Cómo hacer una tabla en HTML: una descripción detallada de
Tabla – uno de los más importantes, pero al mismo tiempo elementos complejos que deben estar presentes en las páginas web. Con su ayuda, es conveniente aplicar una información importante y útil en una forma más concisa. Por supuesto, la mayoría de los editores en las plantillas, trabajando en diferentes motores, insertan automáticamente una tabla en su sitio web o publicación por separado, pero lo que si el recurso de diseño de páginas web, de sus páginas se crean a partir de cero? Entonces el maestro novato puede obtener un problema: cómo hacer una tabla en HTML. Vamos a ver cómo crear de forma rápida y correctamente el artículo.

elegir editor
En primer lugar, comenzar a crear una tabla, debe definir el editor en el que va a trabajar. Por supuesto, la forma más fácil para elegir el programa en el que se crea un código de sitio básico. Pero lo mejor es utilizar para este fin el bien el bloc de notas de edad.
Usted puede preguntar, ¿por qué complicarse la vida, porque si lo haces todo bien en el editor, a continuación, el resultado se puede ver de inmediato, también, e incluso le pide al programa que utilice.
Sí, es cierto, pero para crear una tabla a partir de cero, que no sólo será capaz de examinar a fondo el principio de su creación, sino también para evitar errores tipográficos y los errores en el código subyacente. A veces sucede por casualidad que el cursor se mueve hacia abajo, y el proceso de escribir código de error se arrastra, que a veces es difícil de encontrar. Creación de una tabla en un bloc de notas, puede copiar el código y pegarlo en el lugar correcto para usted.
El algoritmo para crear la tabla
Para empezar, hacer un pequeño algoritmo, cómo hacer una tabla en HTML. Esto es para asegurarse de que comprende la secuencia de cada paso. A continuación, analizar exactamente cómo realizar cada uno de los artículos. 
Vamos a empezar con las acciones preparatorias.
1. Dibujar el esquema en el vector de papel en.
2. Contar el número de filas y celdas. Si el número de diferentes pasado – pensar de cada ryadochka por separado.
3. Determinar el número en las células de fila de cabecera (por ejemplo, «№» celular, "Nombre" y t. D.).
4. Anote los principales parámetros de la tabla – el color, altura y anchura, alineación de texto – en fin, todo lo que usted parece conveniente.
A continuación, vaya directamente a la creación de la tabla:
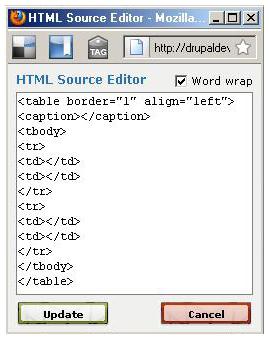
1. Insertar la tabla de etiquetas.
2. Inserte las etiquetas de las líneas de base a la cantidad que necesita.
3. Las filas se insertan etiquetas de células (normales y mayúsculas), también sobre la base de la cantidad que se han registrado en el papel.
4. Establecer los parámetros para toda la tabla.
5. Si tiene que configurar los parámetros de las células individuales.
6. Rellene el texto de la celda.

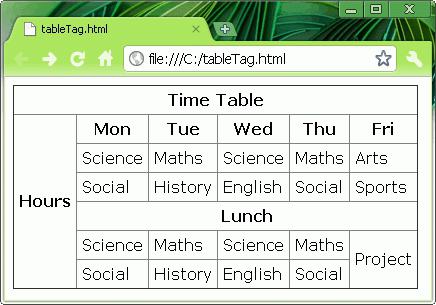
crear una tabla
Por lo tanto, su elección editor, ahora vamos a ver cómo crear una tabla en HTML. Etiqueta que permite la tabla (
.
Inserción de la tabla de etiquetas, proceder a crear filas y celdas.
Ahora, tomamos nota de que estos elementos también están emparejados. Etiqueta
Para las células superiores deben utilizarse elementos emparejados
Como ya se ha mencionado, el primer paso es dibujar una línea, entonces tienen que registrarse celular. A fin de evitar confusión, es recomendable hacer cualquier relleno entre cada bloque en una línea o dos, o bien prescribir un nuevo elementos de bloque mediante el uso de la tecla "Tab".
¿Cómo puede ser similar? Algo como esto:
- ;
-
; ;№ p / p ;
Nombre ;
-
; ;1 ; Ivanov ;
- .
Como se puede ver, nada complicado sobre él. Lo más importante – no se pierdan en el número de filas y celdas. De lo contrario, se inclina la mesa.
Estamos desmantelado para crear una tabla en HTML, ahora podemos pasar a los parámetros de la matriz y sus filas y celdas.

Opciones de tabla
Cuando se escribe el código, es necesario prestar atención a los siguientes puntos: la alineación de la tabla del HTML, el color de la frontera, de fondo, texto, y así sucesivamente.
Los parámetros se especifican en la etiqueta de la tabla
| № p / p | Nombre | |
|---|---|---|
| 1 | ;
| Ivanov |
; |

parámetros filas
Por lo que ya hemos descubierto cómo hacer una tabla en HTML y prescribir sus principales parámetros. Pero lo que si tenemos que asignar una cadena? Echa un vistazo a su no como el cuerpo principal de la tabla?
parámetros de la línea se escriben en la etiqueta
1. Ya se conoce a la frontera, y BorderColor bgcolor.
2. Alinear – alinear el texto en la línea. Se puede ajustar a la izquierda, centro y derecha.
3. VALIGN – la etiqueta se alinea el texto verticalmente. Toma los siguientes valores:
- top – el texto está alineado con el límite superior;
- media – en el medio;
- inferior – el borde inferior.
limpieza de líneas EJEMPLO:
- ;
-
№ p / p ;
-
Nombre ;
células parámetros
Y lo último que se debe prestar atención a aquellos que desean saber cómo hacer una tabla en HTML – los parámetros de las células individuales, tanto normales como de capital. De hecho, todo se hace de la misma forma que para una tabla o fila. La única añadieron dos elementos importantes:
1. Colspan – Este parámetro especifica el número de columnas para que se puede extender la célula.
2. ROWSPAN – ya indica el número de filas ocupadas por esta célula.
Dado que el diseño no es diferente de la línea de la prescripción, no se traducirá en el código de ejemplo.

hallazgos
Haz una tabla no es tan difícil como podría parecer a primera vista. Lo más importante al escribir su código – perseverancia y atención.
En cuanto a la forma de insertar una tabla en HTML, entonces su número de código es suficiente para copiar y pegar en el lugar de la página, en la que, en su opinión, debe ser colocado.
No tenga miedo de experimentar, y pronto estará perfectamente dominado la técnica de creación de tablas. Buena suerte!