subrayado decorativo CSS-elementos
hoja de estilo tecnología tiene dos funciones en el diseño de páginas HTML. En primer lugar, con su ayuda, hay una posición de formación de los elementos individuales del sitio. En segundo lugar, hace que las unidades visualmente atractivo para el usuario. La aplicación de la segunda función se produce de muchas maneras. Uno de ellos – de subrayado. CSS proporciona para la decoración de este atributo en texto.
registro de atributos Especificación
Utilice la propiedad en texto decoración es sencilla. Suficiente para registrar en el código archivo CSS, la siguiente línea para el artículo:
Decoración en texto: znachenie_atributa;
En lugar de "znachenie_atributa» especificación CSS ofrece una serie de opciones:
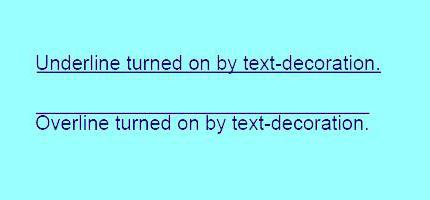
- subrayar – línea situada directamente debajo del texto;
- overline – línea se extiende desde la parte superior del texto;
- Ninguno – la eliminación de todos los efectos decorativos;
- heredarán – adopta el valor del elemento padre.

Lo anterior no son todas las formas posibles de grabación, ya que este atributo especifica no sólo el guión CSS, pero otros efectos, tales como "abrir y cerrar" o texto tachado.
Ejemplos de hipervínculos de diseño
Los principiantes en diseño y programación web, surge la pregunta: ¿por qué la línea de fondo en el texto? En los albores de la era de la tecnología de Internet este método de asignación de usuario al hecho de que frente a él es un hipervínculo – texto, haciendo clic sobre el cual se llevará a cabo la transición a una nueva página.
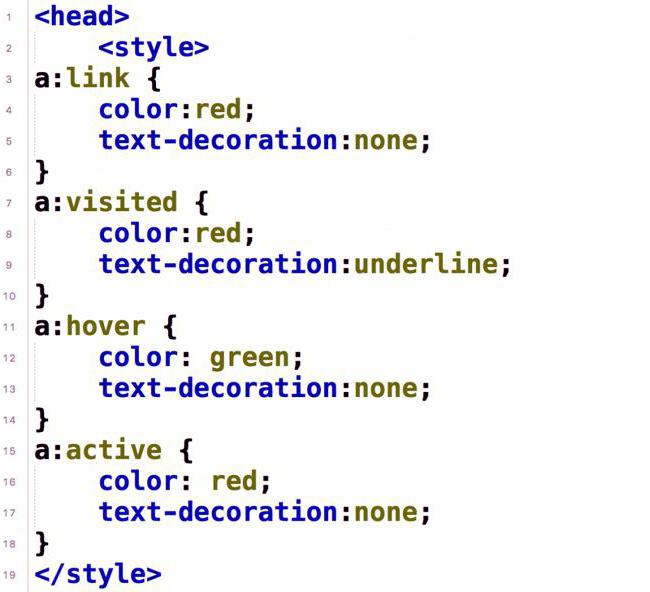
De manera predeterminada, la propiedad de hipervínculo establece subrayado. En la práctica, hay un problema para quitar la línea de dispositivos inactivos y hacerla visible cuando el usuario mueve el puntero del ratón. Este es un ejemplo de código que desactiva los enlaces subrayado CSS:
a {text-decoration: none; }
Para los enlaces activos utilizando la siguiente entrada:
a: hover {text-decoration: underline;}
subrayado decorativo para avanzados
atributo estándar en texto decoración tiene varias limitaciones:
- línea de color diferente al color del texto del enlace, es imposible distinguir entre su "color";
- Sólo la línea continua se utiliza como el carácter de subrayado. CSS no implica el uso de otros estilos de la marca.

Pero las técnicas de derivación especiales ayudan a la apariencia clásica del texto. En el primer caso, para establecer un enlace de hipertexto con la etiqueta opcional .
Por ejemplo:
<Span style = "color: blue "> hipervínculo
. </ P >
Como resultado, la palabra en la página del hipervínculo se escribirá en azul y el color de la línea será de color rojo.
Otro método avanzado que permite subrayado CSS, – border-bottom. El ejemplo siguiente ilustra su uso:
a {border-bottom: 1px sólido rojo;}
El resultado será el mismo que en el ejemplo anterior. Pero este método tiene una ventaja importante. Además de cambiar el color de línea (actualmente fijado rojo – rojo), es posible transformar el método de inscripción:
- punteada – hace que el punto de relieve;
- discontinua – línea se compone de trazos;
- doble – dibuja una línea doble.
Así, atribuyen parte inferior frontera- es más funcional. Además de la visualización de línea decorativa debajo del texto, se hace posible personalizar su apariencia.