Aplicar CSS al centro: texto y tabla
El mundo de la información en cualquier aproximación está representado por elementos y sistemas de elementos, palabras y textos, o en la última instancia formalizada – textos y tablas. También puede considerar otras estructuras de datos ya conocidas , así como imágenes, pero al uso de CSS y HTML en el formato de texto, las otras formas de información tienen una relación diferente.

La estructura correcta de la página del sitio implica determinar la posición de cada elemento. Un documento HTML es siempre una secuencia de elementos que están directamente influenciados por tres reglas básicas:
- Posicionamiento absoluto;
- Lugar en el flujo general;
- Índice Z.
Otras opciones de alojamiento también importan, requieren mucho conocimiento para resolver el problema usando CSS "texto centrado".
Reglas centradas y de alineación
Las reglas CSS complementan el documento HTML, pero sin reglas, este último puede manejar cualquier tipo de alineación. La proliferación omnipresente de dispositivos móviles y la salida del diseño en la dirección de una mayor simplicidad y "rectangularidad" hacen que la cuestión del centrado sea relevante, mientras que otras alineaciones a menudo pierden valor.

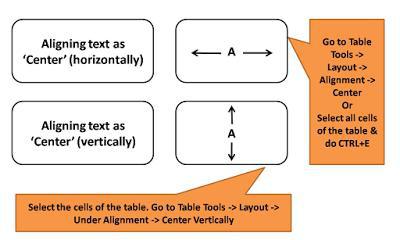
El elemento principal de la página es un bloque descrito por un cierto estilo. La regla de alineación horizontal: text-align puede aceptar, como ya ocurrió, sólo cuatro valores (izquierda, centro, derecha, justificar). Puede realizar la alineación vertical combinando los valores de las reglas height y line-height:
{
Altura: 88px; // a tal relación
Altura de la línea: 88px; // css en el texto central – verticalmente
}
Usted puede experimentar con otras reglas. ; En las fuentes hay una mención de la interpretación del bloque por las reglas de visualización: tabla, display: table-cell y vertical-align: middle ; Pero no siempre funciona.
Alinear texto con tablas
La única estructura de datos que estaba destinada a ser entendida primero y vivir para siempre es la mesa. Proporciona alineación vertical y horizontal, además, la cuestión de cómo colocar el texto centrado en CSS, cuando se utiliza tablas deja de tener un valor complejo.

La práctica predominante de usar reglas CSS para lograr una meta en el marcado no siempre satisface el concepto de hojas de estilo en cascada. Nada impide que el desarrollador se centre en cualquier dirección colocando contenido en la celda central de una tabla de tres columnas y tres filas.
Esta solución no es estándar, pero efectiva. En lugar de resolver el problema de la compatibilidad entre navegadores de la página o contando las sangrías a la izquierda, derecha, etc., puede utilizar los valores porcentuales de los anchos de las celdas y las alturas de las filas de las tablas.
Alineación con JavaScript
La pregunta "Cómo colocar texto en el centro en HTML " se resuelve elemental por algoritmo en el lenguaje del navegador y tiene una ejecución mucho más práctica y efectiva.
El diseño de los archivos de estilos ya se ha transmitido y casi todos los sistemas de gestión de sitios que se prefieren ofrecen estilos de desarrollo para todas las ocasiones. Pero la vida siempre requiere especificaciones: tenemos que pensar cada vez con una pizarra limpia cómo utilizar las herramientas CSS para colocar el texto en el centro. La opción para los propósitos de alineación en un bloque "pegado" al lado de la página, y por lo tanto cambiando el tamaño, es poco probable que encaje en un bloque de un menú emergente que está construido de diferentes elementos.
El centrado visible no siempre es sólo un bloque en el que se sabe inicialmente dónde está el lado izquierdo y cuántos píxeles a la derecha, donde está la parte superior, y no la garantía de que el fondo es el límite con el que se va a realizar la alineación vertical.
Hay una tendencia que el estilo debe ser determinado por el contenido. En mayor medida, los sitios llevan información al visitante, acompañamiento visual y sonoro es sólo una adición al texto habitual. Son los símbolos que llevan el contenido necesario (esto no se aplica a los sitios de arte, pinturas, música, etc.) – es una cuestión de la información necesaria para el visitante.
Características de la representación de texto y HTML
Resultó que el elemento indivisible del contenido de la página es el texto, no la palabra. La semántica es competencia del desarrollador (el propietario del sitio). En realidad, el texto puede ser representado no por una etiqueta, es decir, una frase natural puede ser no sólo una secuencia de símbolos, sino una secuencia de etiquetas que contienen símbolos. De esto se deduce que el "auto" CSS "texto centrado" sólo puede ser colocado en casos simples.
La emisión del servidor a petición del navegador es muy voluminosa y contiene una gran cantidad de elementos que no siempre son relevantes para lo que se mostrará. Al diseñar el diseño de la página, es importante colocar correctamente el énfasis en la parte de la presentación de la información, en particular, la alineación. Algo mejor que hacer en el servidor, algo en el cliente, es decir, en el navegador. No siempre se basan en las reglas CSS, la orientación al resultado final es mucho más práctico.