Gestor de imágenes – etiqueta img
La imagen no se acaba de insertar directamente en el texto. Navegador de informar su nombre e indicar dónde y cómo colocar la pantalla. Para ello, utilice una sola img-etiqueta HTML. Se especifica la ubicación del objeto gráfico en una página Web.
Si muchos de los atributos de las etiquetas, en principio, no son obligatorias, la etiqueta img debe tener al menos un parámetro – la dirección de la imagen. Este atributo src se llama:
-
– en este punto aparece goat.jpg archivo que se almacena en el directorio actual;
- – con las imágenes del navegador img descargas tag opción publicados en Internet en el sitio megasellmag.ru.
atributos se alinean
Para colocar la imagen en la página HTML con la ayuda de poco sirve etiqueta img, atributos que son responsables de la colocación de la imagen en la página y el carácter de su ajuste de texto.

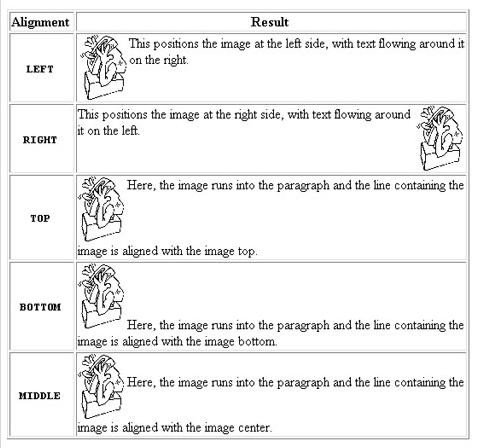
Por defecto, el navegador tiene la imagen en el centro de la pantalla, y el texto se ajusta alrededor de él no lo es. etiqueta img permite para expresar su desacuerdo con un navegador mediante el atributo align (alineación).
– La imagen se coloca en el borde izquierdo de la página, y el texto que pasará a la derecha.
Del mismo modo, sería el comportamiento del texto, si la imagen está a la derecha (align = right), media (align = medio), top (align = top), inferior (align = inferior) y el centro (centro).
Parámetros de indentación y tamaños
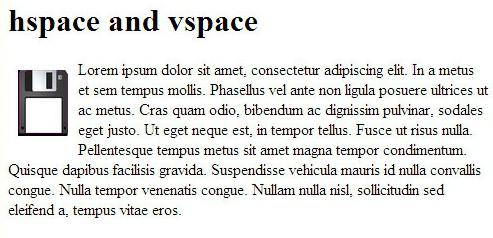
Para que el texto de la imagen no se rastrea, consiguió una etiqueta img especial atributos -hspace (campo horizontal / horizontal) y vspace (campo vertical / vertical) determinar el valor de sangría de los bordes de la imagen de texto en píxeles.

La imagen no sólo se establece debidamente en sí aparte del texto del valor especificado, pero también se alejó del borde de la página, por lo que es mejor evitar el gran sangría.
tamaño geométrica muy importante de la imagen no sólo es deseable, pero a veces es necesario especificar para la correcta visualización de imágenes. Para esto son atributos anchura (anchura) y la altura (H), el valor de que se establece en píxeles o porcentaje.
Si sólo se especifica la anchura, la altura se hará coincidir automáticamente con las proporciones originales. Las dimensiones dadas en porcentajes, permiten colocar la imagen en la parte derecha de la página, sin importar el tamaño de la ventana del navegador, como surge la necesidad a menudo.
otras opciones
El atributo frontera entra en escena en el grosor de la montura especificado, que no hace que el navegador por defecto.
El marco puede tener un espesor aparentemente sin sentido cero (border = '0'), pero es el tiempo que la imagen no es un enlace, el navegador obvedet automáticamente su marco azul, sin esperar instrucciones.
Algunos usuarios impacientes, enfurecieron a baja velocidad a Internet, sólo tiene que desconectar las imágenes muestran. Aquí para estos casos, siempre que el parámetro alt, que le permite introducir un texto alternativo que el usuario verá en la caja, lo que acelera la imagen de arranque.
Si no está satisfecho con la posibilidad de establecer alt, una oferta etiqueta img atributo longdesc como el valor que se utiliza documento URL-dirección con una descripción más detallada.
Atributos usemap ISMAP y decirle al navegador que la imagen se dibuja en el que los hipervínculos son áreas separadas (tarjeta de referencia), sólo el usemap parámetro determina el mapa de navegación en el servidor, y ismap – mapa en el lado del cliente.
Descripción de la conexión 1 en la figura siguiente: