplican a ul.
Quién no sabe: la etiqueta ul se utiliza para la lista con viñetas, sus elementos comienzan con li. Las etiquetas li heredan los estilos que se aplican a ul.
Ul es un elemento de bloque de la lista, se extenderá al ancho de la página. Li también es bloque.
Por lo tanto, crear index.html. Marcamos nuestro código. En este punto, el navegador mostrará un menú vertical, no horizontal. Pero tenemos la meta – hacer un menú horizontal para el sitio. Para esto necesitamos CSS.
¿Por qué CSS?
Si usted todavía está dominando el desarrollo de sitios, entonces usted necesita familiarizarse con el concepto de hojas de estilo en cascada. De hecho, estas son las reglas para el formato, procesamiento, que se aplican a diferentes elementos en las páginas del sitio web. Si describe las propiedades de los elementos en HTML estándar, debe repetir esto repetidamente, duplicará los mismos fragmentos de código. El tiempo que la página carga en la computadora del usuario crecerá. Para evitar esto, hay CSS. Es suficiente describir sólo un cierto elemento una vez, y luego simplemente especificar dónde usar las propiedades de un cierto estilo. Puede hacer una descripción no sólo en el texto de la página en sí, sino también en otro archivo. Esto le permitirá aplicar una descripción de diferentes estilos en cualquier página del sitio. También es conveniente cambiar varias páginas corrigiendo el archivo CSS. Las hojas de estilo le permiten trabajar con fuentes a un nivel mejor que HTML, ayudando a evitar páginas más pesadas del sitio con gráficos.
Uso de hojas de estilo para el desarrollo de menús
 CSS para el menú:
CSS para el menú:
- # My_1menu {list-style: none; Relleno: 6; Ancho: 800px; Margen: automático;}
- # My_1menu li {float: left; Fuente: italic 18px Arial;}
- # My_1menu a {color: # 756; Pantalla: bloque; Altura: 55px; Altura de la línea: 55px; Relleno: 0px 15px 0px 15px; Antecedentes: #dfc; Decoración de texto: ninguno;}
- # My_1menu a: hover {color: #foa; Antecedentes: # 788;}
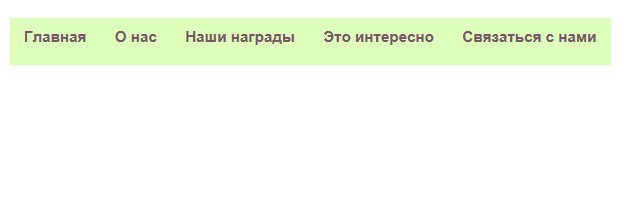
Ahora examinemos el menú horizontal CSS resultante.
# My_1menu – esto es como el estilo se asigna al elemento UL con id = my_1menu, list-style: none es el comando para quitar los marcadores a la izquierda de los elementos de la lista.
Ancho: 800px – el ancho de nuestro menú es de 800 píxeles.
Padding: 0 – esto elimina las sangrías dentro.
Margen: alineación automática del menú horizontal en el centro de nuestra página.
# My_1menu li – asignar estilos a li-elementos.
Altura: 55px – la altura del menú.
# My_1menu a: hover: asigna estilos a un elemento a cuando un ratón se cierne sobre él.
 No describiremos cada línea en detalle, ya que cada desarrollador puede establecer sus propios parámetros aquí. Esta es la base para aplicar estilos en el menú del sitio. Usted puede darle una mirada más completa y más hermosa aplicando cuadros. Asigne el elemento a, por ejemplo, background: url (img1.png) repeat-x. Vamos a tener fondo: url (img2.png) repeat-x para un: hover.
No describiremos cada línea en detalle, ya que cada desarrollador puede establecer sus propios parámetros aquí. Esta es la base para aplicar estilos en el menú del sitio. Usted puede darle una mirada más completa y más hermosa aplicando cuadros. Asigne el elemento a, por ejemplo, background: url (img1.png) repeat-x. Vamos a tener fondo: url (img2.png) repeat-x para un: hover.
Utilice su imaginación, preferencias creativas. Luego, basado en el conocimiento de cómo crear el menú más sencillo en el sitio, puede desarrollar páginas con su propio diseño único.